
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
দ্য: সক্রিয় নির্বাচক নির্বাচন এবং শৈলী ব্যবহার করা হয় সক্রিয় লিঙ্ক একটি লিঙ্ক হয়ে যায় সক্রিয় যখন আপনি এটি ক্লিক করুন. পরামর্শ: পরিদর্শন না করা পৃষ্ঠাগুলির স্টাইল লিঙ্কের জন্য:লিঙ্ক নির্বাচক, পরিদর্শন করা পৃষ্ঠাগুলির স্টাইল লিঙ্কগুলির জন্য:ভিজিট করা নির্বাচক এবং: হোভার শৈলী লিঙ্ক নির্বাচক যখন আপনি তাদের উপর মাউস.
উপরন্তু, CSS-এ সক্রিয় কি?
: সক্রিয় ইহা একটি সিএসএস ছদ্ম-শ্রেণী এটি একটি রাজ্যের উপর ভিত্তি করে একটি উপাদান নির্দিষ্ট করে এবং নির্বাচন করে সক্রিয় state-এবং একটি উপাদানে শৈলী প্রয়োগ করতে ব্যবহৃত হয় যখন এটি সেই অবস্থার সাথে মেলে। দ্য: সক্রিয় সিউডো-ক্লাস হল একটি গতিশীল শ্রেণী যা ব্যবহারকারীর দ্বারা একটি উপাদান সক্রিয় করা হলে প্রযোজ্য হয়।
দ্বিতীয়ত, CSS এ Hover এর ব্যবহার কি?:হোভার নির্বাচক হল একটি ছদ্ম-শ্রেণী যা আপনাকে এমন একটি উপাদানকে লক্ষ্য করতে দেয় যা কার্সার বা মাউস পয়েন্টার ঘোরাফেরা করছে। টাচ ডিভাইসে:হোভার সিলেক্টর প্রয়োগ করা কঠিন। IE4 থেকে শুরু করে,:hover নির্বাচক শুধুমাত্র ট্যাগের সাথে ব্যবহার করা যেতে পারে। IE7 থেকে,:hover নির্বাচক সমস্ত উপাদানের সাথে ব্যবহার করা যেতে পারে।
একইভাবে, আপনি জিজ্ঞাসা করতে পারেন, হোভার মানে কি CSS?
সংজ্ঞা এবং ব্যবহার: হোভার নির্বাচক উপাদান নির্বাচন করতে ব্যবহৃত হয় যখন আপনি তাদের উপর মাউস ব্যবহার করেন। টিপ: The: হোভার নির্বাচক শুধুমাত্র লিঙ্কগুলিতে নয়, সমস্ত উপাদানগুলিতে ব্যবহার করা যেতে পারে।
আপনি কিভাবে CSS এ লিঙ্কের রং ওভাররাইড করবেন?
ব্যবহার করুন সিএসএস পরিবর্তন করতে লিঙ্ক রং এর সাথে সিএসএস , কিছু ব্রাউজার এর সব দিক পরিবর্তন করবে লিঙ্ক (ডিফল্ট, সক্রিয়, অনুসরণ করা এবং হোভার) কালোতে, অন্যরা শুধুমাত্র ডিফল্ট পরিবর্তন করবে রঙ . পরিবর্তন করতে ক্লাস নামের আগে একটি কোলন সহ একটি ছদ্ম-শ্রেণী ব্যবহার করুন লিঙ্ক নির্দিষ্ট রাজ্যে। চারটি ছদ্ম-শ্রেণী প্রভাবিত করে লিঙ্ক.
প্রস্তাবিত:
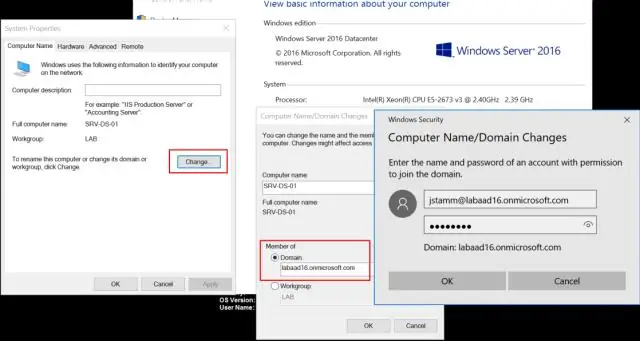
আমি কিভাবে Azure সক্রিয় ডিরেক্টরি ডোমেন পরিষেবা সক্রিয় করতে পারি?

এই নিবন্ধে পূর্বশর্ত. Azure পোর্টালে সাইন ইন করুন। একটি উদাহরণ তৈরি করুন. পরিচালিত ডোমেন স্থাপন করুন. Azure ভার্চুয়াল নেটওয়ার্কের জন্য DNS সেটিংস আপডেট করুন। Azure AD DS-এর জন্য ব্যবহারকারী অ্যাকাউন্ট সক্রিয় করুন। পরবর্তী পদক্ষেপ
কিভাবে বুটস্ট্র্যাপে হোভার প্রভাব তৈরি করতে পারে?

নির্দেশাবলী ধাপ 1: ক্লাস সম্বলিত একটি মোড়ক তৈরি করুন। দেখুন ধাপ 2: আপনি যে প্রভাবটি ব্যবহার করতে চান তার জন্য একটি ক্লাস যুক্ত করুন (উদাহরণস্বরূপ। ওভারলে বা। ধাপ 3: চিত্রের জন্য একটি পথ সেট করুন। ধাপ 4: ক্লাস যোগ করুন। ধাপ 5: আপনি কিছু পাঠ্য যোগ করতে চাইলে, আপনি করতে পারেন ক্লাস ব্যবহার করুন
আমি কিভাবে অফিস 365 ডাউনলোড এবং সক্রিয় করব?

আপনার কম্পিউটারে Office 365 ইনস্টল করতে, আপনাকে প্রথমে MyProximus এর মাধ্যমে আপনার অ্যাকাউন্ট সক্রিয় করতে হবে। Office 365 সক্রিয় করতে MyProximus-এ লগ ইন করুন। Office 365 Business Essentials-এ ক্লিক করুন। একটি ব্যবহারকারীর নাম চয়ন করুন এবং অনুরোধ করা তথ্য পূরণ করুন। আপনার অনুরোধ নিশ্চিত করতে পরবর্তী এবং তারপরে শেষ ক্লিক করুন
হোভার প্রভাব কি?

হোভার ইফেক্ট: পপ এবং ব্যাকগ্রাউন্ড অ্যানিমেট। একটি পণ্যের জন্য হোভার প্রভাব. একটি চিত্র পপ আপ এবং ডাউন, এবং তারপর পটভূমি স্লাইড আউট এবং অ্যানিমেট
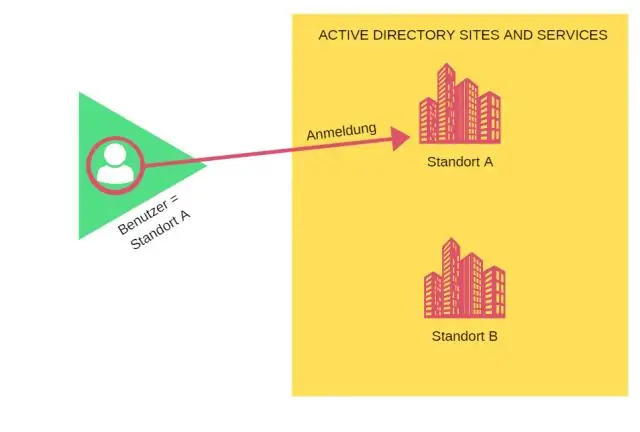
আমি কিভাবে সক্রিয় ডিরেক্টরি সাইট এবং পরিষেবা খুলব?

স্টার্ট → অ্যাডমিনিস্ট্রেটিভ টুলস → অ্যাক্টিভ ডিরেক্টরি সাইট এবং সার্ভিসে যান। Active DirectorySites and Services Window খোলে। বাম ফলকে, সাবনেটে ডান ক্লিক করুন এবং নতুন সাবনেট ক্লিক করুন। নেটওয়ার্ক উপসর্গ স্বরলিপি ব্যবহার করে ঠিকানা উপসর্গ লিখুন
