
সুচিপত্র:
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
মন্তব্য
- একটি নির্বাচন করুন ইমেজ প্রকল্প গাছ থেকে বা ড্রপ একটি ইমেজ ফাইন্ডার/এক্সপ্লোরার থেকে ফাইল।
- এর নীচের প্রান্তটি ধরুন বন্ধনী জানালা এবং আকার পরিবর্তন করুন উল্লম্বভাবে এর উচ্চতা পরিবর্তন করতে।
এই বিষয়ে, আপনি কীভাবে HTML এ একটি চিত্রের আকার পরিবর্তন করবেন?
প্রতি HTML এ একটি চিত্রের আকার পরিবর্তন করুন , < এর প্রস্থ এবং উচ্চতা বৈশিষ্ট্যগুলি ব্যবহার করুন img > ট্যাগ . এছাড়াও আপনি বিভিন্ন CSS বৈশিষ্ট্য ব্যবহার করতে পারেন চিত্রের আকার পরিবর্তন করুন . এটি তার আসল আকারে হওয়া উচিত, যদি না আপনার ডিভাইসটি সংকীর্ণ হয় এবং এটি পুনরায় আকার না দেয়৷ এই ইমেজ এর 'প্রস্থ' এবং 'উচ্চতা' বৈশিষ্ট্যগুলি ব্যবহার করে আকার পরিবর্তন করা হয় img ' ট্যাগ.
আমি কিভাবে একটি JPEG চিত্রের আকার পরিবর্তন করব? যদি তুমি চাও আকার পরিবর্তন করুন সম্পূর্ণ চিত্র, Ctrl + A চেপে পুরো জিনিসটি নির্বাচন করুন। এছাড়াও আপনি হোম ট্যাবে "নির্বাচন করুন" বোতামে ক্লিক করতে পারেন এবং "সমস্ত নির্বাচন করুন" নির্বাচন করতে পারেন৷ আপনি চিত্রের প্রান্তের চারপাশে একটি ড্যাশড লাইন দেখতে পাবেন। সহায়ক? ক্লিক করুন " আকার পরিবর্তন করুন "বোতাম।
তদনুসারে, আমি কীভাবে একটি চিত্রকে ছোট করতে রিসাইজ করব?
কিভাবে একটি ছবির রিসাইজ করবেন
- আপনি যে ছবিটির আকার পরিবর্তন করতে চান সেটি ধারণ করে ফোল্ডারটি খুলুন।
- আপনি যে ছবিটি সম্পাদনা করতে চান তার থাম্বনেইলে ডান ক্লিক করুন। একটি ড্রপ ডাউন মেনু প্রদর্শিত হবে.
- মেনু থেকে রিসাইজ পিকচার নির্বাচন করুন।
- আপনি যে আকারের ফটোটি হতে চান তা নির্বাচন করুন (ছোট, মাঝারি, বড় বা হ্যান্ডহেল্ড পিসি) এবং ঠিক আছে ক্লিক করুন।
প্রস্থ এবং উচ্চতা বৈশিষ্ট্য পরিবর্তন একটি ইমেজ বিকৃত করতে পারে?
মনে রাখবেন, যে পরিবর্তন দ্য উচ্চতা এবং কোডে ওজন ইচ্ছাশক্তি রাখা না ইমেজ স্বয়ংক্রিয়ভাবে একই অনুপাতে, তাই নিশ্চিত করুন যে যদি আপনি একটি ভিন্ন রাখেন আকার যে এটা ইচ্ছাশক্তি না বিকৃত করা দ্য ইমেজ.
প্রস্তাবিত:
অ্যাডোব অ্যানিমেটে আমি কীভাবে ব্রাশের আকার পরিবর্তন করব?

বৈশিষ্ট্য পরিদর্শক প্যানেলে, ব্রাশ টুলটি নির্বাচন করুন। ব্রাশের আকার পরিবর্তন করতে, সাইজ স্লাইডারটি টেনে আনুন। অবজেক্ট অঙ্কন আইকনে ক্লিক করুন এবং রঙ বিকল্প থেকে একটি রঙ নির্বাচন করুন
আমি কিভাবে JavaFX এ একটি বোতামের আকার পরিবর্তন করব?

বোতামের আকার যদি না হয়, জাভাএফএক্স বোতামটিকে তার ন্যূনতম প্রস্থে না পৌঁছানো পর্যন্ত স্কেল করবে। পদ্ধতি setMinHeight() এবং setMaxHeight() বোতামের সর্বনিম্ন এবং সর্বোচ্চ উচ্চতা নির্ধারণ করে। পদ্ধতি setPrefHeight() বোতামের পছন্দের উচ্চতা সেট করে
ইন্টারনেট থেকে প্রিন্ট করার সময় আমি কীভাবে ফন্টের আকার পরিবর্তন করব?

ওয়েবপেজ প্রিন্ট করার সময় ফন্ট সাইজ বাড়ান। 'ফাইল' ক্লিক করুন এবং 'প্রিন্ট প্রিভিউ' নির্বাচন করুন। এটিকে বড় করতে 'স্কেল' শতাংশ পরিবর্তন করুন। আপনি প্রিন্ট করার আগে প্রিন্ট প্রিভিউ স্ক্রিনে এটি দেখতে কেমন হবে তা আপনি দেখতে সক্ষম হবেন। আপনি সন্তুষ্ট হলে, 'প্রিন্ট' এ ক্লিক করুন।
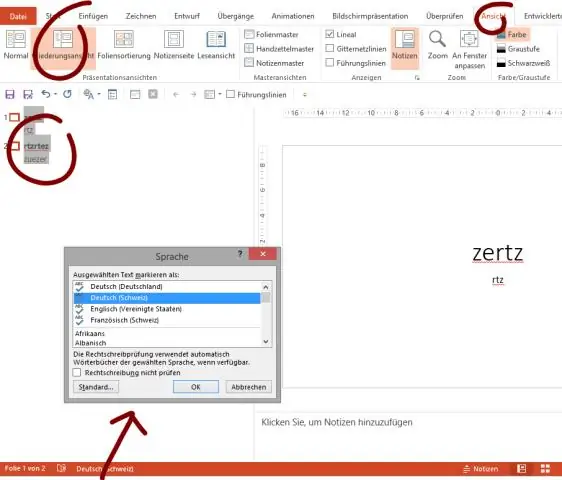
পাওয়ারপয়েন্টে আমি কীভাবে নোটের আকার পরিবর্তন করব?

উইন্ডোজ 10 প্রো কী পেতে একটি অনুমান নিন! এখানে একটি সহজ নির্দেশিকা রয়েছে: নোট বোতামে ক্লিক করুন এবং নোট প্যানে পাঠ্য লিখুন। সমস্ত পাঠ্য নির্বাচন করুন এবং দেখুন ট্যাবে যান, তারপরে জুম বোতামে ক্লিক করুন। জুম ডায়ালগ বক্সটি প্রদর্শিত হবে, এবং আপনি দেখতে পাচ্ছেন এটি ডিফল্টরূপে 100%, এখানে আমি নোটের ফন্টের আকার বাড়ানোর জন্য উদাহরণ হিসাবে 200% বেছে নিচ্ছি
ফটোশপে আমি কীভাবে পিএনজি ব্যাচের আকার পরিবর্তন করব?

ব্যাচ আপনার ইমেজ রিসাইজ করতে, ফাইল »অটোমেট» ব্যাচে যান। সেট ড্রপডাউন নির্বাচন করুন এবং 'ডিফল্ট অ্যাকশন' নির্বাচন করুন। অ্যাকশন ড্রপডাউনে, আপনার নতুন তৈরি করা অ্যাকশন নির্বাচন করুন। এর পরে, উত্স ড্রপডাউনে, আপনাকে ফোল্ডার নির্বাচন করতে হবে, এবং তারপরে আপনার আসল চিত্রগুলির সাথে ফোল্ডারটি যুক্ত করতে চয়ন বোতামে ক্লিক করুন
