
সুচিপত্র:
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
প্রতি আঁকা arcs বা চেনাশোনা , আমরা arc() বা arcTo() পদ্ধতি ব্যবহার করি। একটি চাপ আঁকে যা (x, y) অবস্থানে কেন্দ্রীভূত হয় r ব্যাসার্ধ r শুরু কোণ থেকে শুরু করে এবং শেষ কোণে শেষ হয় প্রদত্ত দিকে যাচ্ছে অ্যান্টিক্লকওয়াইজ (ঘড়ির কাঁটার দিকে ডিফল্ট) দ্বারা নির্দেশিত।
এছাড়াও জানতে হবে, আমি কিভাবে ক্যানভাসে একটি বৃত্ত তৈরি করব?
arc() পদ্ধতি সৃষ্টি করে একটি চাপ/বক্ররেখা (যা ব্যবহৃত হয় চেনাশোনা তৈরি করুন , বা এর কিছু অংশ চেনাশোনা ) টিপ: প্রতি সৃষ্টি ক বৃত্ত arc() সহ: প্রারম্ভ কোণ 0 এবং শেষ কোণ 2*ম্যাথে সেট করুন। পি.আই. টিপ: প্রকৃতপক্ষে চাপ আঁকতে স্ট্রোক() বা ফিল() পদ্ধতি ব্যবহার করুন ক্যানভাস.
উপরন্তু, আপনি ক্যানভাস চেনাশোনা স্টাইল করতে CSS ব্যবহার করতে পারেন? কারন ক্যানভাস একটি HTML উপাদান, আপনি CSS শৈলী ব্যবহার করতে পারেন এর অবস্থান পরিবর্তন করতে, এটিকে একটি পটভূমির রঙ বা চিত্র বরাদ্দ করুন, যোগ করুন একটি সীমানা, এবং তাই। কারন ক্যানভাস করতে পারেন একটি স্বচ্ছ পটভূমি আছে, আপনি CSS ব্যবহার করতে পারেন অ্যানিমেটেড গ্রাফিক্স তৈরি করতে যা ওয়েবপৃষ্ঠা জুড়ে অবাধে ঘুরে বেড়ায়।
আপনি কিভাবে CSS এ একটি বৃত্ত আঁকবেন?
- একটি সেট উচ্চতা এবং প্রস্থ সহ একটি ডিভ তৈরি করুন (তাই, একটি বৃত্তের জন্য, একই উচ্চতা এবং প্রস্থ ব্যবহার করুন), একটি বর্গক্ষেত্র তৈরি করুন।
- 50% এর একটি বর্ডার-ব্যাসার্ধ যোগ করুন যা এটিকে বৃত্তাকার আকারে তৈরি করবে। (
- তারপরে আপনি এইরকম কিছু তৈরি করতে ব্যাকগ্রাউন্ড-রঙ / গ্রেডিয়েন্ট / (এমনকি ছদ্ম উপাদান) নিয়ে খেলতে পারেন:
আপনি কিভাবে একটি পথ আঁকা না?
একটি পথ বা বহুভুজ আঁকুন
- গুগল আর্থ খুলুন।
- মানচিত্রে একটি জায়গায় যান।
- মানচিত্রের উপরে, পাথ যোগ করুন ক্লিক করুন। একটি আকৃতি যোগ করতে, বহুভুজ যোগ করুন ক্লিক করুন।
- একটি "নতুন পথ" বা "নতুন বহুভুজ" ডায়ালগ পপ আপ হবে।
- আপনি যে রেখা বা আকৃতি চান তা আঁকতে, মানচিত্রে একটি স্টার্ট পয়েন্টে ক্লিক করুন এবং টেনে আনুন।
- একটি শেষ পয়েন্ট ক্লিক করুন.
- ওকে ক্লিক করুন।
প্রস্তাবিত:
আপনি ক্যানভাসে একটি কুইজ পুনরায় শুরু করতে পারেন?

কুইজ পুনরায় শুরু করতে, কুইজ পুনরায় শুরু করুন বোতামে ক্লিক করুন। ক্যুইজ আপনি যেখানে ছেড়েছিলেন সেখানে আবার শুরু হবে। আপনি শেষ হলে, আপনি কুইজ জমা দিতে পারেন. আপনার যদি কোনো প্রশ্ন থাকে, হার্ডম্যান অ্যান্ড জ্যাকবস আন্ডারগ্রাজুয়েট লার্নিং সেন্টার রুম 105-এর হেল্প ডেস্কে আসুন, 646-1840 নম্বরে কল করুন বা [email protected]এ আমাদের ইমেল করুন
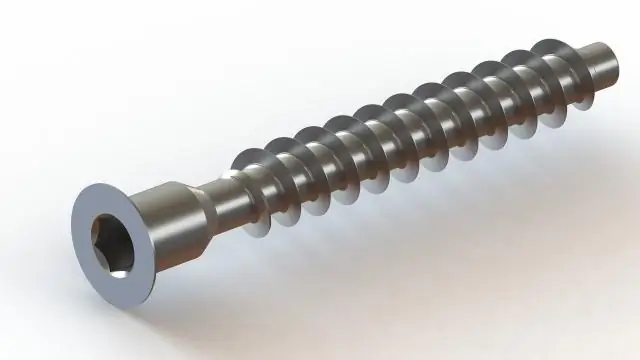
আপনি কিভাবে SolidWorks এ একটি বোল্ট আঁকবেন?

ধাপ 1: একটি নথি তৈরি করুন। ধাপ 2: বোল্টের মাথার স্কেচ করুন। ধাপ 3: বস/বেস দ্য পলিগন এক্সট্রুড করুন। ধাপ 4: মাথা গোলাকার। ধাপ 5: শ্যাফ্ট তৈরি করুন। ধাপ 6: শ্যাফ্টের প্রান্তটি চেম্বার করুন। ধাপ 7: বোল্টের থ্রেড তৈরি করুন। ধাপ 8: থ্রেডের আকৃতি আঁকা
আপনি কিভাবে একটি TI 83 প্লাস আঁকবেন?

গ্রাফ স্ক্রিনে যেতে [গ্রাফ] টিপুন। আপনি আঁকার জন্য প্রস্তুত! আঁকতে, [2ND] [ড্রাউ] টিপুন এবং এটি আপনাকে অঙ্কন বিকল্পগুলির একটি তালিকা উপস্থাপন করে। আপনি লাইন, চেনাশোনা আঁকতে পারেন বা শুধু একটি কলম ব্যবহার করতে পারেন
আপনি কিভাবে ক্যানভাসে ফন্ট পরিবর্তন করবেন?

ব্রেকিং ক্যানভাস: টাইপ এবং ফন্ট এইচটিএমএল হাইলাইট করুন লাইন বা টেক্সট ব্লক আপনি পরিবর্তন করতে চান। 12pt এর ডিফল্ট ছাড়া অন্য একটি ফন্ট সাইজ নির্বাচন করুন। HTML ভিউ লিখুন। পাঠ্যের ব্লকটি সনাক্ত করুন (CTRL + F) ফন্টের আকার পরিবর্তন করুন, উদাহরণস্বরূপ; আপনি যদি 18pt টেক্সটের একটি লাইন তৈরি করেন। ফন্ট, এটি এই মত প্রদর্শিত হবে: যদি আপনি এটি 16pt এ প্রদর্শিত হতে চান
আপনি কিভাবে Snapchat এ সরল রেখা আঁকবেন?

একটি সরল রেখা আঁকতে এবং স্ক্রিনে একটি আঙুল ধরে রাখুন এবং তারপরে স্ক্রিনের যেখানে আপনি আপনার লাইনটি আঁকতে চান সেখানে আরেকটি আঙুল রাখুন এবং ধরে রাখুন, আপনার রাখা প্রথম আঙুলটি ছেড়ে দিন এবং একটি সরল রেখা আঁকা হবে
