
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
CSS উত্তরাধিকার সম্পত্তি ভিত্তিতে একটি সম্পত্তি কাজ করে. একটি নথিতে একটি উপাদান প্রয়োগ করা হলে, মান সহ একটি সম্পত্তি ' উত্তরাধিকারী ' সেই সম্পত্তির জন্য প্যারেন্ট এলিমেন্টের মতো একই মান ব্যবহার করবে। পটভূমি রঙ div উপাদান সাদা, কারণ ব্যাকগ্রাউন্ড- রঙ সম্পত্তি সাদা সেট করা হয়.
এই ভাবে, CSS-এ inherit মানে কি?
সংজ্ঞা এবং ব্যবহার উত্তরাধিকারী কীওয়ার্ড নির্দিষ্ট করে যে একটি সম্পত্তি উচিত উত্তরাধিকারী এর মূল উপাদান থেকে এর মান। দ্য উত্তরাধিকারী কিওয়ার্ড যে কোন জন্য ব্যবহার করা যেতে পারে সিএসএস সম্পত্তি, এবং যেকোনো HTML উপাদানে।
দ্বিতীয়ত, আমি কিভাবে পিতামাতার কাছ থেকে CSS উত্তরাধিকারী হব? কিছু সিএসএস বৈশিষ্ট্য না উত্তরাধিকারী উপাদানের গণনা করা মান অভিভাবক , কিন্তু আপনি একটি উপাদানের উপর একটি সম্পত্তির মান সেট করতে চাইতে পারেন যাতে এটির মানের সমান হয় অভিভাবক . এই ক্ষেত্রে, দ উত্তরাধিকারী কীওয়ার্ড ব্যবহার করা হয় শুধু এটি করার জন্য: স্বয়ংক্রিয়ভাবে নয় এমন বৈশিষ্ট্যগুলিকে অনুমতি দিন উত্তরাধিকারী একটি মান উত্তরাধিকারী এটা
পরবর্তীকালে, কেউ জিজ্ঞাসা করতে পারে, আপনি কীভাবে সিএসএস-এ পাঠ্যের রঙকে সংজ্ঞায়িত করবেন?
প্রতি পরিবর্তন দ্য লেখার রঙ আপনার HTML ফাইলের প্রতিটি অনুচ্ছেদের জন্য, এক্সটার্নাল স্টাইল শীটে যান এবং p { } টাইপ করুন। স্থানটি রঙ একটি কোলন দ্বারা অনুসরণ শৈলীতে সম্পত্তি, যেমন p { রঙ : } তারপর, আপনার যোগ করুন রঙ সম্পত্তির পরে মান, একটি সেমিকোলন দিয়ে শেষ করুন: p { রঙ : কালো;}।
পটভূমি রঙ উত্তরাধিকার কি?
1. 27. সেটিং পটভূমি - রঙ : উত্তরাধিকারী এটা নিতে কারণ পটভূমির রঙ মূল উপাদানের। এটি স্বচ্ছ নেওয়ার কারণ হচ্ছে পটভূমির রঙ পিতামাতার (li) স্বচ্ছ (ডিফল্ট মান)।
প্রস্তাবিত:
কালার ফিল্টার কি?

একটি রঙ ফিল্টার হল স্বচ্ছ উপাদানের একটি শীট যা অন্যের সাথে সম্পর্কিত কিছু রঙের নির্বাচনী শোষণের মাধ্যমে একটি হালকা মরীচিকে পরিবর্তন করে।
সবচেয়ে জনপ্রিয় পেবল টেক কালার কি?

PebbleSheen® - সবচেয়ে জনপ্রিয় পুল ফিনিশটি PebbleTec® The Original-এর মতোই, তবে আরও পরিমার্জিত টেক্সচারের জন্য ছোট নুড়ি অফার করে। উপলব্ধ রঙের বিকল্পগুলি হল: গভীর গাঢ় নীল জল। গাঢ় নীল জল। মাঝারি নীল জল। সবুজ জল। টিল ওয়াটার। হালকা নীল জল
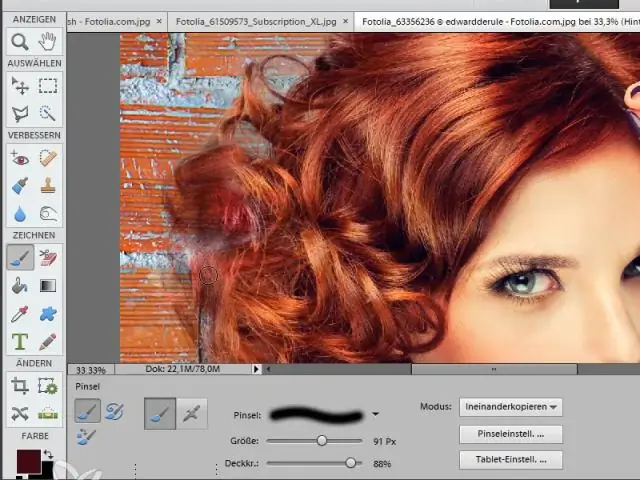
ফটোশপে কালার ফ্রিং কিভাবে মুছে ফেলব?

এখানে তার কৌশলের প্রাথমিক ধাপগুলি রয়েছে: স্তরটি নকল করুন এবং এলাকায় জুম করুন৷ গাউসিয়ান ব্লার প্রয়োগ করুন যতক্ষণ না ফ্রিংিং কালার আর না হয়। ব্লারড লেয়ারের ব্লেন্ডিং মোডকে কালারে সেট করুন। ভয়লা ! দ্য ফ্রিংিং চলে গেছে! এখানে একটি আগে এবং পরে তুলনা:
কালার ডায়ালগ বক্স Mcq সক্রিয় করতে কোন পদ্ধতি ব্যবহার করা হয়?

উত্তর: কম্পিউটারে দেওয়া কালার প্যালেট ব্যবহার করে আপনি কালার ডায়ালগ ব্যবহার করতে পারেন অন্যথায় আপনি রঙগুলিকে পরিমিত করে তৈরি করতে পারেন। রঙ সেট করার জন্য আপনাকে প্রধানত কিছু জিনিস নিয়ন্ত্রণ করতে হবে যেমন হিউ, স্যাচুরেশন ইত্যাদি
ইনহেরিট সিএসএস কি?

ইনহেরিট সিএসএস কীওয়ার্ডটি সেই উপাদানটিকে ঘটায় যার জন্য এটির মূল উপাদান থেকে সম্পত্তির গণনাকৃত মান নেওয়ার জন্য নির্দিষ্ট করা হয়েছে। এটি যেকোন সিএসএস প্রপার্টিতে প্রয়োগ করা যেতে পারে, সিএসএস শর্টহ্যান্ড সব সহ। উত্তরাধিকারসূত্রে প্রাপ্ত বৈশিষ্ট্যগুলির জন্য, এটি ডিফল্ট আচরণকে শক্তিশালী করে এবং শুধুমাত্র অন্য নিয়মকে ওভাররাইড করার জন্য প্রয়োজন
