
সুচিপত্র:
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
মডিউল স্বাধীন, পুনঃব্যবহারযোগ্য কোডের ছোট একক যা একটি নন-তুচ্ছ তৈরিতে বিল্ডিং ব্লক হিসাবে ব্যবহার করা যেতে পারে জাভাস্ক্রিপ্ট আবেদন মডিউল ডেভেলপার যাক সংজ্ঞায়িত করা প্রাইভেট এবং পাবলিক সদস্যদের আলাদাভাবে, এটিকে আরও পছন্দসই ডিজাইনের প্যাটার্নগুলির মধ্যে একটি করে তোলে জাভাস্ক্রিপ্ট দৃষ্টান্ত
লোকেরা আরও জিজ্ঞাসা করে, আমি কীভাবে জাভাস্ক্রিপ্ট মডিউল ব্যবহার করব?
সারসংক্ষেপ
- একটি মডিউল একটি ফাইল। আমদানি/রপ্তানি কাজ করতে, ব্রাউজার প্রয়োজন.
- মডিউলগুলির নিজস্ব, স্থানীয় শীর্ষ-স্তরের সুযোগ এবং আমদানি/রপ্তানির মাধ্যমে বিনিময় কার্যকারিতা রয়েছে৷
- মডিউল সবসময় কঠোর ব্যবহার করে।
- মডিউল কোড শুধুমাত্র একবার কার্যকর করা হয়. রপ্তানি একবার তৈরি হয় এবং আমদানিকারকদের মধ্যে ভাগ করা হয়।
একইভাবে, মডিউল কিভাবে কাজ করে? মডিউল সপ্তাহ, ইউনিট বা একটি ভিন্ন সাংগঠনিক কাঠামো দ্বারা কোর্স বিষয়বস্তু সংগঠিত করতে ব্যবহৃত হয়। মডিউল মূলত ছাত্রদের কি একটি এক-দিকনির্দেশক রৈখিক প্রবাহ তৈরি করুন করা উচিত একটি কোর্সে প্রতিটি মডিউল ফাইল, আলোচনা, অ্যাসাইনমেন্ট, কুইজ এবং অন্যান্য শিক্ষার উপকরণ থাকতে পারে।
কেউ জিজ্ঞাসা করতে পারে, আমি কি JS মডিউল ব্যবহার করতে পারি?
এখন আমাদের শুধু প্রধান প্রয়োগ করতে হবে। js মডিউল আমাদের HTML পৃষ্ঠায়। আপনি করতে পারা কেবল ব্যবহার ভিতরে আমদানি এবং রপ্তানি বিবৃতি মডিউল ; নিয়মিত স্ক্রিপ্ট নয়। দ্রষ্টব্য: আপনি করতে পারা এছাড়াও আমদানি মডিউল অভ্যন্তরীণ স্ক্রিপ্টগুলিতে, যতক্ষণ আপনি অন্তর্ভুক্ত করেন, উদাহরণস্বরূপ // এখানে স্ক্রিপ্ট অন্তর্ভুক্ত করুন।
কিভাবে জাভাস্ক্রিপ্ট আমদানি কাজ করে?
জাভাস্ক্রিপ্ট আমদানি বিবৃতি ব্যবহার করা হয় আমদানি করতে বাঁধাই যে হয় অন্য মডিউল দ্বারা রপ্তানি করা হয়। আপনার যদি খুব জটিল একটি অ্যাপ থাকে এবং থাকে প্রতি কোডের শত শত বা হাজার হাজার লাইনের মাধ্যমে স্ক্রোল করুন, তারপর a চাকরি ডিবাগিং বা শুধু অ্যাপ বোঝা অনেক কঠিন হয়ে যায়।
প্রস্তাবিত:
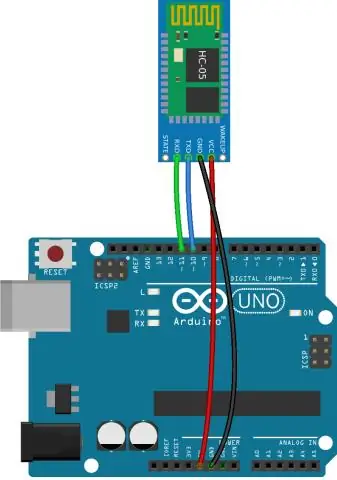
ব্লুটুথ মডিউল HC 05 কিভাবে কাজ করে?

HC-05 ব্লুটুথ মডিউল হল একটি সহজ ব্যবহারযোগ্য ব্লুটুথ এসপিপি (সিরিয়াল পোর্ট প্রোটোকল) মডিউল, যা স্বচ্ছ ওয়্যারলেস সিরিয়াল সংযোগ সেটআপের জন্য ডিজাইন করা হয়েছে। HC-05 ব্লুটুথ মডিউল মাস্টার এবং স্লেভ মোডের মধ্যে স্যুইচিং মোড সরবরাহ করে যার অর্থ এটি ডেটা গ্রহণ বা প্রেরণ করতে পারে না
নোড কি es6 মডিউল সমর্থন করে?

ES মডিউল ব্যবহার করতে সক্ষম হওয়ার জন্য আপনাকে শুধুমাত্র উপরের একটি করতে হবে। আপনি esm নামক npm প্যাকেজও ব্যবহার করতে পারেন যা আপনাকে নোডে ES6 মডিউল ব্যবহার করতে দেয়। এটা কোন কনফিগারেশন প্রয়োজন. esm এর সাহায্যে আপনি আপনার JS ফাইলগুলিতে রপ্তানি/আমদানি ব্যবহার করতে সক্ষম হবেন
প্রতিশ্রুতি কিভাবে জাভাস্ক্রিপ্টে কাজ করে?

আমাদের নিজস্ব জাভাস্ক্রিপ্ট প্রতিশ্রুতি তৈরি করা প্রতিশ্রুতি কন্সট্রাক্টর একটি ফাংশন (একটি নির্বাহক) নেয় যা অবিলম্বে কার্যকর করা হবে এবং দুটি ফাংশনে পাস করে: রেজল্যুশন, যেটিকে অবশ্যই প্রতিশ্রুতি সমাধান করা হলে কল করা হবে (ফলাফল পাস করা), এবং প্রত্যাখ্যান করা হলে তা প্রত্যাখ্যান করা হবে। (একটি ত্রুটি পাস করা)
কিভাবে জাভাস্ক্রিপ্টে আমদানি কাজ করে?

স্ট্যাটিক ইম্পোর্ট স্টেটমেন্ট বাইন্ডিং ইম্পোর্ট করতে ব্যবহৃত হয় যা অন্য মডিউল দ্বারা এক্সপোর্ট করা হয়। আমদানি করা মডিউলগুলি কঠোর মোডে রয়েছে আপনি সেগুলিকে যেমন ঘোষণা করুন বা না করুন৷ আমদানি বিবৃতি এমবেডেড স্ক্রিপ্টে ব্যবহার করা যাবে না যদি না এই ধরনের স্ক্রিপ্টের একটি প্রকার = 'মডিউল' থাকে
জাভাস্ক্রিপ্টে বস্তু কিভাবে কাজ করে?

বস্তু নিয়ে কাজ করা। জাভাস্ক্রিপ্ট একটি সাধারণ বস্তু-ভিত্তিক দৃষ্টান্তের উপর ডিজাইন করা হয়েছে। একটি বস্তু হল বৈশিষ্ট্যের একটি সংগ্রহ, এবং একটি সম্পত্তি হল একটি নাম (বা কী) এবং একটি মানের মধ্যে একটি সম্পর্ক। একটি সম্পত্তির মান একটি ফাংশন হতে পারে, এই ক্ষেত্রে সম্পত্তি একটি পদ্ধতি হিসাবে পরিচিত হয়
