
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:18.
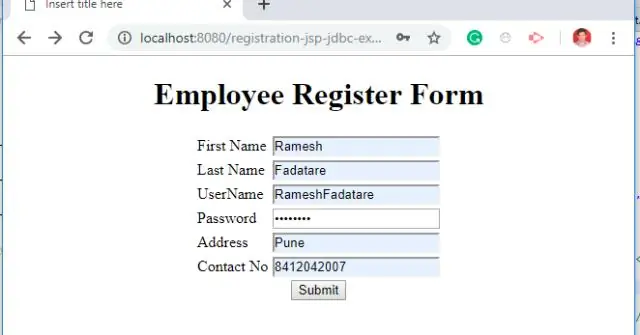
দ্য স্থানধারক বৈশিষ্ট্য একটি সংক্ষিপ্ত ইঙ্গিত নির্দিষ্ট করে যা একটি ইনপুট ক্ষেত্রের প্রত্যাশিত মান বর্ণনা করে (যেমন একটি নমুনা মান বা প্রত্যাশিত বিন্যাসের একটি সংক্ষিপ্ত বিবরণ)। দ্রষ্টব্য: The স্থানধারক বৈশিষ্ট্য কাজ করে নিম্নলিখিত ধরনের ইনপুট সহ: পাঠ্য, অনুসন্ধান, ইউআরএল, টেলিফোন, ইমেল এবং পাসওয়ার্ড।
আরও জিজ্ঞাসা করা হয়েছে, স্থানধারক ব্যবহার কি?
কম্পিউটার প্রোগ্রামিং এ, ক স্থানধারক একটি অক্ষর, শব্দ বা অক্ষরের স্ট্রিং যা অস্থায়ীভাবে চূড়ান্ত ডেটার স্থান নেয়। উদাহরণস্বরূপ, একজন প্রোগ্রামার হয়তো জানেন যে তার একটি নির্দিষ্ট সংখ্যক মান বা ভেরিয়েবল প্রয়োজন, কিন্তু কী ইনপুট করতে হবে তা এখনও জানেন না।
পরবর্তীকালে, প্রশ্ন হল, আপনি কীভাবে একটি স্থানধারক শৈলী দেবেন? ::placeholder CSS ছদ্ম-উপাদান একটি বা উপাদানের স্থানধারক পাঠ্যকে উপস্থাপন করে।
- ::স্থানধারক { রঙ: নীল; ফন্ট সাইজ: 1.5em; }
- ইনপুট::প্লেসহোল্ডার { রঙ: লাল; ফন্ট-আকার: 1.2em; ফন্ট-স্টাইল: তির্যক; }
- ইনপুট::প্লেসহোল্ডার { রঙ: সবুজ; }
এছাড়াও জানুন, একটি স্থানধারক কি?
স্থানধারক (বহুবচন স্থানধারক ) অস্থায়ীভাবে ব্যবহার করা বা অন্তর্ভুক্ত করা বা এমন কিছুর বিকল্প হিসাবে যা জানা নেই বা জেনেরিক থাকতে হবে; যা কিছু পরে আসার জন্য একটি স্থানকে ধারণ করে, বোঝায় বা সংরক্ষণ করে। এই স্থানধারক ডেটা, তাই আপনি যত তাড়াতাড়ি বাস্তব সংখ্যা অন্তর্ভুক্ত করতে চান.
স্ক্রীন রিডাররা কি প্লেসহোল্ডার টেক্সট পড়ে?
3 উত্তর। স্ক্রিন রিডার যেমন JAWS এবং NVDA করতে না স্থানধারক পাঠ্য পড়ুন , এটি শুধুমাত্র একটি চাক্ষুষ সংযোজন। যাইহোক, আপনি যদি দৃশ্যত গুরুত্বপূর্ণ তথ্য প্রদান করেন (যেমন ডেটা এন্ট্রির ফর্ম্যাট) তাহলে আপনার কাছে এই তথ্য জানানো উচিত নয় এমন কোন কারণ নেই স্ক্রিন রিডার ব্যবহারকারীদের পাশাপাশি।
প্রস্তাবিত:
আপনি কিভাবে খচ্চরে একটি নিরাপদ সম্পত্তি স্থানধারক যোগ করবেন?

একটি গ্লোবাল সিকিউর প্রপার্টি প্লেসহোল্ডার তৈরি করুন গ্লোবাল এলিমেন্টস ট্যাবে ক্লিক করুন। সিকিউর প্রপার্টি প্লেসহোল্ডার নির্বাচন করুন। ওকে ক্লিক করুন। সিকিউর প্রপার্টি প্লেসহোল্ডার উইজার্ডে, এনক্রিপশন অ্যালগরিদম, এনক্রিপশন মোড এবং কী সেট করুন। এনক্রিপশন অ্যালগরিদম একই হবে যেমন আপনি উপরের এনক্রিপশন প্রক্রিয়ার সময় ব্যবহার করেছিলেন
আপনি কিভাবে HTML এ একটি স্থানধারক রাখবেন?

আপনি যদি পাঠ্য এলাকা বা ইনপুট ক্ষেত্রের জন্য একটি ইঙ্গিত সেট করতে চান, তাহলে HTML স্থানধারক বৈশিষ্ট্য ব্যবহার করুন। ইঙ্গিত হল প্রত্যাশিত মান, যা ব্যবহারকারীর একটি মান প্রবেশ করার আগে প্রদর্শিত হয়, উদাহরণস্বরূপ, নাম, বিবরণ ইত্যাদি
পোস্টগ্রেএসকিউএল-এ কীভাবে কাজ করে গ্রুপ করে?

PostgreSQL GROUP BY ক্লজটি একটি টেবিলে সেই সারিগুলিকে একত্রে গোষ্ঠীবদ্ধ করতে ব্যবহৃত হয় যাতে অভিন্ন ডেটা রয়েছে। এটি SELECT স্টেটমেন্টের সাথে ব্যবহার করা হয়। GROUP BY ধারা একাধিক রেকর্ড জুড়ে ডেটা সংগ্রহ করে এবং ফলাফলকে এক বা একাধিক কলাম দ্বারা গোষ্ঠীবদ্ধ করে। এটি আউটপুটে অপ্রয়োজনীয়তা কমাতেও ব্যবহৃত হয়
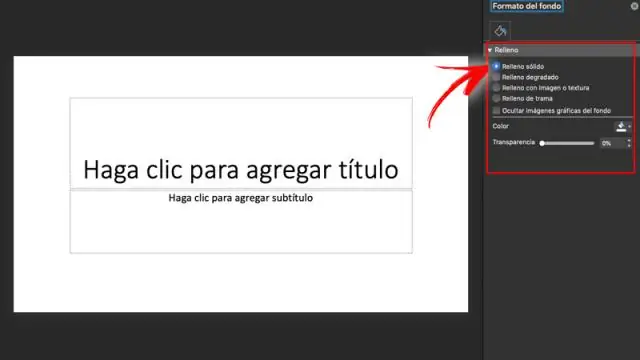
আপনি কিভাবে PowerPoint এ একটি স্থানধারক পাঠ্য সন্নিবেশ করবেন?

স্লাইড মাস্টার ট্যাবে, মাস্টার লেআউট গ্রুপে, ইনসার্ট প্লেসহোল্ডার ক্লিক করুন এবং তারপরে আপনি যে ধরনের প্লেসহোল্ডার চান সেটিতে ক্লিক করুন। লেআউটে একটি অবস্থানে ক্লিক করুন, এবং তারপর স্থানধারক আঁকতে টেনে আনুন। আপনি যদি একটি পাঠ্য স্থানধারক যোগ করেন, আপনি কাস্টম পাঠ্য যোগ করতে পারেন
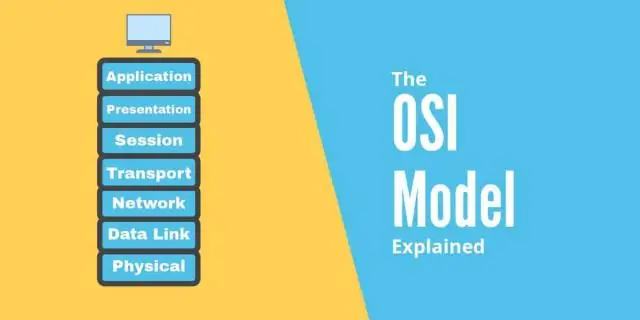
OSI সেশন লেয়ারের কাজ কি কোন লেয়ারে রাউটার প্রোটোকল কাজ করে?

ওপেন সিস্টেম ইন্টারকানেকশন (ওএসআই) কমিউনিকেশন মডেলে, সেশন লেয়ারটি লেয়ার 5 এ থাকে এবং দুটি কমিউনিকেটিং এন্ডপয়েন্টের মধ্যে অ্যাসোসিয়েশনের সেটআপ এবং বিচ্ছিন্নকরণ পরিচালনা করে। দুটি প্রান্তের মধ্যে যোগাযোগ সংযোগ হিসাবে পরিচিত
