
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
ক ব্লক উপাদান সর্বদা একটি নতুন লাইনে শুরু হয়, এবং ওয়েব পৃষ্ঠার বাম এবং ডান অনুভূমিক স্থান পূরণ করে। আপনি যে কোনোটির চার পাশে মার্জিন এবং প্যাডিং যোগ করতে পারেন ব্লক উপাদান - উপরে, ডান, বাম এবং নীচে। এর কিছু উদাহরণ ব্লক উপাদান একটি
ট্যাগ.
এই বিষয়ে, আপনি কিভাবে HTML এ একটি ব্লক করবেন?
ব্লক উপাদানগুলি পর্দায় উপস্থিত হয় যেন তারা আছে তাদের আগে এবং পরে একটি লাইন বিরতি। উদাহরণস্বরূপ, ম
,
,
,
,
,
,
,
,
,,
এবং উপাদান সব ব্লক স্তর উপাদান।
ব্লক এবং ইনলাইন ব্লকের মধ্যে পার্থক্য কি? এছাড়াও, প্রদর্শন সহ: সঙ্গতিপূর্ণভাবে - ব্লক , উপরের এবং নীচের মার্জিন/প্যাডিংগুলি সম্মানিত, কিন্তু প্রদর্শন সহ: সঙ্গতিপূর্ণভাবে তারা না. প্রদর্শনের তুলনায়: ব্লক , মুখ্য পার্থক্য এটি কি প্রদর্শন: সঙ্গতিপূর্ণভাবে - ব্লক উপাদানটির পরে একটি লাইন-ব্রেক যোগ করে না, তাই উপাদানটি অন্যান্য উপাদানের পাশে বসতে পারে।
এছাড়াও জিজ্ঞাসা করা হয়েছে, ব্লক CSS কি?
ব্লক - স্তরের উপাদান A ব্লক -স্তরের উপাদান সর্বদা একটি নতুন লাইনে শুরু হয় এবং উপলব্ধ সম্পূর্ণ প্রস্থ গ্রহণ করে (যতদূর সম্ভব বাম এবং ডানে প্রসারিত হয়)। উপাদান হল a ব্লক -স্তরের উপাদান।
BR একটি ব্লক উপাদান?
এটি একটি মত তার নিজস্ব প্রদর্শিত হচ্ছে না ব্লক উপাদান , কিন্তু শুধু একটি লাইন বিরতি তৈরি. এইভাবে বি.আর একটি ইনলাইন হয় উপাদান . এইচটিএমএল 4.0 অনুযায়ী কঠোর DTD: একটি ব্লক -স্তর উপাদান এবং < বি.আর /> একটি ইনলাইন উপাদান.
প্রস্তাবিত:
আমি কি পাশের বাড়ির কাউকে ব্লক করতে পারি?

নেক্সটডোরে কোন ব্লক ফিচার নেই। অন্য ব্যবহারকারী আপনাকে নিঃশব্দ করতে পারেন যা তাদের আপনার পোস্ট করা যেকোনো বিষয়বস্তু দেখতে থেকে বিরত রাখে কিন্তু আপনি এখনও তাদের পোস্ট দেখতে পারেন। কেউ আপনাকে নিঃশব্দ করেছে কিনা তা জানার কোন উপায় নেই
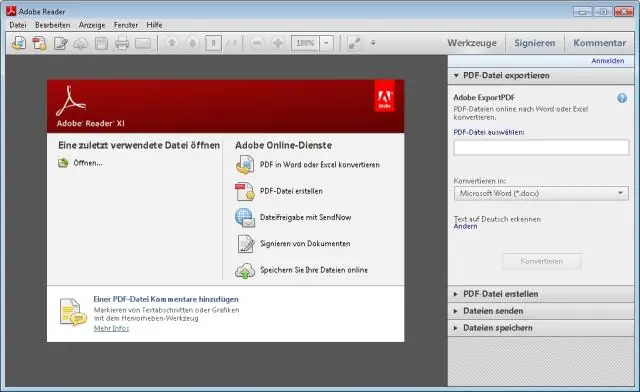
আমি কিভাবে একটি পিডিএফ হিসাবে একটি নিবন্ধ সংরক্ষণ করতে পারি?

একটি নিবন্ধ সংরক্ষণ করতে: নিবন্ধের দৃশ্যে ইলেকট্রনিকভাবে অনুবাদিত পাঠ্যের উপরে বাম হাতের কলামের শীর্ষে 'PDF' বোতামে ক্লিক করুন। এটি একটি PDF ডকুমেন্ট হিসাবে নিবন্ধটি খুলবে, যা দেখতে আপনার Adobe Reader প্রয়োজন৷ অ্যাডোব রিডারে সেভ ফাংশন ব্যবহার করে আপনার কম্পিউটারে এটি সংরক্ষণ করুন
IMEI নম্বর ব্যবহার করে আমি কীভাবে আমার চুরি হওয়া ফোন ব্লক করতে পারি?

IMEI কোড: একটি হারিয়ে যাওয়া চুরি হওয়া হ্যান্ডসেট ব্লক করতে যাইহোক, যদি আপনার কাছে প্রয়োজনীয় কাগজপত্র না থাকে, তাহলে এই নম্বরটি পাওয়ার সবচেয়ে সহজ উপায় হল আপনার ফোনে *#06# ডায়াল করা৷ IMEI নম্বরটি অবিলম্বে আসবে৷ আপনার ফোন ছাড়া অন্য কোথাও এর নোট তৈরি করুন
আমি কিভাবে একটি সার্ভারে চলমান একটি পোর্ট বন্ধ করতে পারি?

সমাধান স্টার্ট > রান > টাইপ cmd > কমান্ড প্রম্পটে রাইট-ক্লিক করে প্রশাসক মোডে একটি সিএমডি উইন্ডো খুলুন, তারপর অ্যাডমিনিস্ট্রেটর হিসাবে চালান নির্বাচন করুন। netstat কমান্ড ব্যবহার করুন সমস্ত সক্রিয় পোর্ট তালিকাভুক্ত করে। এই প্রক্রিয়াটিকে হত্যা করতে (/f হল বল): টাস্ককিল /পিড 18264 /f
আমি কিভাবে একটি ফাইল একটি নির্দিষ্ট আকার করতে পারি?

Windows 10 এ নির্দিষ্ট আকারের একটি ফাইল তৈরি করতে, নিম্নলিখিতগুলি করুন। একটি উন্নত আদেশ সত্বর খুলুন। নিম্নলিখিত কমান্ডটি টাইপ বা কপি-পেস্ট করুন: fsutil file createnew অংশটিকে প্রকৃত ফাইলের নামের সাথে প্রতিস্থাপন করুন। BYTES-এ পছন্দসই ফাইলের আকার দিয়ে প্রতিস্থাপন করুন
