
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
আপনি Chrome এর বিকাশকারী কনসোল দিয়ে করতে পারেন এমন জিনিসগুলি সম্ভবত আপনি জানেন না৷
- DOM উপাদান নির্বাচন করুন।
- আপনার ব্রাউজারকে এডিটরে রূপান্তর করুন।
- DOM এ একটি উপাদানের সাথে যুক্ত ইভেন্ট খুঁজুন।
- ইভেন্ট মনিটর.
- একটি কোড ব্লক কার্যকর করার সময় খুঁজুন।
- একটি সারণীতে একটি চলকের মানগুলি সাজান।
- DOM-এ একটি উপাদান পরিদর্শন করুন।
পরবর্তীকালে, কেউ জিজ্ঞাসা করতে পারে, বিকাশকারী সরঞ্জামগুলি কীসের জন্য ব্যবহৃত হয়?
ওয়েব ডেভেলপমেন্ট টুলস অনুমতি বিকাশকারী HTML, CSS, DOM, JavaScript এবং ওয়েব ব্রাউজার দ্বারা পরিচালিত অন্যান্য উপাদান সহ বিভিন্ন ওয়েব প্রযুক্তির সাথে কাজ করার জন্য। আরও কিছু করার জন্য ওয়েব ব্রাউজারগুলির ক্রমবর্ধমান চাহিদার কারণে, জনপ্রিয় ওয়েব ব্রাউজারগুলি আরও বেশি বৈশিষ্ট্য অন্তর্ভুক্ত করেছে বিকাশকারী.
আপনি ক্রোম ডেভেলপার টুল দিয়ে কি করতে পারেন? Chrome DevTools ওয়েবের একটি সেট ডেভেলপার টুলস সরাসরি Google-এ বিল্ট ক্রোম ব্রাউজার
এবার শুরু করা যাক
- DOM দেখুন এবং পরিবর্তন করুন।
- একটি পৃষ্ঠার শৈলী দেখুন এবং পরিবর্তন করুন (CSS)
- জাভাস্ক্রিপ্ট ডিবাগ করুন।
- বার্তা দেখুন এবং কনসোলে জাভাস্ক্রিপ্ট চালান।
- ওয়েবসাইটের গতি অপ্টিমাইজ করুন।
- নেটওয়ার্ক কার্যকলাপ পরিদর্শন করুন.
এছাড়াও জিজ্ঞাসা করা হয়েছে, ব্রাউজারের ডেভেলপারের টুল কিসের জন্য উপযোগী?
এটি আপনাকে বর্তমানে লোড করা পৃষ্ঠার বিরুদ্ধে জাভাস্ক্রিপ্টের লাইনগুলি চালানোর অনুমতি দেয়৷ ব্রাউজার , এবং হিসাবে সম্মুখীন ত্রুটি রিপোর্ট ব্রাউজার আপনার কোড চালানোর চেষ্টা করে। যেকোনো কনসোল অ্যাক্সেস করতে ব্রাউজার : যদি ডেভেলপার টুলস ইতিমধ্যেই খোলা আছে, কনসোল ট্যাবে ক্লিক করুন বা টিপুন৷
আমি কিভাবে f12 ডেভেলপার টুল ব্যবহার করব?
IE অ্যাক্সেস করতে ডেভেলপার টুলস , আপনি ইন্টারনেট এক্সপ্লোরার চালু করুন এবং টিপুন F12 আপনার কীবোর্ডে বা নির্বাচন করুন " F12 বিকাশকারী সরঞ্জাম " উপরে " টুলস " তালিকা. এই খোলে ডেভেলপার টুলস ব্রাউজার ট্যাবের ভিতরে।
প্রস্তাবিত:
আপনি DAZ স্টুডিও দিয়ে কি করতে পারেন?

DAZ স্টুডিও মূলত: POSING পরিসংখ্যানের জন্য। অ্যানিমেশন তৈরি করা। চূড়ান্ত ফলাফল রেন্ডার করা (jpgs, pngs, মুভি, ইত্যাদি) কারচুপি এবং ওজন ম্যাপিং পরিসংখ্যান। একসাথে আপনার দৃশ্য একত্রিত করা
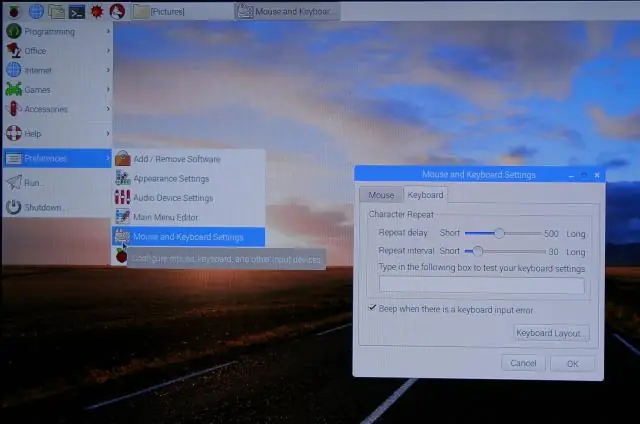
আপনি পুরানো রাস্পবেরি পাই দিয়ে কি করতে পারেন?

রাস্পবেরি পাই 4 প্রকাশিত হওয়ার পরে আপনার পুরানো পাই দিয়ে কী করবেন? 1 অন্য একটি স্মার্ট হোম সিস্টেম চেষ্টা করুন. 2 বন্ধু বা পরিবারের সদস্যদের জন্য একটি স্মার্ট হোম সিস্টেম হিসাবে এটি পুনরায় ইনস্টল করুন৷ 3 একটি রেট্রো-গেমিং মেশিনে আপনার পুরানো রাস্পবেরি চালু করুন। 4 এটিকে একটি মিডিয়া সেন্টারে পরিণত করুন৷ 5 এটিকে NAS এ পরিণত করুন
আপনি আইফোন দিয়ে ছবি স্ক্যান করতে পারেন?

বিকল্প 2: আপনার ফোনের সাথে ফটো স্ক্যান করুন – পান অ্যাপ পিক স্ক্যানার গোল্ড, এবং এর লাইট সংস্করণ পিকস্ক্যানার, আপনাকে একবারে একাধিক ফটো স্ক্যান করতে দেয়। ফটো স্ক্যান করার একটি দ্রুত এবং সহজ বিকল্প হল aniPhone বা iPad এবং একটি ফটো স্ক্যানার অ্যাপ ব্যবহার করা
অন্য কোন টুল ব্যবহার করার সময় আপনি কিভাবে হ্যান্ড টুল অ্যাক্সেস করতে পারেন?

হ্যান্ড টুলটি একটি প্রকৃত টুলের চেয়ে একটি ফাংশন বেশি কারণ এটি ব্যবহার করার জন্য আপনাকে খুব কমই হ্যান্ড টুলটিতে ক্লিক করতে হবে। অন্য যেকোন টুল ব্যবহার করার সময় শুধু স্পেসবার চেপে ধরুন, এবং কার্সার হ্যান্ড আইকনে পরিবর্তিত হয়, যা আপনাকে টেনে এনে ছবিটিকে এর উইন্ডোতে ঘুরিয়ে দিতে সক্ষম করে।
আপনার সিস্টেম এবং নেটওয়ার্কে দুর্বলতা বা বিপজ্জনক ভুল কনফিগারেশন আবিষ্কার করতে আপনি কোন টুল ব্যবহার করতে পারেন?

একটি দুর্বলতা স্ক্যানার হল এমন একটি টুল যা একটি নেটওয়ার্ক এবং সিস্টেমকে স্ক্যান করবে যা নিরাপত্তা ঝুঁকির প্রতিনিধিত্বকারী দুর্বলতা বা ভুল কনফিগারেশন খুঁজছে।
