
সুচিপত্র:
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
jQuery এ প্রভাব প্রদান করতে ব্যবহৃত পদ্ধতি কি?
| S. No | পদ্ধতি | বর্ণনা |
|---|---|---|
| 4 | সারি () | সারি থেকে পরবর্তী ফাংশন অপসারণ করতে, এবং তারপর ফাংশন নির্বাহ করে |
| 5 | বিবর্ণ() | নির্বাচিত উপাদানে বিবর্ণ হয় |
| 6 | বিবর্ণ() | নির্বাচিত উপাদানগুলিকে বিবর্ণ করে |
| 7 | বিবর্ণ করতে() | একটি প্রদত্ত অস্বচ্ছতায় নির্বাচিত উপাদানগুলিকে বিবর্ণ করে/আউট করে |
একইভাবে কেউ জিজ্ঞাসা করতে পারে, jQuery পদ্ধতি কি?
সাধারণত ব্যবহৃত jQuery ইভেন্ট পদ্ধতি
- click() click() পদ্ধতি একটি HTML এলিমেন্টের সাথে একটি ইভেন্ট হ্যান্ডলার ফাংশন সংযুক্ত করে।
- dblclick() dblclick() পদ্ধতি একটি HTML উপাদানের সাথে একটি ইভেন্ট হ্যান্ডলার ফাংশন সংযুক্ত করে।
- মাউসেন্টার()
- mouseleave()
- মাউসডাউন()
- মাউসআপ()
- হোভার()
- ফোকাস()
আরও জানুন, jQuery-এ ফাংশন ই কি? " ফাংশন ( e )" হল ইভেন্ট পরিচালনা ফাংশন (ইভেন্টে, বস্তু তৈরি করা হয়)। " e " হল অবজেক্ট হ্যান্ডলার (অবজেক্টকে অ্যাক্সেসযোগ্য করা হয়েছে)। "preventDefault()" একটি পদ্ধতি ( ফাংশন ) অবজেক্ট দ্বারা প্রদত্ত।
এই পদ্ধতিতে, $(document.ready function () কি?
দ্য প্রস্তুত() একটি পদ্ধতি তৈরি করতে ব্যবহৃত হয় ফাংশন এর পরে উপলব্ধ নথি লোড করা হয় আপনি যে কোড ভিতরে লিখুন $(নথি ). প্রস্তুত() পৃষ্ঠা DOM হলে পদ্ধতি চলবে প্রস্তুত চালানো জাভাস্ক্রিপ্ট কোড
কোন পদ্ধতি স্লাইডের সাথে মিলে যাওয়া উপাদানগুলিকে লুকিয়ে রাখে?
slideToggle() প্রদর্শন বা মিলিত উপাদান লুকান সঙ্গে একটি পিছলে পড়া গতি
প্রস্তাবিত:
পদ্ধতি ওভাররাইডিং এবং পদ্ধতি লুকানোর মধ্যে পার্থক্য কি?

মেথড ওভাররাইডিং-এ, যখন বেস ক্লাস রেফারেন্স ভেরিয়েবল ডেরিভড ক্লাসের অবজেক্টের দিকে নির্দেশ করে, তখন এটি ডেরিভড ক্লাসে ওভাররাইড মেথডকে কল করবে। হাইডিং পদ্ধতিতে, যখন বেস ক্লাস রেফারেন্স ভেরিয়েবল প্রাপ্ত ক্লাসের বস্তুর দিকে নির্দেশ করে, তখন এটি বেস ক্লাসে লুকানো পদ্ধতিকে কল করবে
Ajax অনুরোধ jQuery করার পদ্ধতি কি কি?

JQuery AJAX পদ্ধতি পদ্ধতি বর্ণনা $.ajaxSetup() ভবিষ্যতের AJAX অনুরোধের জন্য ডিফল্ট মান সেট করে $.getJSON() একটি HTTP GET অনুরোধ ব্যবহার করে সার্ভার থেকে JSON-এনকোড করা ডেটা লোড করে
Jquery Ajax পদ্ধতি কি কি?

JQuery AJAX পদ্ধতি পদ্ধতি বর্ণনা $.param() একটি অ্যারে বা বস্তুর একটি ক্রমিক উপস্থাপনা তৈরি করে (AJAX অনুরোধের জন্য URL ক্যোয়ারী স্ট্রিং হিসাবে ব্যবহার করা যেতে পারে) $.post() AJAX HTTP POST অনুরোধ ajaxComplete() ব্যবহার করে একটি সার্ভার থেকে ডেটা লোড করে AJAX অনুরোধ সম্পূর্ণ হলে চালানোর জন্য একটি ফাংশন নির্দিষ্ট করে
C# এ দুটি স্ট্রিং একে অপরের সাথে তুলনা করতে ব্যবহৃত স্ট্রিং পদ্ধতি কোনটি?

Strcmp() ফাংশনের সিনট্যাক্স হল: সিনট্যাক্স: int strcmp (const char*str1, const char*str2); strcmp() ফাংশন দুটি স্ট্রিং দুটি স্ট্রিং str1 এবং str2 তুলনা করতে ব্যবহৃত হয়। যদি দুটি স্ট্রিং একই হয় তবে strcmp() 0 প্রদান করে, অন্যথায়, এটি একটি অ-শূন্য মান প্রদান করে
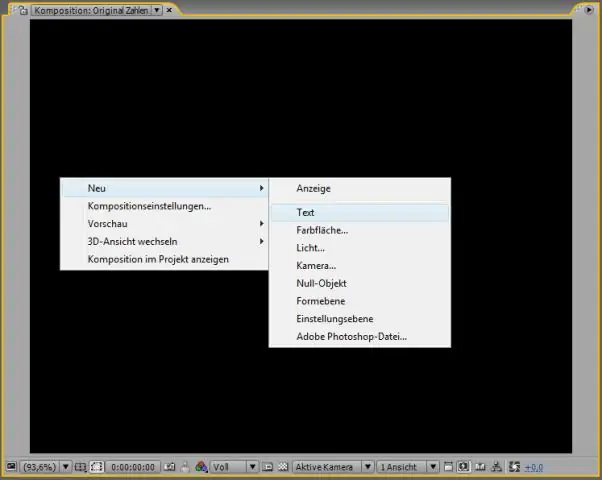
আমি কিভাবে প্রভাব পরে প্রভাব এবং প্রিসেট যোগ করতে পারি?

আফটার ইফেক্টস খুলুন এবং আপনি যে স্তরটিতে প্রিসেট প্রয়োগ করতে চান সেটি নির্বাচন করুন। তারপর 'অ্যানিমেশন' ট্যাবে নেভিগেট করুন, তারপর 'ব্রাউজ প্রিসেট' নির্বাচন করুন যদি আপনি এটিকে অ্যাডোব ব্রিজের মধ্যে সনাক্ত করতে চান। আপনার ডিফল্ট ব্রাউজার ব্যবহার করতে, পরিবর্তে 'প্রিসেট প্রয়োগ করুন' নির্বাচন করুন
