
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
2 উত্তর। সেট দ্য div একটি "অবস্থান: স্থির" শৈলী এবং তারপর সেট " বাম :0px;top:0px।" এটি তৈরি করে div স্টিক শীর্ষে বাম HTML প্রবাহের মধ্যে ব্রাউজার এর আপেক্ষিক অবস্থানের পরিবর্তে।
একইভাবে, আমি কীভাবে অন্য ডিভের নীচে একটি ডিভ স্টিক তৈরি করব?
যদি আপনি এটি স্থাপন করতে চান নীচে কিন্তু পিতামাতার ভিতরে div তারপর ব্যবহার করুন নীচে :0 পরিবর্তে। আপনি এটিকে বাম দিকে সারিবদ্ধ করতে left:0 ব্যবহার করতে পারেন নীচে বা ডান:0 ডানদিকে সারিবদ্ধ করতে। অভিভাবকের প্রস্থ এবং উচ্চতা সংজ্ঞায়িত করুন div আপেক্ষিক হিসাবে তার অবস্থান সঙ্গে.
একইভাবে, আমি কিভাবে আমার অবস্থান স্টিকি করতে পারি? এর প্রভাব দেখতে স্টিকি পজিশনিং , নির্বাচন করুন অবস্থান : আঠালো বিকল্প এবং এই পাত্রে স্ক্রোল করুন। উপাদানটি তার ধারকটির সাথে স্ক্রোল করবে, যতক্ষণ না এটি কন্টেইনারের শীর্ষে থাকে (বা উপরে নির্দিষ্ট অফসেটে পৌঁছায়), এবং তারপরে স্ক্রোল করা বন্ধ করে দেয়, তাই এটি দৃশ্যমান থাকে।
ঠিক তাই, আপনি কিভাবে একটি Div স্টিকি করতে পারেন?
প্রতি করা একটি উপাদান আঠালো , করতে : মেক_স্টিকি('# আঠালো -এলেম-আইডি'); যখন উপাদান হয়ে যায় আঠালো , কোডটি অবশিষ্ট বিষয়বস্তুর অবস্থান পরিচালনা করে যাতে এটিকে এর বাম ফাঁকে ঝাঁপিয়ে পড়তে না পারে আঠালো উপাদান এটিও ফেরত দেয় আঠালো উপাদান তার মূল অ- আঠালো এটির উপরে স্ক্রোল করার সময় অবস্থান।
অবস্থান স্টিকি কি?
অবস্থান : আঠালো একটি নতুন উপায় অবস্থান উপাদান এবং ধারণাগতভাবে অনুরূপ অবস্থান : স্থির। পার্থক্য হল যে একটি উপাদান সঙ্গে অবস্থান : আঠালো মত আচরণ করে অবস্থান : ভিউপোর্টে একটি প্রদত্ত অফসেট থ্রেশহোল্ড পূরণ না হওয়া পর্যন্ত তার পিতামাতার মধ্যে আপেক্ষিক৷
প্রস্তাবিত:
নীচে বাম কোণে একটি ছোট তীর সহ আইকনগুলি কী কী?

একটি আইকনের নীচের বাম কোণে ছোট তীরটি নির্দেশ করে যে আইকনটি একটি শর্টকাট আইকন৷ শর্টকাট আইকনগুলি এটি প্রতিনিধিত্ব করে এমন প্রোগ্রাম শুরু করার জন্য
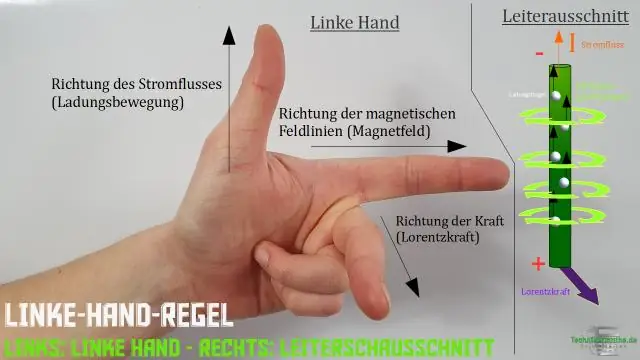
আপনি আপনার বাম হাত দিয়ে কিভাবে টাইপ করবেন?

আপনি বাম হাত ব্যবহার করলে, এটি বাম দিকে অফসেট হবে। আপনি কীবোর্ডে 'হোম বেস' কেন্দ্র করেন (হোম বেস হল সমস্ত অক্ষরের একেবারে কেন্দ্রে চারটি কী - F G H J), আপনার নিতম্ব থেকে প্রায় সোজা। আপনার কীবোর্ডের জন্য সঠিক জায়গাটি খুঁজে পেতে, আপনার কর্মক্ষেত্রে বসুন এবং আপনার বাহু ঝুলতে দিন
আপনি কিভাবে SQL সার্ভারে বাম এবং ডান স্পেস ট্রিম করবেন?

SQL সার্ভার Trim() ফাংশনের জন্য সমর্থন করে না। কিন্তু আপনি LTRIM() লিডিং স্পেস অপসারণ করতে এবং RTRIM() ট্রেলিং স্পেস মুছে ফেলতে ব্যবহার করতে পারেন। উভয়কে অপসারণ করতে LTRIM(RTRIM(ColumnName)) হিসেবে ব্যবহার করতে পারেন। ভাল, আপনি SQL সার্ভারের কোন সংস্করণ ব্যবহার করছেন তার উপর এটি নির্ভর করে
আপনার ফায়ার লাঠি ধীর হলে আপনি কি করবেন?

বেশিরভাগ মানুষ তাদের ফায়ার টিভি স্টিকগুলিকে প্লাগ করে রাখে এবং সর্বদা চালু রাখে, এমনকি যখন তারা সেগুলি ব্যবহার করছে না৷ ঠিক একটি কম্পিউটার বা ফোনের মতো, একটি মাঝে মাঝে পুনঃসূচনা একটি সংগ্রামী ফায়ার টিভিস্টিককে আনক্লগ করতে এবং এতে নতুন জীবন শ্বাস নিতে সহায়তা করতে পারে৷ আপনি হয় ডিভাইসটি আনপ্লাগ করতে পারেন এবং আবার প্লাগ ইন করতে পারেন, অথবা FireOS থেকে পুনরায় চালু করতে পারেন
আপনি SQL এ দুটি বাম যোগদান করতে পারেন?

হ্যা এটা সম্ভব. প্রতিটি জয়েন টেবিলের জন্য আপনার একটি অন প্রয়োজন। ঘটনাক্রমে জটিল SQL-এর জন্য আমার ব্যক্তিগত ফরম্যাটিং পছন্দ http://bentilly.blogspot.com/2011/02/sql-formatting-style.html এ বর্ণনা করা হয়েছে। আপনি যদি এটির অনেক কিছু লিখতে যাচ্ছেন তবে এটি সম্ভবত সাহায্য করবে
