
সুচিপত্র:
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
< শৈলী > উপাদান অবশ্যই নথির ভিতরে অন্তর্ভুক্ত করতে হবে। সাধারণভাবে, এটা হয় আপনার করা ভাল শৈলী বাহ্যিক স্টাইলশীটে এবং উপাদান ব্যবহার করে প্রয়োগ করুন।
লোকেরা আরও জিজ্ঞাসা করে, এইচটিএমএলে স্টাইল ট্যাগ কোথায় যায়?
দ্য এইচটিএমএল < শৈলী > ট্যাগ ঘোষণার জন্য ব্যবহৃত হয় শৈলী আপনার মধ্যে শীট এইচটিএমএল নথি প্রতিটি এইচটিএমএল নথিতে একাধিক < থাকতে পারে শৈলী > ট্যাগ . প্রতিটি < শৈলী > ট্যাগ মধ্যে অবস্থিত করা আবশ্যক ট্যাগ (বা ক উপাদান যে a এর সন্তান উপাদান ).
উপরন্তু, বহিরাগত শৈলী শীট কোথায় স্থাপন করা উচিত? প্রতিটি এইচটিএমএল পৃষ্ঠায় এলিমেন্টের ভিতরে, হেড সেকশনের ভিতরে বাহ্যিক স্টাইল শীট ফাইলের একটি রেফারেন্স অন্তর্ভুক্ত করতে হবে।
- বহিরাগত শৈলী একটি HTML পৃষ্ঠার বিভাগের ভিতরে উপাদানের মধ্যে সংজ্ঞায়িত করা হয়:
- অভ্যন্তরীণ শৈলীগুলি একটি HTML পৃষ্ঠার বিভাগের ভিতরে উপাদানের মধ্যে সংজ্ঞায়িত করা হয়:
উপরন্তু, আমি কিভাবে HTML এ একটি স্টাইল প্রয়োগ করব?
অধ্যায়ের সারাংশ
- ইনলাইন স্টাইলিং জন্য HTML শৈলী বৈশিষ্ট্য ব্যবহার করুন.
- অভ্যন্তরীণ CSS সংজ্ঞায়িত করতে HTML উপাদান ব্যবহার করুন।
- একটি বহিরাগত CSS ফাইল উল্লেখ করতে HTML উপাদান ব্যবহার করুন.
- সঞ্চয় এবং উপাদানের জন্য HTML উপাদান ব্যবহার করুন.
- পাঠ্য রঙের জন্য CSS রঙের বৈশিষ্ট্য ব্যবহার করুন।
HTML এ ইনলাইন স্টাইলিং কি?
ইনলাইন শৈলী শীট আপনাকে যোগ করার অনুমতি দেয় শৈলী সরাসরি একটি এইচটিএমএল উপাদান ইনলাইন শৈলী শীট একটি শব্দ যা বোঝায় শৈলী শীট তথ্য বর্তমান উপাদান প্রয়োগ করা হচ্ছে. আসলে, এটা সত্যিই একটি না শৈলী শীট যেমন, তাই আরো সঠিক শব্দ হবে ইনলাইন শৈলী.
প্রস্তাবিত:
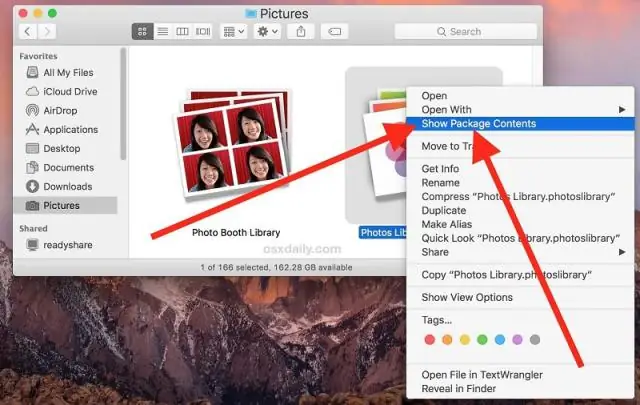
আইফোনের ফটো ম্যাকে কোথায় যায়?

ডিফল্টরূপে, আপনি ফটোতে আমদানি করা ফটো এবং ভিডিওগুলি আপনার ম্যাকের ছবি ফোল্ডারে ফটো লাইব্রেরিতে সংরক্ষণ করা হয়। আপনি যখন প্রথম ফটো ব্যবহার করেন, আপনি একটি নতুন লাইব্রেরি তৈরি করেন বা আপনি যে লাইব্রেরিটি ব্যবহার করতে চান সেটি নির্বাচন করুন। এই লাইব্রেরিটি স্বয়ংক্রিয়ভাবে আপনার সিস্টেমফোটো লাইব্রেরিতে পরিণত হবে। সিস্টেম ফটো লাইব্রেরি ওভারভিউ দেখুন
Osrs মেহগনি গাছ কোথায় পাওয়া যায়?

মেহগনি গাছ নিম্নলিখিত স্থানে পাওয়া যাবে: তাই বও ওয়ানাই গাছের গ্রোভ - 4টি মেহগনি গাছ গ্রোভের ভিতরে রয়েছে। খারাজি জঙ্গল - জঙ্গলের দক্ষিণ-পূর্ব কোণে 2টি গাছ পাওয়া যায়। Ape Atoll - বড় গেটের দক্ষিণে বেশ কিছু মেহগনি গাছ পাওয়া যাবে
Log4j2 বৈশিষ্ট্য কোথায় যায়?

ক্লাসপথের বৈশিষ্ট্য। একটি স্প্রিং বুট অ্যাপ্লিকেশনে, log4j2. বৈশিষ্ট্য ফাইল সাধারণত সম্পদ ফোল্ডারে থাকবে। আমরা Log4J 2 কনফিগার করা শুরু করার আগে, Log4J 2 এর মাধ্যমে লগ বার্তা তৈরি করতে আমরা একটি জাভা ক্লাস লিখব
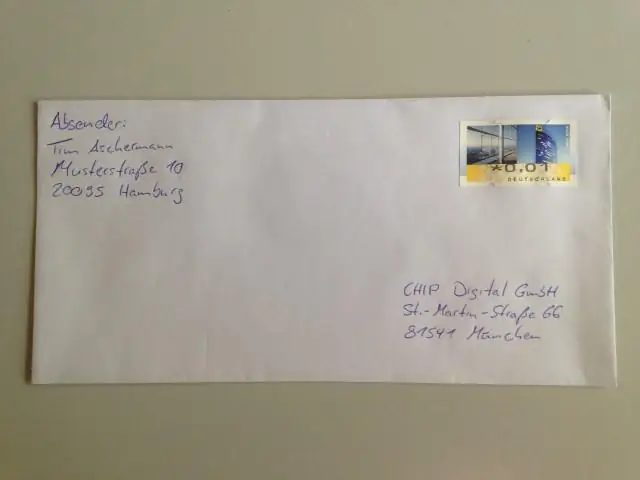
চিঠি পাঠানোর সময় আমার ঠিকানা কোথায় যায়?

এখানে কিছু টিপস রয়েছে: ঠিকানাটি কেন্দ্রে রাখুন। আপনি যাকে চিঠিটি পাঠাচ্ছেন তার নাম প্রথম লাইনে যায়। তাদের রাস্তার ঠিকানা দ্বিতীয় লাইনে যায়। শহর বা শহর, রাজ্য, এবং জিপ কোড তৃতীয় লাইনে যায়। পরিষ্কারভাবে মুদ্রণ করতে ভুলবেন না। উপরের বাম কোণে আপনার নাম এবং ঠিকানা রাখুন
আপস্টার্ট স্ক্রিপ্টগুলি কোথায় যায়?

আপস্টার্ট স্ক্রিপ্টগুলি a সহ /etc/init/ ডিরেক্টরিতে অবস্থিত। conf এক্সটেনশন। স্ক্রিপ্টগুলিকে 'সিস্টেম জবস' বলা হয় এবং সুডো বিশেষাধিকার ব্যবহার করে চালানো হয়। সিস্টেমের চাকরির মতোই আমাদের কাছে 'ইউজার জবস' আছে যা $HOME এ অবস্থিত
