
সুচিপত্র:
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
মধ্যে AZURE অ্যাপ VS কোডের SERVICE এক্সপ্লোরার, নীল আপ তীর আইকনটি নির্বাচন করুন৷ স্থাপন তোমার অ্যাপ প্রতি আকাশী . (আপনি 'টাইপ করে কমান্ড প্যালেট (Ctrl+Shift+P) থেকে একই কমান্ডটি ব্যবহার করতে পারেন। স্থাপন প্রতি ওয়েব অ্যাপ ' এবং নির্বাচন করা Azure অ্যাপ পরিষেবা: স্থাপন করুন প্রতি ওয়েব অ্যাপ ) পছন্দ nodejs -ডক্স-হ্যালো-ওয়ার্ল্ড ফোল্ডার।
এর পাশাপাশি, আমি কীভাবে Azure অ্যাপ পরিষেবাতে স্থাপন করব?
বিকল্প 1: অ্যাপ সার্ভিস বিল্ড সার্ভিস ব্যবহার করুন
- Azure পোর্টালে, অনুসন্ধান করুন এবং অ্যাপ পরিষেবা নির্বাচন করুন এবং তারপরে আপনি যে ওয়েব অ্যাপটি স্থাপন করতে চান সেটি নির্বাচন করুন।
- অ্যাপ পৃষ্ঠায়, বাম মেনুতে স্থাপনা কেন্দ্র নির্বাচন করুন।
- স্থাপনা কেন্দ্র পৃষ্ঠায় আপনার অনুমোদিত উৎস নিয়ন্ত্রণ প্রদানকারী নির্বাচন করুন এবং চালিয়ে যান নির্বাচন করুন।
একইভাবে, আমি কিভাবে একটি নোড সার্ভার স্থাপন করব? নোড অ্যাপ্লিকেশন স্থাপন করা হচ্ছে
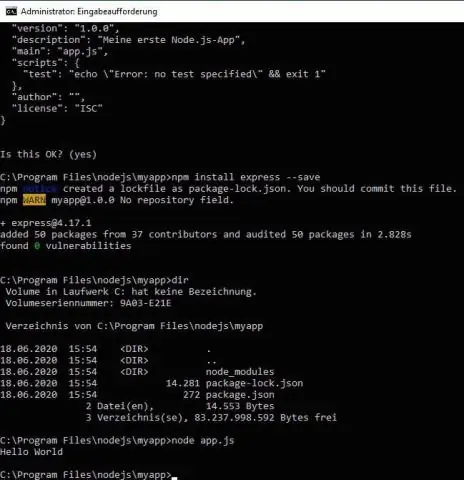
- ধাপ 1: নিম্নলিখিত npm init কমান্ডটি ব্যবহার করে একটি "package.json" ফাইল তৈরি করুন।
- ধাপ 2: আপনার প্রোজেক্ট ফোল্ডারের ভিতরে "app.js" নামে একটি ফাইল তৈরি করুন।
- ধাপ 3: একটি html ফাইল তৈরি করুন “head.html”
- ধাপ 4: আরেকটি html ফাইল তৈরি করুন “tail.html”
- ধাপ 5: ধাপ 2 এ তৈরি “app.js” ফাইলটি খুলুন এবং এতে নিম্নলিখিত কোডটি কপি করুন।
এই বিষয়ে, আমি কিভাবে Azure এ নোড চালাব?
একটি বিদ্যমান নোড চালানোর জন্য Azure প্রস্তুত করা হচ্ছে। js অ্যাপ্লিকেশন
- Azure পোর্টালে, মেনু থেকে "App Services" নির্বাচন করুন।
- "যোগ করুন" বোতামে ক্লিক করুন।
- গ্যালারি থেকে "ওয়েব অ্যাপ" বিকল্পটি নির্বাচন করুন।
- "তৈরি করুন" ক্লিক করুন
- নিম্নলিখিত ক্ষেত্রগুলি পূরণ করুন:
- "ড্যাশবোর্ডে পিন করুন" বিকল্পটি চেক করুন।
- "তৈরি করুন" ক্লিক করুন
আমি কিভাবে আমার আকাশী কোড প্রকাশ করব?
Azure থেকে কিভাবে একটি প্রকাশনা প্রোফাইল আমদানি করবেন
- Azure পোর্টালে, আপনার ওয়েব সাইটের ড্যাশবোর্ডে নেভিগেট করুন।
- WebMatrix-এ, আপনি যে সাইটটি প্রকাশ করতে চান সেটি খুলুন।
- পাবলিশ বাটনে ক্লিক করুন।
- আপনি যদি প্রথমবার প্রকাশ করেন, তাহলে আপনাকে রিমোট সেটিংস প্রবেশ করতে বলা হবে।
- সামঞ্জস্য পরীক্ষা চালানোর জন্য হ্যাঁ ক্লিক করুন.
প্রস্তাবিত:
আমি কিভাবে Azure এ একটি এক্সপ্রেস অ্যাপ স্থাপন করব?

কয়েক ধাপে Azure-এ এক্সপ্রেস ওয়েব অ্যাপ তৈরি এবং স্থাপন করা ধাপ 1: এক্সপ্রেস-এ একটি ওয়েব অ্যাপ্লিকেশন তৈরি করা। একটি এক্সপ্রেস অ্যাপ্লিকেশন কঙ্কাল তৈরি করতে আমাদের npm থেকে এক্সপ্রেস জেনারেটর ইনস্টল করতে হবে: একটি এক্সপ্রেস অ্যাপ তৈরি করার সময় উপলব্ধ বিকল্পটি পরীক্ষা করুন: ধাপ 2: আসুন Azure-এ আমাদের ওয়েব অ্যাপ সার্ভার সেটআপ করি: আপনার Azure পোর্টালে সাইন ইন করুন। নীচের মত ওয়েব অ্যাপ পরিষেবাতে যান:
ভিজ্যুয়াল স্টুডিও কোডে আমি কীভাবে একটি নতুন নোড জেএস প্রকল্প তৈরি করব?

একটি নতুন নোড তৈরি করুন। js প্রকল্প খুলুন ভিজ্যুয়াল স্টুডিও। একটি নতুন প্রকল্প তৈরি করুন। স্টার্ট উইন্ডো বন্ধ করতে Esc টিপুন। npm নোড খুলুন এবং নিশ্চিত করুন যে সমস্ত প্রয়োজনীয় npm প্যাকেজ উপস্থিত রয়েছে। যদি কোনো প্যাকেজ অনুপস্থিত থাকে (বিস্ময়সূচক আইকন), আপনি npm নোডে ডান-ক্লিক করতে পারেন এবং অনুপস্থিত npm প্যাকেজ ইনস্টল করুন নির্বাচন করতে পারেন
আমি কিভাবে টার্মিনালে একটি নোড জেএস ফাইল চালাব?

আপনি যদি NodeJs রানটাইম ইনস্টল করেন তবেই আপনি আপনার টার্মিনাল থেকে আপনার জাভাস্ক্রিপ্ট ফাইল চালাতে পারেন। আপনি যদি এটি ইনস্টল করে থাকেন তবে কেবল টার্মিনাল খুলুন এবং টাইপ করুন “নোড ফাইলের নাম। ধাপ: টার্মিনাল বা কমান্ড প্রম্পট খুলুন। যেখানে ফাইল অবস্থিত সেখানে পাথ সেট করুন (সিডি ব্যবহার করে)। টাইপ করুন “নোড নতুন। js” এবং এন্টার ক্লিক করুন
আমি কিভাবে একটি নোড JS অ্যাপ্লিকেশন স্থাপন করব?

নোড অ্যাপ্লিকেশন স্থাপন করা ধাপ 1: নিম্নলিখিত npm init কমান্ডটি ব্যবহার করে একটি “package.json” ফাইল তৈরি করুন। ধাপ 2: আপনার প্রোজেক্ট ফোল্ডারের ভিতরে "app.js" নামে একটি ফাইল তৈরি করুন। ধাপ 3: একটি html ফাইল তৈরি করুন "head.html" ধাপ 4: আরেকটি html ফাইল তৈরি করুন "tail.html" ধাপ 5: ধাপ 2 এ তৈরি "app.js" ফাইলটি খুলুন এবং এতে নিম্নলিখিত কোডটি কপি করুন
আমি কিভাবে Azure এ নোড জেএস স্থাপন করব?

VS কোডের AZURE APP SERVICE explorer-এ, Azure-এ আপনার অ্যাপ স্থাপন করতে নীল রঙের তীরচিহ্নটি নির্বাচন করুন। (আপনি কমান্ড প্যালেট (Ctrl+Shift+P) থেকে 'ডেপ্লোয় টু ওয়েব অ্যাপ' টাইপ করে এবং Azure অ্যাপ সার্ভিস: ওয়েব অ্যাপে নিয়োজিত নির্বাচন করে একই কমান্ড ব্যবহার করতে পারেন)। nodejs-docs-hello-world ফোল্ডারটি নির্বাচন করুন
