
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
ব্যবহার প্রতিক্রিয়া -রাউটার আপনি সহজেই করতে পারেন প্রতিরোধ রুট পরিবর্তন (যা হবে প্রতিরোধ উপাদান আনমাউন্ট ) প্রম্পট ব্যবহার করে। আপনাকে ম্যানুয়ালি getUserConfirmation prop পাস করতে হবে যা একটি ফাংশন। আপনার কাস্টম কনফার্মেশন ডায়ালগ তৈরি করতে আপনি যেকোনো রাউটারে (ব্রাউজার, মেমরি বা হ্যাশ) এই ফাংশনটি আপনার পছন্দ মতো পরিবর্তন করতে পারেন (যেমন।
এছাড়াও জানতে হবে, আপনি কিভাবে একটি প্রতিক্রিয়ার উপাদান আনমাউন্ট করবেন?
উত্তর. হ্যাঁ, ReactDOM একটি অপসারণের একটি উপায় প্রদান করে উপাদান ম্যানুয়ালি কোডের মাধ্যমে DOM থেকে। আপনি ReactDOM পদ্ধতি ব্যবহার করতে পারেন। unmountComponentAtNode(container), যা একটি মাউন্ট করা মুছে ফেলবে প্রতিক্রিয়া উপাদান নির্দিষ্ট পাত্রে DOM থেকে, এবং এর যেকোনো ইভেন্ট হ্যান্ডলার এবং স্টেট পরিষ্কার করুন।
তদ্ব্যতীত, একটি আনমাউন্ট করা কম্পোনেন্টে সেটস্টেট বা ফোর্সআপডেট কল করা যাবে না এটি একটি নো অপ? সতর্কতা: আনমাউন্ট করা কম্পোনেন্টে সেটস্টেট (বা ফোর্সআপডেট) কল করা যাবে না . এটা একটা না - অপ , কিন্তু এটি আপনার অ্যাপ্লিকেশনে একটি মেমরি লিক নির্দেশ করে। ঠিক করতে, কম্পোনেন্ট উইলআনমাউন্ট পদ্ধতিতে সমস্ত সদস্যতা এবং অ্যাসিঙ্ক্রোনাস কাজগুলি বাতিল করুন। সুতরাং লোকেরা সাধারণত যে সমাধানে পৌঁছায় তা হল Redux ব্যবহার করে।
এই ভাবে, একটি আনমাউন্ট উপাদান কি?
একটিতে setState() কল করা হচ্ছে আনমাউন্ট করা উপাদান মানে যে উপাদান হওয়ার আগে সঠিকভাবে পরিষ্কার করা হয়নি আনমাউন্ট করা , অর্থাৎ, আপনার অ্যাপে এখনও একটি রেফারেন্স রয়েছে আনমাউন্ট করা উপাদান.
আমি কখন componentWillUnmount ব্যবহার করব?
কম্পোনেন্ট উইলআনমাউন্ট DOM থেকে কম্পোনেন্ট সরানোর আগে অবিলম্বে কল করা শেষ ফাংশন। এটি সাধারণত কম্পোনেন্ট উইলমাউন্টে তৈরি যেকোন DOM-এলিমেন্ট বা টাইমারগুলির জন্য পরিষ্কার-পরিচ্ছন্ন করতে ব্যবহৃত হয়। পিকনিকে, কম্পোনেন্ট উইলআনমাউন্ট আপনি আপনার পিকনিক কম্বল বাছাই ঠিক আগে অনুরূপ.
প্রস্তাবিত:
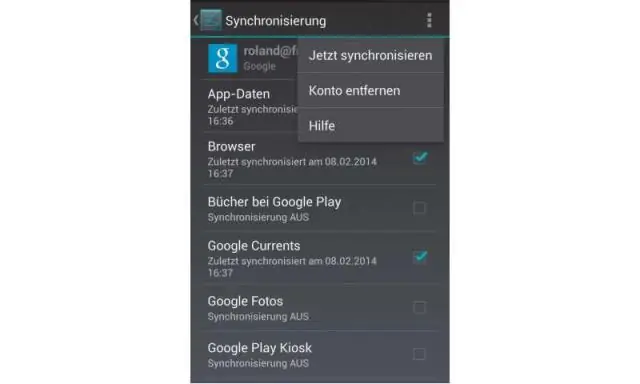
আমি কিভাবে সংযোগ করা থেকে গুগল প্লে গেম বন্ধ করতে পারি?

Google Play গেম প্রোফাইলে গেমগুলি সরান আপনার মোবাইল ডিভাইসে, সেটিংস খুলুন৷ গুগলে ট্যাপ করুন। অ্যাপ্লিকেশান সংযুক্ত আলতো চাপুন। যে গেমটি থেকে আপনি আপনার সংরক্ষিত ডেটা সাফ করতে চান সেটি নির্বাচন করুন। সংযোগ বিচ্ছিন্ন আলতো চাপুন। আপনি Google এ আপনার গেম ডেটা কার্যকলাপ মুছে ফেলার বিকল্পটি নির্বাচন করতে চাইতে পারেন। সংযোগ বিচ্ছিন্ন আলতো চাপুন
আপনি কিভাবে C++ এ একটি অ্যারে থেকে একটি উপাদান মুছে ফেলবেন?

অ্যারে থেকে উপাদান অপসারণের যুক্তি নির্দিষ্ট স্থানে সরান যা আপনি প্রদত্ত অ্যারেতে সরাতে চান। অ্যারের বর্তমান উপাদানে পরবর্তী উপাদানটি অনুলিপি করুন। কোনটি আপনাকে অ্যারে [i] = অ্যারে[i + 1] সম্পাদন করতে হবে। অ্যারের শেষ উপাদান পর্যন্ত উপরের ধাপগুলি পুনরাবৃত্তি করুন। অবশেষে অ্যারের আকার এক দ্বারা হ্রাস করুন
স্ন্যাপচ্যাট ফিল্টারগুলি কাজ করা বন্ধ করলে আপনি কী করবেন?

উপরের নির্দেশ থেকে, আপনার স্ন্যাপচ্যাট ফিল্টারগুলি কাজ না করার প্রথম কারণ হল যখন আপনি আপনার মুখটি আলতো চাপবেন এবং ধরে থাকবেন। যদি আপনার ফোন ধীর হয়, তাহলে আপনার মুখ শনাক্ত করতে এবং ফিল্টারগুলি দেখাতে কিছুটা সময় লাগতে পারে৷ যদি আপনি এটি ধরে রাখতে বেশি সময় নেয়, মেমরি মুক্ত করতে আপনার ফোনটি পুনরায় চালু করার চেষ্টা করুন, তারপর আবার চেষ্টা করুন
আপনি কিভাবে একটি 25 জোড়া থেকে 66 ব্লক বন্ধ করবেন?

ভিডিও একইভাবে, আপনি জিজ্ঞাসা করতে পারেন, একটি 66 ব্লক কি জন্য ব্যবহৃত হয়? ক 66 ব্লক এক ধরনের পাঞ্চডাউন ব্লক করতে অভ্যস্ত টেলিফোন সিস্টেমে তারের সেট সংযুক্ত করুন। এগুলি তিনটি আকারে তৈরি করা হয়েছে, A, B, এবং M. A এবং B এর প্রতিটি সারিতে ছয়টি ক্লিপ রয়েছে যেখানে M-এর রয়েছে মাত্র 4টি। আরও জানুন, 25 জোড়া তার কি?
আপনার কিন্ডল কাজ করা বন্ধ করে দিলে আপনি কি করবেন?

ফ্রোজেন স্ক্রীনের সমস্যা সমাধান পূর্ণ 40 সেকেন্ডের জন্য পাওয়ার বোতাম টিপুন এবং ধরে রাখুন বা স্লাইড করুন এবং ধরে রাখুন। এমনকি স্ক্রিনটি ফাঁকা হয়ে যাওয়ার পরেও, 40 সেকেন্ড ধরে ধরে রাখুন, তারপরে ছেড়ে দিন। ডিভাইসটি নিজে থেকে আবার চালু না হলে রিস্টার্ট করতে পাওয়ার বোতামটি প্রেসার স্লাইড করুন
