
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
প্রতি jQuery ব্যবহার করুন , আপনি একটি হোস্ট করা উল্লেখ করতে পারেন jQuery Google-এ লাইব্রেরি। সত্য। সঙ্গে jQuery AJAX পদ্ধতি, আপনি একটি দূরবর্তী সার্ভার থেকে পাঠ্য, HTML, XML, বা JSON অনুরোধ করতে পারেন ব্যবহার HTTP গেট এবং HTTP পোস্ট উভয়ই - এবং আপনি সরাসরি আপনার ওয়েব পৃষ্ঠার নির্বাচিত HTML উপাদানগুলিতে বাহ্যিক ডেটা লোড করতে পারেন।
এটি বিবেচনা করে, Ajax কিভাবে jQuery এ কাজ করে?
AJAX . AJAX - "অসিঙ্ক্রোনাস জাভাস্ক্রিপ্ট এবং XML" - একটি পৃষ্ঠা পুনরায় লোড করার প্রয়োজন ছাড়াই একটি সার্ভার থেকে ডেটা লোড করার একটি মাধ্যম৷ এটি সার্ভারে একটি অনুরোধ করার জন্য একটি ব্রাউজারের অন্তর্নির্মিত XMLHttpRequest (XHR) কার্যকারিতা ব্যবহার করে এবং তারপর সার্ভার ফেরত দেওয়া ডেটা পরিচালনা করে। jQuery $ প্রদান করে।
কেউ জিজ্ঞাসা করতে পারে, নির্বাচিত উপাদানগুলির জন্য এক বা একাধিক শৈলী বৈশিষ্ট্য সেট করতে কোন jQuery পদ্ধতি ব্যবহার করা হয়? CSS() পদ্ধতি সেট অথবা ফিরে আসে এক বা একাধিক শৈলী বৈশিষ্ট্য জন্য নির্বাচিত উপাদান . কখন ব্যবহৃত ফিরে বৈশিষ্ট্য : এই পদ্ধতি নির্দিষ্ট CSS প্রদান করে সম্পত্তি FIRST এর মান মিলেছে উপাদান.
ফলস্বরূপ, আমরা কি jQuery এবং JavaScript উভয়ই একসাথে ব্যবহার করতে পারি?
হ্যাঁ তুমি পারবে , jQuery সঙ্গে নির্মিত একটি কাঠামো জাভাস্ক্রিপ্ট তাই তুমি পারবে রাখা জাভাস্ক্রিপ্ট এবং jquery নীচের উদাহরণের মত একক এইচটিএমএল পৃষ্ঠায়। হ্যাঁ তুমি পারবে , jQuery সঙ্গে নির্মিত একটি কাঠামো জাভাস্ক্রিপ্ট তাই তুমি পারবে রাখা জাভাস্ক্রিপ্ট এবং jquery নীচের উদাহরণের মত একক এইচটিএমএল পৃষ্ঠায়।
কোন jQuery পদ্ধতি নির্বাচিত উপাদান অপসারণ ব্যবহার করা হয়?
বিচ্ছিন্ন() পদ্ধতি সরিয়ে দেয় নির্বাচিত উপাদান , সমস্ত পাঠ্য এবং চাইল্ড নোড সহ। যাইহোক, এটি তথ্য এবং ঘটনা রাখে। এই পদ্ধতি এছাড়াও সরানো একটি কপি রাখে উপাদান , যা তাদের পরবর্তী সময়ে পুনরায় ঢোকানোর অনুমতি দেয়।
প্রস্তাবিত:
এটি একটি ফোন নম্বর ক্লোন করা সম্ভব?

আপনি একটি সিমক্লোনিং টুল ব্যবহার করে একটি ফোন নম্বর ক্লোন করতে পারেন। যাইহোক, এর জন্য আপনার একটি সিম কার্ডরিডারও লাগবে। আপনি বাজারে সহজেই ডিভাইসটি খুঁজে পেতে পারেন। থ্রেডার মূলত টার্গেট ফোনের মোবাইল সাবস্ক্রাইবার আইডেন্টিটি নিজের সাথে কপি করে তাই এটি অরিজিনাল সিমের ডুপ্লিকেট হয়ে যায়
কম্পিউটারে PS4 সংযোগ করা কি সম্ভব?

এই ক্ষেত্রে, আপনি শুধু একটি HDMI তারের প্রয়োজন. আপনার মনিটরে যদি HDMI পোর্ট না থাকে তবে আপনার একটি অ্যাডাপ্টারের প্রয়োজন হবে৷ এটি আপনাকে PS4 বা PS4 প্রোকে DVI পোর্টে প্লাগ করতে দেবে৷ DVI সংযোগ সহ আপনার কম্পিউটার মনিটরে আপনার PS4 প্লাগ করার জন্য একটি HDMI-টু-DVI অ্যাডাপ্টার কেবল কিনুন
Ajax এর সাথে jQuery ব্যবহার করা কি সম্ভব?

JQuery AJAX পদ্ধতির সাহায্যে, আপনি HTTP Get এবং HTTP পোস্ট উভয় ব্যবহার করে একটি দূরবর্তী সার্ভার থেকে পাঠ্য, HTML, XML, বা JSON অনুরোধ করতে পারেন - এবং আপনি সরাসরি আপনার ওয়েব পৃষ্ঠার নির্বাচিত HTML উপাদানগুলিতে বহিরাগত ডেটা লোড করতে পারেন! jQuery ছাড়া, AJAX কোডিং একটু কঠিন হতে পারে
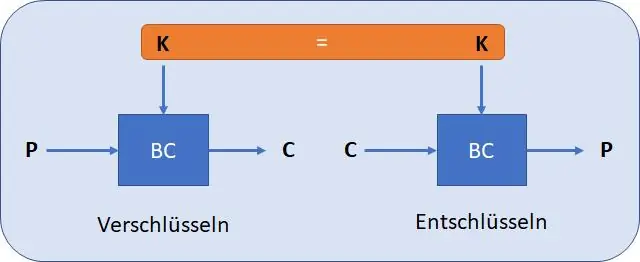
কিভাবে প্রতিসম এবং অপ্রতিসম কী একসাথে ব্যবহার করা হয়?

অ্যাসিমেট্রিক এবং সিমেট্রিক এনক্রিপশন সাধারণত একসাথে ব্যবহার করা হয়: নিরাপদে কাউকে একটি AES (সিমেট্রিক) কী পাঠাতে RSA-এর মতো একটি অ্যাসিমেট্রিক অ্যালগরিদম ব্যবহার করুন। সিমেট্রিক কীকে সেশন কী বলা হয়; একটি নতুন সেশন কী RSA এর মাধ্যমে পর্যায়ক্রমে পুনরায় প্রেরণ করা হতে পারে। এই পদ্ধতিটি উভয় ক্রিপ্টোসিস্টেমের শক্তিকে কাজে লাগায়
এটা কনসাল ডিএনএস ফরোয়ার্ড করা সম্ভব?

ডিএনএস ফরোয়ার্ড করুন। ডিফল্টরূপে, DNS পোর্ট 53 থেকে পরিবেশন করা হয়। বেশিরভাগ অপারেটিং সিস্টেমে, এর জন্য উন্নত বিশেষাধিকার প্রয়োজন। অ্যাডমিনিস্ট্রেটিভ বা রুট অ্যাকাউন্ট দিয়ে কনসাল চালানোর পরিবর্তে, অন্য ডিএনএস সার্ভার বা পোর্ট রিডাইরেক্ট থেকে, কোনও সুবিধাবিহীন পোর্টে চলমান, কনসালের কাছে উপযুক্ত প্রশ্নগুলি ফরোয়ার্ড করা সম্ভব।
