
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
সেটআপ AngularJS প্রকল্পে ভিসুয়াল স্টুডিও
প্রথম , সৃষ্টি নতুন প্রকল্প শুরু পৃষ্ঠায় নতুন প্রকল্প লিঙ্কে ক্লিক করে। এটি নীচে দেখানো হিসাবে নতুন প্রকল্প ডায়ালগ বক্স খুলবে। বাম ফলকে ওয়েব এবং ASP. NET ওয়েব নির্বাচন করুন আবেদন মাঝের প্যানে এবং তারপর ওকে ক্লিক করুন
লোকেরা আরও জিজ্ঞাসা করে, আমি কীভাবে ভিজ্যুয়াল স্টুডিও কোডে একটি কৌণিক অ্যাপ্লিকেশন তৈরি করব?
নোড দিয়ে শুরু করা। js, কৌণিক, এবং ভিজ্যুয়াল স্টুডিও কোড
- অ্যাডমিন মোডে PowerShell খুলুন। কৌণিক CLI ইনস্টল করুন:
- ফোল্ডারে নেভিগেট করুন যেখানে আপনি আপনার কৌণিক অ্যাপ তৈরি করতে চান। আমি আমার সি এ গিয়েছিলাম:/
- cd আপনার নতুন অ্যাপ ডিরেক্টরিতে যা আপনি এইমাত্র তৈরি করেছেন, এই ক্ষেত্রে।
- অ্যাপ তৈরি করুন এবং সার্ভার শুরু করুন।
- ভিজ্যুয়াল স্টুডিও কোড খুলুন।
- ফাইলে ক্লিক করুন, ফোল্ডার খুলুন।
- আপনার তৈরি করা ফোল্ডারটি খুলুন।
- প্যাকেজ
কেউ জিজ্ঞাসা করতে পারে, কৌণিক উন্নয়ন পরিবেশ সেটআপ কিভাবে? কৌণিক 7 এর জন্য বিকাশের পরিবেশ কীভাবে সেটআপ করবেন
- এখানে আমাদের ইনস্টল করার জন্য প্রয়োজনীয় সরঞ্জামগুলির তালিকা রয়েছে:
- ধাপ 1: ভিজ্যুয়াল স্টুডিও কোড ইনস্টল করুন।
- ধাপ 2: নোড ইনস্টল করুন।
- ধাপ 3: নোড প্যাকেজ ম্যানেজার (NPM)
- ধাপ 4: কৌণিক CLI ইনস্টল করুন।
- ভিজ্যুয়াল স্টুডিও কোড খুলুন এবং হোম স্ক্রিনে, ইন্টিগ্রেটেড টার্মিনাল খুলতে Ctrl +~ লিখুন।
- ধাপ 2: ভিএস কোড ইন্টিগ্রেটেড টার্মিনালে এন্টার করুন।
অনুরূপভাবে, আমি কিভাবে ভিজ্যুয়াল স্টুডিওতে AngularJS যোগ করব?
AngularJS যোগ করার জন্য পদক্ষেপ
- ভিজ্যুয়াল স্টুডিও 2017 খুলুন।
- এখন আপনার খালি প্রকল্প খুলুন.
- আমরা AngularJS স্ক্রিপ্ট এবং সমর্থনকারী ফাইল যোগ করতে যাচ্ছি।
- NuGet-সলিউশন উইন্ডো খুলবে।
- নীচের স্ক্রিনশটের মতো AngularJS নির্বাচন করুন এবং ডানদিকে চেক বক্স নির্বাচন করুন।
- আমাদের প্রকল্পে AngularJS যোগ করতে কয়েক মিনিট সময় লাগবে।
আমি কিভাবে ভিজ্যুয়াল স্টুডিও 2019 এ একটি কৌণিক প্রকল্প খুলব?
এখন, খোলা দ্য ভিজ্যুয়াল স্টুডিও 2019 পূর্বরূপ দেখুন এবং ASP. NET কোর 3.0 তৈরি করুন অ্যাপ . ASP. NET কোর ওয়েব অ্যাপ্লিকেশন টেমপ্লেট নির্বাচন করুন। আপনি যখন ঠিক আছে ক্লিক করেন, আপনি নিম্নলিখিত প্রম্পট পাবেন। ASP. NET কোর 3.0 নির্বাচন করুন (নিশ্চিত করুন ASP. NET কোর 3.0 নির্বাচিত হয়েছে) এবং নির্বাচন করুন কৌণিক টেমপ্লেট.
প্রস্তাবিত:
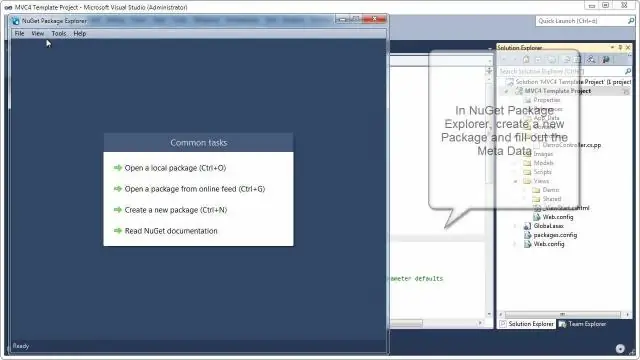
আমি কিভাবে ভিজ্যুয়াল স্টুডিওতে একটি Nuget প্যাকেজ তৈরি করব?

আপনি যখন প্রকল্পটি তৈরি করবেন তখন স্বয়ংক্রিয়ভাবে NuGet প্যাকেজ তৈরি করতে আপনি ভিজ্যুয়াল স্টুডিও কনফিগার করতে পারেন। সলিউশন এক্সপ্লোরারে, প্রজেক্টে ডান-ক্লিক করুন এবং বৈশিষ্ট্য নির্বাচন করুন। প্যাকেজ ট্যাবে, বিল্ডে NuGet প্যাকেজ তৈরি করুন নির্বাচন করুন
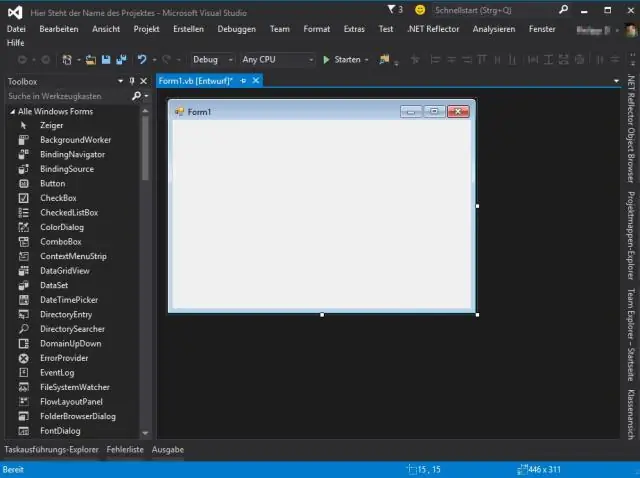
আমি কিভাবে ভিজ্যুয়াল স্টুডিওতে একটি অ্যাপ তৈরি করব?

ভিজ্যুয়াল স্টুডিও 2017 খুলুন মেনু বারে, ফাইল > নতুন > প্রকল্প নির্বাচন করুন। ডায়ালগ বক্সটি নিচের স্ক্রিনশটের মতো দেখতে হবে। নিউ প্রজেক্ট ডায়ালগ বক্সের বাম দিকে, ভিজ্যুয়াল সি# বা ভিজ্যুয়াল বেসিক বেছে নিন এবং তারপরে উইন্ডোজ ডেস্কটপ বেছে নিন। প্রজেক্ট টেমপ্লেট তালিকায়, উইন্ডোজ ফর্ম অ্যাপ নির্বাচন করুন (
আমি কিভাবে ভিজ্যুয়াল স্টুডিওতে একটি প্রোফাইল তৈরি করব?

ইতিমধ্যে চলমান প্রক্রিয়ার প্রোফাইলিং শুরু করতে? ভিজ্যুয়াল স্টুডিও মেনুতে, ReSharper | নির্বাচন করুন প্রোফাইল | অ্যাপ্লিকেশন মেমরি প্রোফাইলিং চালান। এটি প্রোফাইল অ্যাপ্লিকেশন উইন্ডো খুলবে। অ্যাটাচ টু প্রসেসে প্রোফাইল অ্যাপ্লিকেশন উইন্ডোর বাম প্যানেলে, নির্বাচন করুন। NET প্রক্রিয়া আপনি প্রোফাইলে যাচ্ছেন
আমি কিভাবে ভিজ্যুয়াল স্টুডিওতে একটি কনফিগার ফাইল তৈরি করব?

প্রসারিত ইনস্টল করা > ভিজ্যুয়াল C# আইটেম, এবং তারপর অ্যাপ্লিকেশন কনফিগারেশন ফাইল টেমপ্লেট নির্বাচন করুন। নাম টেক্সট বক্সে, একটি নাম লিখুন, এবং তারপর যোগ বোতামটি নির্বাচন করুন। অ্যাপ নামের একটি ফাইল। config আপনার প্রকল্পে যোগ করা হয়েছে
আমি কিভাবে ভিজ্যুয়াল স্টুডিওতে সমাবেশ তৈরি করব?

একটি প্রকল্পে একটি সমাবেশ যোগ করা ভিজ্যুয়াল স্টুডিও সলিউশন এক্সপ্লোরারে রেফারেন্স ফোল্ডারটি সনাক্ত করুন। রেফারেন্স ফোল্ডারে রাইট ক্লিক করুন এবং অ্যাড রেফারেন্স ডায়ালগ খুলতে রেফারেন্স মেনু বিকল্পটি নির্বাচন করুন
