
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
প্রতি সৃষ্টি একটি কলাপসিবল ন্যাভিগেশন বার , class=" এর সাথে একটি বোতাম ব্যবহার করুন নববার -toggler", data-toggle="collapse" এবং data-target="#thetarget"। তারপর মোড়ানো নববার class="collapse সহ একটি div উপাদানের ভিতরে সামগ্রী (লিঙ্ক, ইত্যাদি) নববার -কলাপ্স", একটি আইডি অনুসরণ করে যা বোতামের ডেটা-টার্গেটের সাথে মেলে: "thetarget"।
ফলস্বরূপ, নেভিগেশন বার কোথায়?
একটি ওয়েবসাইট ন্যাভিগেশন বার সাধারণত প্রতিটি পৃষ্ঠার শীর্ষে লিঙ্কগুলির অনুভূমিক তালিকা হিসাবে প্রদর্শিত হয়। এটি শিরোনাম বা লোগোর নীচে থাকতে পারে, তবে এটি সর্বদা পৃষ্ঠার মূল বিষয়বস্তুর আগে স্থাপন করা হয়। কিছু ক্ষেত্রে, এটি স্থাপন করার অর্থ হতে পারে ন্যাভিগেশন বার প্রতিটি পৃষ্ঠার বাম দিকে উল্লম্বভাবে।
উপরের পাশে, কেন আমি বুটস্ট্র্যাপ ব্যবহার করব? বুটস্ট্র্যাপ একটি প্রতিক্রিয়াশীল ওয়েবসাইট তৈরির জন্য একটি দুর্দান্ত পছন্দ। দুর্দান্ত তরল গ্রিড সিস্টেম এবং প্রতিক্রিয়াশীল ইউটিলিটি ক্লাসের সাথে একটি প্রতিক্রিয়াশীল ওয়েবসাইট তৈরি করা একটি মসৃণ এবং সহজ কাজ। এখন বুটস্ট্র্যাপ প্রথমে মোবাইল হয়।
এছাড়াও জিজ্ঞাসা করা হয়েছে, কিভাবে আমি বুটস্ট্র্যাপ শৈলী ওভাররাইড করব?
এর সেরা এবং সহজ উপায় ওভাররাইডিং বুটস্ট্র্যাপ অথবা অন্য কোনো সিএসএস হল নিশ্চিত করার জন্য যে আপনার সিএসএস ফাইলের পরে অন্তর্ভুক্ত করা হয়েছে বুটস্ট্র্যাপ হেডারে css ফাইল। এখন আপনি যদি চান অগ্রাহ্য করা একটি নির্দিষ্ট ক্লাস তারপর শুধু আপনার থেকে css অনুলিপি বুটস্ট্র্যাপ css ফাইল এবং আপনার css ফাইলে পেস্ট করুন তারপর প্রয়োজনীয় পরিবর্তন করুন।
আমি কিভাবে বুটস্ট্র্যাপ সেট আপ করব?
- ধাপ 1: সেটআপ এবং ওভারভিউ। একটি HTML পৃষ্ঠা তৈরি করুন। CDN এর মাধ্যমে বুটস্ট্র্যাপ লোড করুন বা স্থানীয়ভাবে হোস্ট করুন। jQuery অন্তর্ভুক্ত করুন। বুটস্ট্র্যাপ জাভাস্ক্রিপ্ট লোড করুন। সব একসাথে রাখুন।
- ধাপ 2: আপনার ল্যান্ডিং পৃষ্ঠা ডিজাইন করুন। একটি নেভিগেশন বার যোগ করুন। কাস্টম CSS অন্তর্ভুক্ত করুন। একটি পৃষ্ঠা বিষয়বস্তু ধারক তৈরি করুন. ব্যাকগ্রাউন্ড ইমেজ এবং কাস্টম জাভাস্ক্রিপ্ট যোগ করুন। একটি ওভারলে যোগ করুন।
প্রস্তাবিত:
আমি কিভাবে Dreamweaver এ একটি মেনু বার যোগ করব?

একটি মেনু যোগ করা ডকুমেন্ট উইন্ডোতে, যেখানে আপনি মেনুটি সন্নিবেশ করতে চান সেখানে ক্লিক করুন। সন্নিবেশ প্যানেলের লেআউট বিভাগে স্প্রাই মেনু বার বোতামে ক্লিক করুন (চিত্র 4-14)। আপনি যে ধরণের মেনু চান তার উপর নির্ভর করে, অনুভূমিক বা উল্লম্ব রেডিও বোতামটি চয়ন করুন এবং তারপরে ঠিক আছে ক্লিক করুন
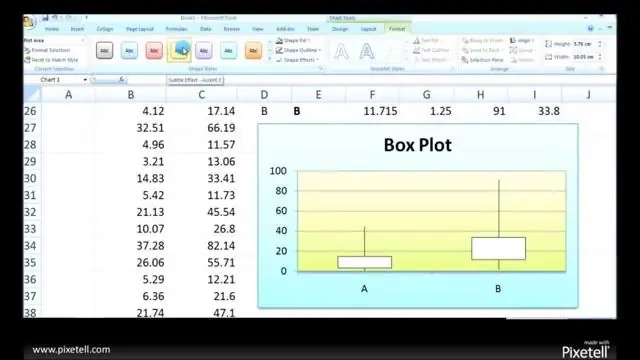
কিভাবে আমি এক্সেল ম্যাকে একটি বার গ্রাফ তৈরি করব?

কিভাবে এক্সেলে বার গ্রাফ তৈরি করবেন এক্সেল খুলুন। আপনি বারচার্টে অন্তর্ভুক্ত করতে চান এমন সমস্ত ডেটা নির্বাচন করুন। কলাম এবং সারি শিরোনাম অন্তর্ভুক্ত করতে ভুলবেন না, যা বার চার্টে লেবেল হয়ে যাবে। Insert ট্যাবে ক্লিক করুন এবং তারপর Insert Column or BarChartbutton এ ক্লিক করুন। চার্ট প্রদর্শিত হবে. এরপরে, আপনার চার্টের একটি নাম দিন
আপনি কিভাবে PowerPoint এ নেভিগেশন যোগ করবেন?

প্রতিটি স্লাইডে প্রদর্শিত একটি নেভিগেশন টুলবার তৈরি করতে, এই পদক্ষেপগুলি অনুসরণ করুন: 1 স্লাইড মাস্টার ভিউতে স্যুইচ করুন৷ রিবনের ভিউ ট্যাব থেকে, প্রেজেন্টেশন ভিউ গ্রুপে স্লাইড মাস্টার বোতামে ক্লিক করুন। 2অ্যাকশন বোতামগুলি তৈরি করুন যা আপনি অন্তর্ভুক্ত করতে চান। 3 সাধারণ দৃশ্যে ফিরে যান
আমি কিভাবে বুটস্ট্র্যাপে একটি কার্ড কেন্দ্র করব?

অতিরিক্ত CSS-এর প্রয়োজন নেই, এবং বুটস্ট্র্যাপ 4-এ একাধিক কেন্দ্রীকরণ পদ্ধতি রয়েছে: কেন্দ্র প্রদর্শনের জন্য পাঠ্য-কেন্দ্র:ইনলাইন উপাদান। কেন্দ্রীভূত প্রদর্শনের জন্য mx-auto: প্রদর্শনের ভিতরে ব্লক উপাদান: flex (d-flex) অফসেট-* বা mx-auto গ্রিড কলাম কেন্দ্রে ব্যবহার করা যেতে পারে। অথবা জাস্টিফাই-কন্টেন্ট-সেন্টার অন সারি টু সেন্টার গ্রিড কলাম
আমি কিভাবে বুটস্ট্র্যাপে একটি বোতাম টগল করব?

একটি বোতামের সক্রিয় অবস্থা টগল করতে ডেটা-টগল='বাটন' যোগ করুন। আপনি যদি একটি বোতাম প্রি-টগল করছেন, তাহলে আপনাকে অবশ্যই ম্যানুয়ালি যোগ করতে হবে। সক্রিয় ক্লাস এবং aria-pressed='true' to the
