
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
উত্তর: jQuery ব্যবহার করুন হোভার () পদ্ধতি
ডিফল্টরূপে, থেকে খোলা বা প্রদর্শন করুন ড্রপডাউন মেনু ভিতরে বুটস্ট্র্যাপ তোমাকে করতেই হবে ক্লিক ট্রিগার উপাদান উপর. যাইহোক, আপনি যদি চান প্রদর্শন দ্য ড্রপডাউন চালু মাউসওভার পরিবর্তে ক্লিক আপনি CSS এবং jQuery ব্যবহার করে সামান্য কাস্টমাইজেশনের সাথে এটি করতে পারেন।
তার থেকে, আপনি কিভাবে হোভার মেনুতে ড্রপ ডাউন মেনু তৈরি করবেন?
খুলতে যেকোন এলিমেন্ট ব্যবহার করুন ড্রপডাউন মেনু , যেমন a, o
উপাদান একটি ধারক উপাদান (যেমন) ব্যবহার করুন সৃষ্টি দ্য ড্রপডাউন মেনু এবং যোগ করুন ড্রপডাউন এর ভিতরে লিঙ্ক। বোতাম এবং অবস্থানের চারপাশে একটি উপাদান মোড়ানো ড্রপডাউন মেনু CSS এর সাথে সঠিকভাবে।
আমি কিভাবে বুটস্ট্র্যাপে একটি ড্রপডাউন বার তৈরি করব? ব্যবহার করা যাক বুটস্ট্র্যাপ এই তিনটি সাধারণ ওয়েবসাইট বৈশিষ্ট্য বাস্তবায়ন করতে: ড্রপডাউন মেনু . টগল নববার.
Navbar টগল করুন
- ধাপ 1: টগল Navbar বোতাম যোগ করুন। index.html-এ, বুটস্ট্র্যাপের "navbar-default" ক্লাসটি nav এলিমেন্টে যোগ করুন:
- ধাপ 2: Navbar বোতামের "মেনু আইকন" যোগ করুন
- ধাপ 3: নেভিকে "টগল-সক্ষম" করুন
এছাড়াও জানুন, কিভাবে আপনি একটি ড্রপডাউন Hoverable করবেন?
উত্তর: CSS ব্যবহার করুন: হোভার pseudo-class আপনি যদি কেবল দেখাতে এবং লুকাতে চান ড্রপডাউন মাউসে মেনু হোভার আপনার কোন জাভাস্ক্রিপ্টের প্রয়োজন নেই। আপনি কেবল CSS প্রদর্শন সম্পত্তি ব্যবহার করে এটি করতে পারেন এবং: হোভার ছদ্ম-শ্রেণী নিম্নলিখিত উদাহরণ আপনাকে দেখাবে কিভাবে একটি সহজ বাস্তবায়ন করতে হয় ড্রপডাউন CSS ব্যবহার করে।
ড্রপ ডাউন মেনু কোথায়?
সবচেয়ে সাধারণ ধরনের ড্রপ ডাউন মেনু ইহা একটি তালিকা বার উইন্ডোজ সিস্টেমে, তালিকা বার সাধারণত প্রতিটি খোলা উইন্ডোর শীর্ষে অবস্থিত। Macintosh সিস্টেমে, এটি স্ক্রিনের শীর্ষে স্থির করা আছে।
প্রস্তাবিত:
আমি কিভাবে Dreamweaver এ একটি মেনু বার যোগ করব?

একটি মেনু যোগ করা ডকুমেন্ট উইন্ডোতে, যেখানে আপনি মেনুটি সন্নিবেশ করতে চান সেখানে ক্লিক করুন। সন্নিবেশ প্যানেলের লেআউট বিভাগে স্প্রাই মেনু বার বোতামে ক্লিক করুন (চিত্র 4-14)। আপনি যে ধরণের মেনু চান তার উপর নির্ভর করে, অনুভূমিক বা উল্লম্ব রেডিও বোতামটি চয়ন করুন এবং তারপরে ঠিক আছে ক্লিক করুন
আমি কিভাবে স্টার্ট মেনু থেকে সাম্প্রতিক নথিগুলি সরাতে পারি?

টাস্কবারে সাম্প্রতিক আইটেমগুলির একটি তালিকা সংরক্ষণ এবং প্রদর্শন করা থেকে উইন্ডোজকে প্রতিরোধ করতে, আপনাকে প্রথমে টাস্কবারে ডান-ক্লিক করতে হবে এবং বৈশিষ্ট্য নির্বাচন করতে হবে। এখন স্টার্টমেনু ট্যাবে ক্লিক করুন এবং তারপর স্টোরটি আনচেক করুন এবং স্টার্ট মেনু এবং টাস্কবারবক্সে সম্প্রতি খোলা আইটেমগুলি প্রদর্শন করুন।
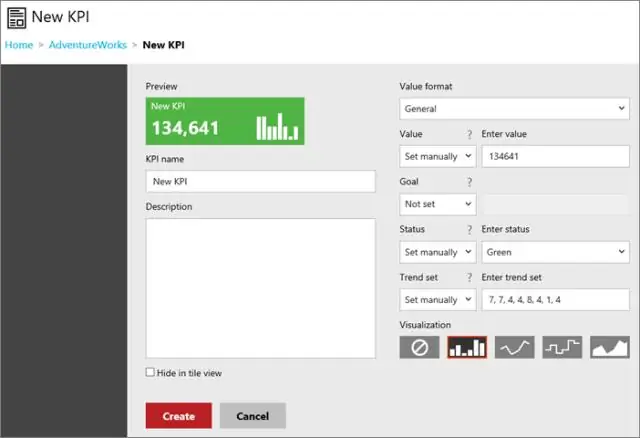
আমি কিভাবে SSRS রিপোর্টে একটি ড্রপডাউন তৈরি করব?

SSRS এ ড্রপ ডাউন তালিকা প্যারামিটার। SSRS ড্রপ ডাউন তালিকা প্যারামিটার যোগ করতে, রিপোর্ট ডেটা ট্যাবে প্যারামিটার ফোল্ডারে ডান-ক্লিক করুন এবং প্যারামিটার যোগ করুন নির্বাচন করুন.. একবার আপনি প্যারামিটার যোগ করুন.. বিকল্পে ক্লিক করলে, এটি কনফিগার করার জন্য রিপোর্ট প্যারামিটার বৈশিষ্ট্য নামে একটি নতুন উইন্ডো খুলবে। পরামিতি বৈশিষ্ট্য
আমি কিভাবে সহায়ক টাচ মেনু খুলব?

সুতরাং, সহায়ক স্পর্শ অ্যাক্সেস করতে, আপনাকে আপনার সেটিংসটি আরও খুলতে হবে। আপনি জেনারেলে যাবেন, তারপর আপনি অ্যাক্সেসযোগ্যতায় যাবেন। এখানে, আপনি সহায়ক স্পর্শ না পাওয়া পর্যন্ত আপনি নিচে স্ক্রোল করবেন। এখন এটিতে আলতো চাপুন এবং তারপরে এটি চালু করুন
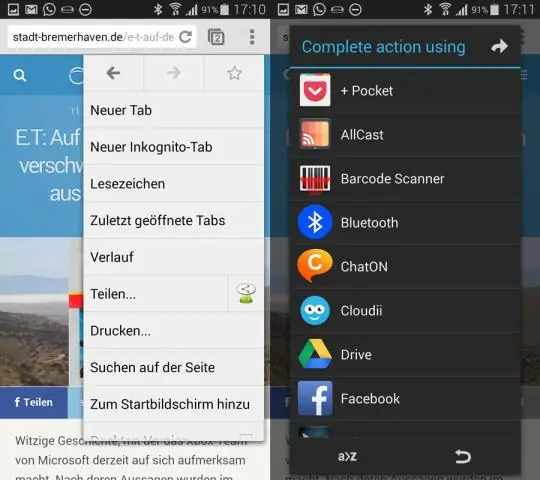
অ্যান্ড্রয়েডে মেনু এবং মেনু কি?

অ্যান্ড্রয়েডে তিন ধরনের মেনু আছে: পপআপ, কনটেক্সচুয়াল এবং অপশন। প্রতিটির একটি নির্দিষ্ট ব্যবহারের ক্ষেত্রে এবং কোড রয়েছে যা এটির সাথে যায়। এগুলি কীভাবে ব্যবহার করবেন তা শিখতে, পড়ুন। প্রতিটি মেনুতে অবশ্যই এটির সাথে সম্পর্কিত একটি XML ফাইল থাকতে হবে যা এর লেআউটকে সংজ্ঞায়িত করে
