
সুচিপত্র:
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
6টি উত্তর
- npm তালিকা চালান vue (বা npm তালিকা --depth=0 | grep vue প্যাকেজের নির্ভরতা বাদ দিতে)। এটি একটি সাধারণ উপায় চেক npm প্যাকেজ সংস্করণ টার্মিনালে
- অবশ্যই, আপনিও করতে পারেন চেক vuejs এর সংস্করণ প্যাকেজ ব্রাউজিং দ্বারা. json (বা কম প্যাকেজের মতো কমান্ড ব্যবহার করুন।
- ব্যবহার করুন Vue . সংস্করণ রানটাইম সময়
শুধু তাই, Vue এর সর্বশেষ সংস্করণ কি?
Vue 3.0 0 আসন্ন সংস্করণ বিশ্বের অন্যতম জনপ্রিয় জাভাস্ক্রিপ্ট লাইব্রেরি। Vue জনপ্রিয়তা বাড়ছে এবং প্রতিটি আপডেটের সাথে প্রকল্পটি দ্রুত এবং আরও ভালো হচ্ছে। ইভান আপনি নতুন ঘোষণা Vue সংস্করণ 2018 সালের 15 নভেম্বর লন্ডনে।
উপরে, আমি কিভাবে Vue সেট আপ করব? কিভাবে Vue সেট আপ করবেন। vue-cli ব্যবহার করে 5 টি সহজ ধাপে js প্রকল্প
- ধাপ 1 npm ইনস্টল -g vue-cli. এই কমান্ডটি বিশ্বব্যাপী vue-cli ইনস্টল করবে।
- ধাপ 2 সিনট্যাক্স: vue init উদাহরণ: vue init ওয়েবপ্যাক-সাধারণ নতুন-প্রকল্প।
- ধাপ 3 সিডি নতুন-প্রকল্প। আপনার প্রকল্প ফোল্ডারে ডিরেক্টরি পরিবর্তন করুন.
- ধাপ 4 npm ইনস্টল করুন।
- ধাপ 5 এনপিএম রান ডেভ।
এছাড়াও জানতে, Vue CLI কোথায় ইনস্টল করা আছে?
ভিতরে a Vue CLI প্রকল্প, @ vue / cli -পরিষেবা নামের একটি বাইনারি ইনস্টল করে vue - cli -সেবা। আপনি সরাসরি বাইনারি অ্যাক্সেস করতে পারেন হিসাবে vue - cli -এনপিএম স্ক্রিপ্টে পরিষেবা, বা./node_modules/ হিসাবে। বিন/ vue - cli - টার্মিনাল থেকে পরিষেবা। আপনি এর সাথে GUI ব্যবহার করে অতিরিক্ত বৈশিষ্ট্য সহ স্ক্রিপ্ট চালাতে পারেন vue ui কমান্ড।
আমি কিভাবে Vue CLI 3 এ আপগ্রেড করব?
এখানে আমার পদক্ষেপগুলি রয়েছে (আসুন ধরে নেওয়া যাক আমার অ্যাপটিকে myapp বলা হয়): ইনস্টল করুন দ্য Vue Cli 3 এনপিএম সহ ইনস্টল -g@ vue / cli . এর সাথে একটি নতুন প্রকল্প তৈরি করুন vue myapp তৈরি করুন- cli3 . পুরানো অ্যাপ থেকে নতুন অ্যাপে src ফোল্ডারের বিষয়বস্তু কপি করুন।
প্রস্তাবিত:
আমি কিভাবে আমার Samsung দেশের কোড জানতে পারি?

আইএমইআই এর মাধ্যমে স্যামসাং স্মার্টফোনের মূল দেশ খুঁজে বের করার পদক্ষেপগুলি ডিভাইসের আইএমইআই পরীক্ষা করুন। ডিভাইসটির IMEI নম্বর গণনা করুন যেটি বাম দিক থেকে পনের (15) সংখ্যার চিত্র। এখন IMEI এর বাম দিক থেকে 7 তম এবং 8 তম সংখ্যার কোডটি দেশে তৈরি ডিভাইসটিকে উপস্থাপন করে।
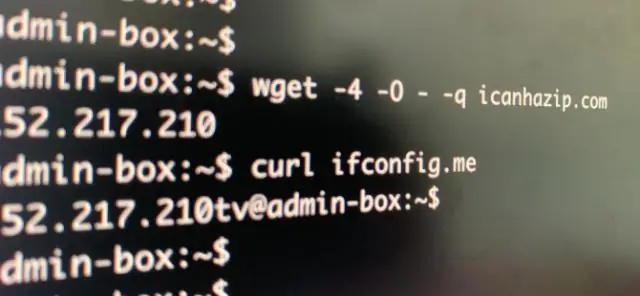
আমি কীভাবে পিএইচপি-তে আমার সার্ভারের আইপি ঠিকানা জানতে পারি?

সার্ভারের IP ঠিকানা পাওয়ার জন্য একজন ['SERVER_ADDR'] ব্যবহার করতে পারেন, এটি বর্তমান স্ক্রিপ্টের অধীনে সার্ভারের IP ঠিকানা প্রদান করে যা কার্যকর করা হচ্ছে। আরেকটি পদ্ধতি হল $_SERVER অ্যারেতে ['REMOTE_ADDR'] ব্যবহার করা
আমি কিভাবে আমার ভিজ্যুয়াল স্টুডিও কোড জানতে পারি?

আপনি সম্বন্ধে ডায়ালগ বক্সে ভিএস কোড সংস্করণের তথ্য খুঁজে পেতে পারেন। macOS এ, কোড > ভিজ্যুয়াল স্টুডিও কোড সম্পর্কে যান। উইন্ডোজ এবং লিনাক্সে, সহায়তা > সম্পর্কে যান। VS কোড সংস্করণটি তালিকাভুক্ত প্রথম সংস্করণ নম্বর এবং এর সংস্করণ বিন্যাস 'major.minor.release' রয়েছে, উদাহরণস্বরূপ '1.27.0'
আমি কিভাবে আমার ডাটাবেস পুনরুদ্ধারের মডেল জানতে পারি?

অবজেক্ট এক্সপ্লোরারে এসকিউএল ইনস্ট্যান্সের সাথে SSMS কানেক্ট ব্যবহার করে, ডাটাবেস প্রসারিত করুন, পছন্দসই ডাটাবেস নির্বাচন করুন। নির্বাচিত ডাটাবেসটিতে ডান ক্লিক করুন, বৈশিষ্ট্যগুলিতে যান। ডাটাবেস বৈশিষ্ট্য উইন্ডোতে, বিকল্প নির্বাচন করুন। পুনরুদ্ধার মডেল তালিকা বাক্স বর্তমান পুনরুদ্ধার মডেল হাইলাইট
আমি কিভাবে পিক্সেলে আমার পর্দার আকার জানতে পারি?

স্ক্রীন রেজোলিউশন সাধারণত পিক্সেলে x উচ্চতা হিসাবে পরিমাপ করা হয়। যেমন রেজোলিউশন 1920 x 1080 মানে হল 1920 পিক্সেলসিস প্রস্থ এবং 1080 পিক্সেল হল স্ক্রিনের উচ্চতা। তবে আপনার বর্তমান স্ক্রীন রেজোলিউশন সর্বাধিক সমর্থিত স্ক্রীন রেজোলিউশনের চেয়ে কম হতে পারে
