
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:18.
ব্লক -স্তরের উপাদান
ক ব্লক -স্তরের উপাদান সর্বদা একটি নতুন লাইনে শুরু হয় এবং উপলব্ধ সম্পূর্ণ প্রস্থ গ্রহণ করে (যতদূর সম্ভব বাম এবং ডানে প্রসারিত হয়)। উপাদান হল a ব্লক -স্তরের উপাদান। উদাহরন স্বরুপ ব্লক স্তর উপাদান:
একইভাবে, আপনি জিজ্ঞাসা করতে পারেন, CSS ডিসপ্লে ব্লক কি?
দ্য CSS প্রদর্শন করুন সম্পত্তি একটি উপাদান হিসাবে গণ্য করা হয় কিনা সেট করে ব্লক বা সঙ্গতিপূর্ণভাবে উপাদান এবং এর বাচ্চাদের জন্য ব্যবহৃত লেআউট, যেমন ফ্লো লেআউট, গ্রিড বা ফ্লেক্স। বাইরের প্রকার প্রবাহ বিন্যাসে একটি উপাদানের অংশগ্রহণ সেট করে; অভ্যন্তরীণ প্রকার শিশুদের বিন্যাস সেট করে।
একইভাবে, CSS এ ইনলাইন এবং ব্লক কি? ইনলাইন এবং ব্লক উপাদান HTML উপাদান দুটি প্রধান বিভাগে বিভক্ত: ব্লক - মত এবং সঙ্গতিপূর্ণভাবে উপাদান উপাদান হল a ব্লক -স্তরের উপাদান। সঙ্গতিপূর্ণভাবে উপাদান (,
,, ইত্যাদি) শুধুমাত্র প্রয়োজনীয় স্থান গ্রহণ করুন। তাদের নতুন লাইনে শুরু করতে হবে না।
উপরন্তু, আমি কিভাবে CSS এ একটি ব্লক করতে পারি?
ক ব্লক উপাদান সর্বদা একটি নতুন লাইনে শুরু হয়, এবং ওয়েব পৃষ্ঠার বাম এবং ডান অনুভূমিক স্থান পূরণ করে। আপনি যে কোনোটির চার পাশে মার্জিন এবং প্যাডিং যোগ করতে পারেন ব্লক উপাদান - উপরে, ডান, বাম এবং নীচে। এর কিছু উদাহরণ ব্লক উপাদান একটি
ট্যাগ.
ব্লক এবং ইনলাইন ব্লকের মধ্যে পার্থক্য কি?
এছাড়াও, প্রদর্শন সহ: সঙ্গতিপূর্ণভাবে - ব্লক , উপরের এবং নীচের মার্জিন/প্যাডিংগুলি সম্মানিত, কিন্তু প্রদর্শন সহ: সঙ্গতিপূর্ণভাবে তারা না. প্রদর্শনের তুলনায়: ব্লক , মুখ্য পার্থক্য এটি কি প্রদর্শন: সঙ্গতিপূর্ণভাবে - ব্লক উপাদানটির পরে একটি লাইন-ব্রেক যোগ করে না, তাই উপাদানটি অন্যান্য উপাদানের পাশে বসতে পারে।
প্রস্তাবিত:
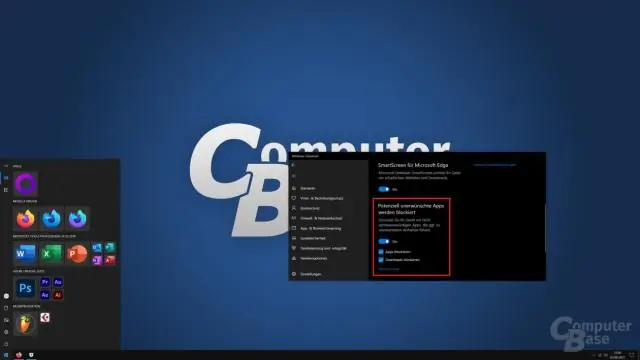
আমি কিভাবে উইন্ডোজকে ডাউনলোড ব্লক করা থেকে থামাতে পারি?

AllControl Panel Items উইন্ডোতে 'Windows Firewall' লিঙ্কে ক্লিক করুন। বাম সাইডবারে 'TurnWindows Firewall চালু বা বন্ধ করুন' লিঙ্কে ক্লিক করুন। ব্যক্তিগত নেটওয়ার্ক সেটিংস এবং পাবলিক নেটওয়ার্ক সেটিংসের অধীনে 'সমস্ত ইনকামিং সংযোগ ব্লক করুন, অনুমোদিত অ্যাপগুলির তালিকায় থাকা'র পাশের বাক্সটি আনচেক করুন।
আমি কিভাবে আমার Netgear রাউটারে YouTube ব্লক করব?

ইন্টারনেট সাইট ব্লক করতে: নেটওয়ার্কের সাথে সংযুক্ত একটি কম্পিউটার বা ওয়্যারলেস ডিভাইস থেকে একটি ইন্টারনেট ব্রাউজার চালু করুন। আপনাকে একটি ব্যবহারকারীর নাম এবং পাসওয়ার্ড লিখতে বলা হবে। অ্যাডভান্সড > নিরাপত্তা > ব্লক সাইট ক্লিক করুন। কীওয়ার্ড ব্লকিং বিকল্পগুলির মধ্যে একটি নির্বাচন করুন:
আমি কিভাবে আমার Netgear রাউটারে Google DNS ব্লক করব?

Netgear রাউটারে Google DNS ব্লক করুন। ধাপ 1: আমাদের রাউটার সেটআপ গাইডের মাধ্যমে আপনার রাউটারে playmoTV DNS যোগ করে শুরু করুন, কিন্তু রাউটার সেটআপ পৃষ্ঠাটি ছেড়ে যাবেন না। ধাপ 2: অ্যাডভান্সড ট্যাবে ক্লিক করুন এবং রাউটারের আইপি ঠিকানাটি অনুলিপি করুন (বা মনে রাখবেন)। তারপর বাম সাইডবারে ফোকাস করুন, Advanced Setup and StaticRoutes-এ ক্লিক করুন
আপনি কিভাবে Minecraft ক্রিয়েটিভ মোডে ব্লক কপি করবেন?

1 উত্তর। যতক্ষণ আপনি সৃজনশীল মোডে আছেন আপনি বর্তমানে যে ব্লকটি দেখছেন সেটি অনুলিপি করতে আপনি মধ্য-ক্লিক করতে পারেন। আপনাকে ব্লকের যথেষ্ট কাছাকাছি থাকতে হবে যে আপনি এটির সাথে ইন্টারঅ্যাক্ট করতে পারেন, এবং এটি একটি সত্য অনুলিপির পরিবর্তে ব্লক টাইপের একটি অনুলিপি তৈরি করে (অ্যাচেস্ট অনুলিপি করা বুকের বিষয়বস্তু অনুলিপি করে না)
আমি কিভাবে CSS এ একটি ব্লক করতে পারি?

একটি ব্লক উপাদান সর্বদা একটি নতুন লাইনে শুরু হয় এবং ওয়েব পৃষ্ঠার বাম এবং ডানে অনুভূমিক স্থান পূরণ করে। আপনি যেকোনো ব্লক উপাদানের চার দিকে মার্জিন এবং প্যাডিং যোগ করতে পারেন - উপরে, ডান, বাম এবং নীচে। ব্লক উপাদান কিছু উদাহরণ এবং ট্যাগ
