
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
দ্য কম্পোনেন্ট উইলআপডেট () আমাদের জন্য কনফিগারেশন পরিবর্তনগুলি পরিচালনা করার এবং পরবর্তী রেন্ডারের জন্য প্রস্তুত করার একটি সুযোগ। আমরা যদি পুরানো প্রপস বা রাজ্য অ্যাক্সেস করতে চাই, আমরা এটি কল করতে পারি। প্রপস বা এই. অবস্থা. তারপরে আমরা তাদের নতুন মানগুলির সাথে তুলনা করতে পারি এবং প্রয়োজন অনুসারে পরিবর্তন/গণনা করতে পারি।
অনুরূপভাবে, আমি কখন componentWillUpdate ব্যবহার করব?
1 উত্তর। দ্য কম্পোনেন্ট উইলআপডেট নতুন প্রপস বা স্টেট পাওয়ার ঠিক আগে আপনাকে কম্পোনেন্ট ম্যানিপুলেট করার জন্য নিয়ন্ত্রণ দেয়। আমি সাধারণত ব্যবহার এটা অ্যানিমেশন করতে. আসুন আমরা বলি, ডোমটি সরানোর আগে আমি দৃশ্যের বাইরে একটি উপাদানকে মসৃণভাবে বিবর্ণ করতে চাই।
একইভাবে, কম্পোনেন্ট উইলআনমাউন্টের ব্যবহার কী? কম্পোনেন্ট উইলআনমাউন্ট DOM থেকে কম্পোনেন্ট সরানোর আগে অবিলম্বে কল করা শেষ ফাংশন। এটা সাধারণত ব্যবহৃত কম্পোনেন্ট উইলমাউন্টে তৈরি যেকোন DOM-এলিমেন্ট বা টাইমারের জন্য পরিষ্কার-পরিচ্ছন্ন করার জন্য। পিকনিকে, কম্পোনেন্ট উইলআনমাউন্ট আপনি আপনার পিকনিক কম্বল বাছাই ঠিক আগে অনুরূপ.
উপরন্তু, componentDidUpdate কি?
componentDidUpdate () হয় componentDidMount() এর পরে বলা হয় এবং করতে পারা কাজে লাগবে সঞ্চালন রাষ্ট্র পরিবর্তন হলে কিছু পদক্ষেপ। componentDidUpdate () এর প্রথম দুটি আর্গুমেন্ট হিসেবে নেয় আগের প্রপস এবং আগের অবস্থা। পদ্ধতির ভিতরে আমরা করতে পারা একটি শর্ত আছে কিনা পরীক্ষা করুন হয় দেখা এবং সঞ্চালন এর উপর ভিত্তি করে একটি কর্ম।
ComponentWillReceiveProps কি?
63. 1) componentWillReceiveProps React-এর আপডেট লাইফসাইকেলে componentWillUpdate-এর আগে ডাকা হয়। আপনি এটা ঠিক componentWillReceiveProps আপনি setState কল করতে পারবেন. অন্যদিকে componentWillUpdate হল একটি কলব্যাক ব্যবহার করার জন্য যখন আপনি একটি রাষ্ট্র পরিবর্তনে সাড়া দিতে হবে।
প্রস্তাবিত:
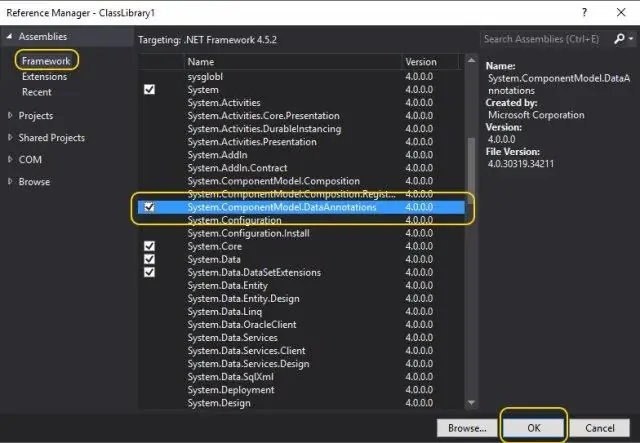
সিস্টেম কম্পোনেন্ট মডেল ডেটা অ্যানোটেশন কী?

পদ্ধতি. কম্পোনেন্ট মডেল। ডেটা অ্যানোটেশন নেমস্পেস। পদ্ধতি. ডেটা অ্যানোটেশন নেমস্পেস অ্যাট্রিবিউট ক্লাস সরবরাহ করে যা ASP.NET MVC এবং ASP.NET ডেটা নিয়ন্ত্রণের জন্য মেটাডেটা সংজ্ঞায়িত করতে ব্যবহৃত হয়।
MVC এ ভিউ কম্পোনেন্ট কি?

ভিউ কম্পোনেন্ট হল ASP.NET কোর MVC-তে একটি নতুন প্রবর্তিত বৈশিষ্ট্য। এটি আংশিক দৃশ্যের অনুরূপ কিন্তু এটির তুলনায় খুবই শক্তিশালী। এটি মডেল বাইন্ডিং ব্যবহার করে না তবে এটিতে কল করার সময় আমরা যে ডেটা সরবরাহ করি শুধুমাত্র তার সাথে কাজ করে। দেখুন উপাদান নিম্নলিখিত বৈশিষ্ট্য আছে
বসন্তে কম্পোনেন্ট স্ক্যানের ব্যবহার কী?

কম্পোনেন্ট স্ক্যান ব্যবহার করা হল স্প্রিংকে স্প্রিং-পরিচালিত উপাদান সনাক্ত করতে বলার একটি পদ্ধতি। যখন অ্যাপ্লিকেশন শুরু হয় তখন স্প্রিং-এর সমস্ত স্প্রিং উপাদানগুলিকে অ্যাপ্লিকেশানের প্রেক্ষাপটে সনাক্ত এবং নিবন্ধন করার জন্য তথ্যের প্রয়োজন হয়
