
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:18.
টাইপহেড অনুসন্ধান ক্রমান্বয়ে জন্য একটি পদ্ধতি অনুসন্ধান জন্য এবং টেক্সট মাধ্যমে ফিল্টারিং.
টাইপআহেড বাস্তবায়ন করা হচ্ছে। js
- আপনার ধারণকারী টেমপ্লেট খুলুন অনুসন্ধান বাক্স
- id="remote" সহ একটি পাত্রে ইনপুট ক্ষেত্রটি মোড়ানো
- ইনপুট ক্ষেত্র দিন টাইপহেড ক্লাস
- টেমপ্লেটে নিম্নলিখিত স্ক্রিপ্ট যোগ করুন:
তাছাড়া, কিভাবে এগিয়ে সার্চ কাজ করে?
টাইপ - সামনে কাজ উভয় পক্ষের জন্য, পাশাপাশি - প্রকার - এগিয়ে শুধুমাত্র "madi" টাইপ করার পরে তাত্ক্ষণিকভাবে আবার Marbury v. Madison-এর পরামর্শ দেয়৷ টাইপ - এগিয়ে উদ্ধৃতি লুকআপ একটি হাওয়া করে তোলে। উদ্ধৃতি টাইপ করা শুরু করুন এবং আপনি তাত্ক্ষণিক পরামর্শ পাবেন।
কেউ প্রশ্ন করতে পারে, আপনি কিভাবে স্বয়ংসম্পূর্ণ করবেন? এখানে স্বয়ংসম্পূর্ণ সাধারণত শব্দের প্রথম কয়েকটি অক্ষর টাইপ করার পর ট্যাব ↹ কী টিপে এটি করা হয়। উদাহরণস্বরূপ, যদি বর্তমান ডিরেক্টরির একমাত্র ফাইলটি x দিয়ে শুরু হয় xLongFileName, ব্যবহারকারী x টাইপ করতে পছন্দ করতে পারে এবং স্বয়ংসম্পূর্ণ সম্পূর্ণ নামে।
এই বিবেচনায় রেখে, টাইপ এগিয়ে কার্যকারিতা কি?
টাইপহেড ইহা একটি বৈশিষ্ট্য কম্পিউটার এবং সফ্টওয়্যার (এবং কিছু টাইপরাইটার) যা ব্যবহারকারীদের প্রোগ্রাম বা কম্পিউটার অপারেশন নির্বিশেষে টাইপ করা চালিয়ে যেতে সক্ষম করে- ব্যবহারকারী হতে পারে প্রকার যে গতিতে ইচ্ছা হয়, এবং যদি রিসিভিং সফ্টওয়্যারটি সেই সময়ে ব্যস্ত থাকে তবে এটি পরে এটি পরিচালনা করার জন্য বলা হবে।
Typeahead jQuery কি?
jQuery Typeahead . টম বার্ট্রান্ড দ্বারা। jQuery প্লাগইন যা প্রদান করে টাইপহেড ( স্বয়ংসম্পূর্ণ ) একই ডোমেন Ajax অনুরোধ বা ক্রস ডোমেন Jsonp এর মাধ্যমে Json অবজেক্ট(গুলি) থেকে অনুসন্ধান পূর্বরূপ এবং স্থানীয় স্টোরেজের ভিতরে ডেটা কম্প্রেশন অফার করে। প্লাগইনটি কাস্টমাইজেশনের অনুমতি দেওয়ার জন্য অনেকগুলি বিকল্প এবং কলব্যাক দিয়ে তৈরি করা হয়েছে।
প্রস্তাবিত:
আপনি কিভাবে GitLab বাস্তবায়ন করবেন?

গিটল্যাব ইনস্টলেশন প্রয়োজনীয় নির্ভরতা ইনস্টল এবং কনফিগার করুন। GitLab প্যাকেজ সংগ্রহস্থল যোগ করুন এবং প্যাকেজ ইনস্টল করুন। হোস্টনেম ব্রাউজ করুন এবং লগইন করুন। আপনার যোগাযোগ পছন্দ সেট আপ করুন. প্রয়োজনীয় নির্ভরতা ইনস্টল এবং কনফিগার করুন। GitLab প্যাকেজ সংগ্রহস্থল যোগ করুন এবং প্যাকেজ ইনস্টল করুন
RequestDispatcher ইন্টারফেস কি আপনি কিভাবে এটি বাস্তবায়ন বস্তু প্রাপ্ত করবেন?

RequestDispatcher ইন্টারফেস এমন একটি বস্তুকে সংজ্ঞায়িত করে যা ক্লায়েন্টের কাছ থেকে অনুরোধ গ্রহণ করে এবং এটিকে রিসোর্সে (যেমন servlet, JSP, HTML ফাইল) প্রেরণ করে।
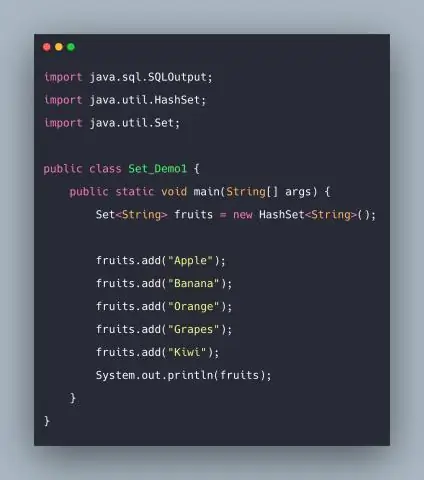
আপনি কিভাবে জাভাতে সেট ইন্টারফেস বাস্তবায়ন করবেন?

জাভা সেটে সেট হল একটি ইন্টারফেস যা সংগ্রহকে প্রসারিত করে। এটি বস্তুর একটি অবিন্যস্ত সংগ্রহ যেখানে ডুপ্লিকেট মান সংরক্ষণ করা যায় না। মূলত, সেটটি হ্যাশসেট, লিঙ্কডহ্যাশসেট বা ট্রিসেট (সর্টেড রিপ্রেজেন্টেশন) দ্বারা প্রয়োগ করা হয়। এই ইন্টারফেসের ব্যবহার বাড়ানোর জন্য সেটে যোগ, পরিষ্কার, আকার ইত্যাদি যোগ করার বিভিন্ন পদ্ধতি রয়েছে
আপনি কিভাবে জাভা একটি বাইনারি অনুসন্ধান গাছ বাস্তবায়ন করবেন?

জাভাতে একটি বাইনারি সার্চ ট্রি (BST) প্রয়োগ করা একটি নোডের বাম সাবট্রিতে নোডের কী থেকে কম কী সহ শুধুমাত্র নোড থাকে। একটি নোডের ডান সাবট্রিতে নোডের কী থেকে বড় কী সহ শুধুমাত্র নোড থাকে। বাম এবং ডান সাবট্রি প্রতিটি একটি বাইনারি অনুসন্ধান গাছ হতে হবে. কোন ডুপ্লিকেট নোড থাকতে হবে
আপনি কিভাবে একটি hoverboard এ এগিয়ে যেতে হবে?

নড়াচড়ার জন্য এখানে কয়েকটি টিপস রয়েছে: এগিয়ে এবং পিছনে সরানো: সামান্য চর্বিহীন। কোমরে বাঁকবেন না। আন্দোলন আপনার গোড়ালি মধ্যে bemostly হবে. বাঁক: আপনার হোভারবোর্ড চালু করতে, আপনি আপনার পায়ের আঙ্গুলগুলিকে সামনের দিকে ঠেলে দেবেন। বাম দিকে ঘুরতে, আপনার ডান পায়ের আঙ্গুলগুলি নীচে চাপুন। ডানদিকে ঘুরুন, আপনার বাম পায়ের আঙ্গুলগুলি নীচে ঠেলে দিন
