
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
পরিষ্কার : উভয় নথিতে এটির আগে থাকা যেকোনো ভাসমান উপাদানের নীচে উপাদানটিকে নামিয়ে দেয়। আপনিও ব্যবহার করতে পারেন পরিষ্কার :বাম বা পরিষ্কার : ডানে বাম বা ডানে ভাসানো হয়েছে এমন উপাদানগুলিকে নীচে ফেলে দেওয়ার জন্য ডান।
তদনুসারে, CSS এ উভয়ই কি পরিষ্কার?
এক্ষেত্রে, পরিষ্কার : উভয় ; পাদচরণটি অতীতের উপাদানগুলিকে পরিষ্কার করে তা নিশ্চিত করতে ব্যবহৃত হয়েছিল যা উভয় দিকে ভাসানো হয়। কিন্তু আপনিও পারবেন পরিষ্কার হয় বাম বা ডান যে ক্ষেত্রে উপাদানটি সেই দিকে ভাসমান উপাদানগুলির নীচে চলে যাবে, তবে অন্যটি নয়।
উপরন্তু, কোন পরিষ্কার সম্পত্তি অনুমোদিত নয়? দ্য পরিষ্কার সম্পত্তি একটি উপাদান ভাসমান উপাদানগুলির কোন দিকে তা নির্দিষ্ট করে অনুমতি নেই ভাসা.
সংজ্ঞা এবং ব্যবহার.
| ডিফল্ট মান: | কোনটি |
|---|---|
| অ্যানিমেটেবল: | না অ্যানিমেটেবল সম্পর্কে পড়ুন |
| সংস্করণ: | CSS1 |
| জাভাস্ক্রিপ্ট সিনট্যাক্স: | object.style.clear="both" চেষ্টা করুন |
একইভাবে, লোকেরা জিজ্ঞাসা করে, CSS-এ স্পষ্ট সম্পত্তি কী?
সিএসএস | পরিষ্কার সম্পত্তি . দ্য পরিষ্কার সম্পত্তি ভাসমান উপাদানগুলির কোন দিকে ভাসতে দেওয়া হয় না তা নির্দিষ্ট করতে ব্যবহৃত হয়। এটি ভাসমান বস্তুর সাপেক্ষে উপাদানটির অবস্থান সেট করে বা ফেরত দেয়। যদি উপাদানটি ভাসমান অন্য একটি উপাদানের পাশের স্থানটিতে অনুভূমিকভাবে ফিট করতে পারে তবে এটি হবে।
আপনি কিভাবে CSS এ একটি ফ্লোট সাফ করবেন?
ব্যবহার করার সবচেয়ে সাধারণ উপায় পরিষ্কার সম্পত্তি আপনি ব্যবহার করার পরে একটি ভাসা একটি উপাদানের উপর সম্পত্তি। কখন ক্লিয়ারিং ফ্লোটস , আপনি মেলে উচিত পরিষ্কার থেকে ভাসা : যদি একটি উপাদান বাম দিকে ভাসানো হয়, তাহলে আপনার উচিত পরিষ্কার বামে.
প্রস্তাবিত:
HTML এ ইনলাইন স্টাইল শীট কি?

ইনলাইন CSS আপনাকে একবারে একটি HTML উপাদানে একটি অনন্য শৈলী প্রয়োগ করতে দেয়। আপনি এটির মধ্যে সংজ্ঞায়িত যেকোন CSS বৈশিষ্ট্য সহ শৈলী বৈশিষ্ট্য ব্যবহার করে একটি নির্দিষ্ট HTML উপাদানে CSS বরাদ্দ করেন। নিম্নলিখিত উদাহরণে, আপনি দেখতে পারেন কিভাবে কোডের একই লাইনে একটি HTML উপাদানের জন্য CSS শৈলী বৈশিষ্ট্যগুলি বর্ণনা করতে হয়
আমি কাগজের ক্যাননের উভয় পাশে কিভাবে মুদ্রণ করব?

কাগজের একটি শীটের উভয় পাশে ডেটা প্রিন্ট করার পদ্ধতিটি নিম্নরূপ: ডুপ্লেক্স প্রিন্টিং সেট করুন। প্রিন্ট ডায়ালগের পপ-আপ মেনু থেকে প্রিন্ট সিলেক্ট লেআউট নির্বাচন করুন। স্ট্যাপলিং সাইড সেট করুন। দ্বি-পার্শ্বের জন্য, লং-এজ বাইন্ডিং বা শর্ট-এজ বাইন্ডিং বেছে নিন। সেটআপ সম্পূর্ণ করুন। প্রিন্ট এ ক্লিক করুন
আমি কিভাবে CSS এ একটি ফন্ট স্টাইল করব?

কিভাবে CSS দিয়ে ফন্ট পরিবর্তন করবেন যেখানে আপনি ফন্ট পরিবর্তন করতে চান সেই টেক্সটটি সনাক্ত করুন। আমরা এটিকে একটি উদাহরণ হিসাবে ব্যবহার করব: স্প্যান উপাদানের সাথে পাঠ্যটিকে ঘিরে রাখুন: স্প্যান ট্যাগে বৈশিষ্ট্য যুক্ত করুন: শৈলী বৈশিষ্ট্যের মধ্যে, ফন্ট-ফ্যামিলি স্টাইল ব্যবহার করে ফন্টটি পরিবর্তন করুন। প্রভাব দেখতে পরিবর্তন সংরক্ষণ করুন
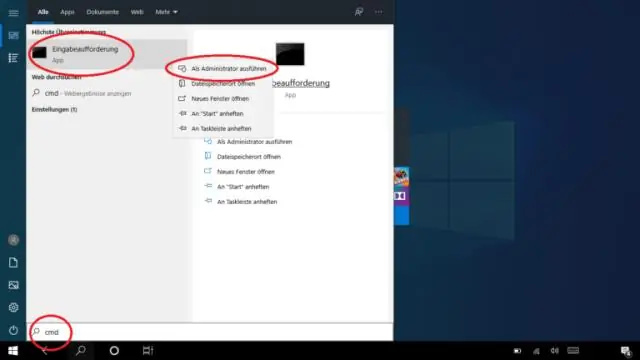
Mysql-এ স্ক্রীন ক্লিয়ার করার কমান্ড কি?

একবার আপনি mysql-এ প্রবেশ করলে শুধু ctrl + L চাপুন এবং আপনি স্ক্রিনটি পরিষ্কার করবেন
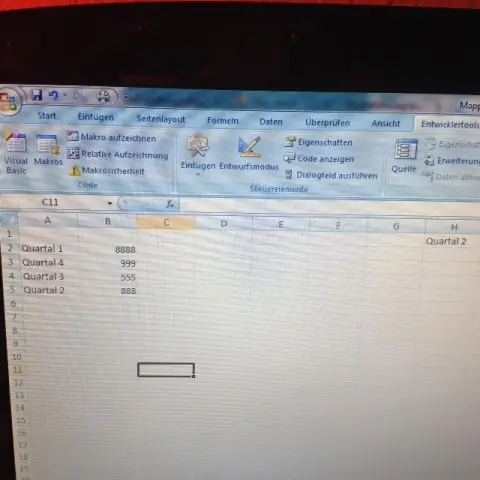
কেন আমার সারি এবং কলাম উভয় সংখ্যাই এক্সেলে?

কারণ: ডিফল্ট সেল রেফারেন্স স্টাইল (A1), যা কলামগুলিকে অক্ষর হিসাবে উল্লেখ করে এবং সারিগুলিকে সংখ্যা হিসাবে উল্লেখ করে, পরিবর্তন করা হয়েছিল। এক্সেল মেনুতে, পছন্দগুলি ক্লিক করুন। অথরিং এর অধীনে, সাধারণ ক্লিক করুন। R1C1 রেফারেন্স স্টাইল ব্যবহার করুন চেক বক্সটি সাফ করুন। কলামের শিরোনামগুলি এখন 1, 2, 3 ইত্যাদির পরিবর্তে A, B, এবং C দেখায়
