
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:18.
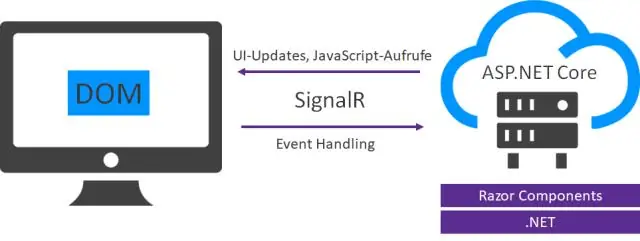
ক্লায়েন্ট নিয়ন্ত্রণ আবদ্ধ হয় মক্কেলের পক্ষে জাভাস্ক্রিপ্ট ডেটা এবং তাদের এইচটিএমএল গতিশীলভাবে তৈরি করুন মক্কেলের পক্ষে , যখন এইচটিএমএল এর সার্ভার নিয়ন্ত্রণ উপর রেন্ডার করা হয় সার্ভার সাইড a এর মধ্যে থাকা ডেটা ব্যবহার করে সার্ভার সাইড মডেল দেখুন।
এটি বিবেচনা করে, asp নেট এ ক্লায়েন্ট সাইড কন্ট্রোল কি?
ক্লায়েন্ট নিয়ন্ত্রণ . মক্কেলের পক্ষে স্ক্রিপ্ট • সব এএসপি . NET সার্ভার নিয়ন্ত্রণ কল করার অনুমতি দিন মক্কেলের পক্ষে জাভাস্ক্রিপ্ট বা VBScript ব্যবহার করে কোড লেখা। কিছু এএসপি . NET সার্ভার নিয়ন্ত্রণ ব্যবহার মক্কেলের পক্ষে স্ক্রিপ্টিং ব্যবহারকারীদের প্রতিক্রিয়া প্রদান করার জন্য ফিরে পোস্ট না করে সার্ভার . উদাহরণস্বরূপ, বৈধতা নিয়ন্ত্রণ করে.
একইভাবে, এএসপি নেটে নিয়ন্ত্রণগুলি কী কী? এএসপি . NET - সার্ভার নিয়ন্ত্রণ করে . নিয়ন্ত্রণ করে গ্রাফিকাল ইউজার ইন্টারফেসের ছোট বিল্ডিং ব্লক, যার মধ্যে টেক্সট বক্স, বোতাম, চেক বক্স, লিস্ট বক্স, লেবেল এবং অন্যান্য অনেক টুল রয়েছে। এই সরঞ্জামগুলি ব্যবহার করে, ব্যবহারকারীরা ডেটা প্রবেশ করতে পারে, নির্বাচন করতে এবং তাদের পছন্দগুলি নির্দেশ করতে পারে।
একইভাবে, লোকেরা জিজ্ঞাসা করে, সার্ভার সাইড এবং ক্লায়েন্ট সাইডের মধ্যে পার্থক্য কী?
প্রধান সার্ভারের মধ্যে পার্থক্য - পক্ষ স্ক্রিপ্টিং এবং ক্লায়েন্ট - পক্ষ স্ক্রিপ্টিং হল যে সার্ভার সাইড স্ক্রিপ্টিং জড়িত সার্ভার এর প্রক্রিয়াকরণের জন্য। দ্য ক্লায়েন্ট - পক্ষ স্ক্রিপ্ট কোডটি চালায় মক্কেলের পক্ষে যা ব্যবহারকারীদের কাছে দৃশ্যমান হয় যখন a সার্ভার - পক্ষ স্ক্রিপ্ট চালানো হয় সার্ভারে শেষ যা ব্যবহারকারীরা দেখতে পারে না।
সার্ভার সাইড এবং ক্লায়েন্ট সাইড ডেটা টেবিলের মধ্যে পার্থক্য কি?
ক্লায়েন্ট - পক্ষ প্রক্রিয়াকরণ - সম্পূর্ণ তথ্য সেট আপ-সামনে লোড করা হয় এবং তথ্য প্রক্রিয়াকরণ (অর্ডারিং, ফিল্টারিং, পেজিনেশন) করা হয় মধ্যে ব্রাউজার সার্ভার - পক্ষ প্রক্রিয়াকরণ - প্রত্যেকের জন্য একটি Ajax অনুরোধ করা হয় টেবিল পুনরায় আঁকা, শুধুমাত্র সঙ্গে তথ্য ফিরে আসা প্রতিটি প্রদর্শনের জন্য প্রয়োজনীয়।
প্রস্তাবিত:
এএসপি নেটে শারীরিক পথ এবং ভার্চুয়াল পথ কী?

প্রথমত, আসুন উভয়ের সংক্ষিপ্ত বিবরণ পান। দৈহিক পথ - এটি হল আসল পাথ যা ফাইলটি IIS দ্বারা অবস্থিত। ভার্চুয়াল পাথ - এটি ফাইলটি অ্যাক্সেস করার যৌক্তিক পথ যা IIS অ্যাপ্লিকেশন ফোল্ডারের বাইরে থেকে নির্দেশিত হয়
ক্লায়েন্ট সাইড এবং সার্ভার সাইড ল্যাঙ্গুয়েজ কি?

ক্লায়েন্ট-সাইড স্ক্রিপ্টিং ভাষাতে এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্টের মতো ভাষা জড়িত। বিপরীতে, PHP, ASP.net, Ruby, ColdFusion, Python, C#, Java, C++, ইত্যাদির মতো প্রোগ্রামিং ভাষা। সার্ভার-সাইড স্ক্রিপ্টিং ওয়েব পৃষ্ঠাগুলি কাস্টমাইজ করতে এবং ওয়েবসাইটগুলিতে গতিশীল পরিবর্তনগুলি বাস্তবায়নে কার্যকর।
ক্লায়েন্ট সাইড এবং সার্ভার সাইড স্ক্রিপ্টিং কি?

সার্ভার-সাইড স্ক্রিপ্টিং এবং ক্লায়েন্ট-সাইড স্ক্রিপ্টিংয়ের মধ্যে প্রধান পার্থক্য হল যে সার্ভার সাইড স্ক্রিপ্টিং এর প্রক্রিয়াকরণের জন্য সার্ভারকে জড়িত করে। ক্লায়েন্ট-সাইড স্ক্রিপ্টটি ক্লায়েন্ট সাইডে কোডটি কার্যকর করে যা ব্যবহারকারীদের কাছে দৃশ্যমান হয় যখন সার্ভারের প্রান্তে একটি সার্ভার-সাইড স্ক্রিপ্ট চালানো হয় যা ব্যবহারকারীরা দেখতে পায় না
আমরা কেন এএসপি নেটে Runat সার্ভার লিখি?

ASP.NET-এ runat='server' ট্যাগটি সার্ভার-সাইড নিয়ন্ত্রণ হিসাবে বেশিরভাগ HTML উপাদানকে রূপান্তর/চিকিৎসা করার ক্ষমতা দেয় যা আপনি প্রজন্মের সময়ে কোডের মাধ্যমে ম্যানিপুলেট করতে পারেন। কিছু নিয়ন্ত্রণের সুস্পষ্ট বাস্তবায়ন আছে, অন্যরা কেবল একটি জেনেরিক নিয়ন্ত্রণ বাস্তবায়নে প্রত্যাবর্তন করে
এএসপি নেটে ওয়েব সার্ভার এবং অ্যাপ্লিকেশন সার্ভার কী?

ওয়েব সার্ভার এবং অ্যাপ্লিকেশন সার্ভারের মধ্যে প্রধান পার্থক্য হল যে ওয়েব সার্ভারটি স্ট্যাটিক পৃষ্ঠাগুলি পরিবেশন করার জন্য বোঝানো হয় যেমন HTML এবং CSS, যখন অ্যাপ্লিকেশন সার্ভার সার্ভার সাইড কোড নির্বাহ করে গতিশীল বিষয়বস্তু তৈরি করার জন্য দায়ী যেমন JSP, Servlet বা EJB
