
সুচিপত্র:
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
মধ্যে AZURE অ্যাপ VS কোডের SERVICE এক্সপ্লোরার, নীল আপ তীর আইকনটি নির্বাচন করুন৷ স্থাপন তোমার অ্যাপ প্রতি আকাশী . (আপনি 'টাইপ করে কমান্ড প্যালেট (Ctrl+Shift+P) থেকে একই কমান্ডটি ব্যবহার করতে পারেন। স্থাপন ওয়েবে অ্যাপ ' এবং নির্বাচন করা Azure অ্যাপ পরিষেবা: স্থাপন করুন ওয়েবে অ্যাপ ) পছন্দ nodejs -ডক্স-হ্যালো-ওয়ার্ল্ড ফোল্ডার।
একইভাবে, আপনি জিজ্ঞাসা করতে পারেন, আমি কিভাবে একটি নোড সার্ভার স্থাপন করব?
নোড অ্যাপ্লিকেশন স্থাপন করা হচ্ছে
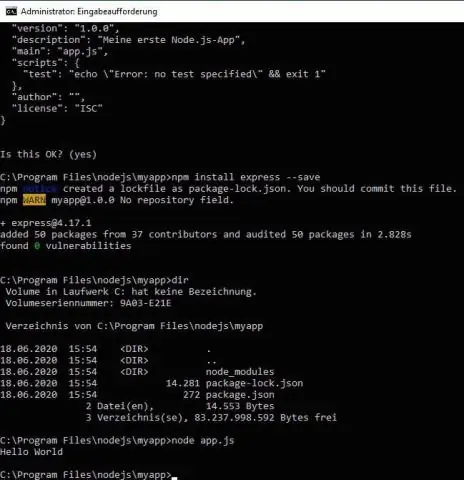
- ধাপ 1: নিম্নলিখিত npm init কমান্ডটি ব্যবহার করে একটি "package.json" ফাইল তৈরি করুন।
- ধাপ 2: আপনার প্রোজেক্ট ফোল্ডারের ভিতরে "app.js" নামে একটি ফাইল তৈরি করুন।
- ধাপ 3: একটি html ফাইল তৈরি করুন “head.html”
- ধাপ 4: আরেকটি html ফাইল তৈরি করুন “tail.html”
- ধাপ 5: ধাপ 2 এ তৈরি “app.js” ফাইলটি খুলুন এবং এতে নিম্নলিখিত কোডটি কপি করুন।
উপরন্তু, আমি নোড JS কোথায় হোস্ট করতে পারি? শীর্ষ 5 বিনামূল্যে নোড. js হোস্টিং পরিষেবা
| Node.js হোস্ট | ভাষা | সীমা |
|---|---|---|
| নোডেজিৎসু | Node.js | প্রথম মাসের জন্য $20 ক্রেডিট |
| মাইক্রোসফট Azure | Node.js | জাভা | পিএইচপি | পাইথন |.নেট | প্রথম মাসের জন্য $200 ক্রেডিট |
| মডুলাস | Node.js | প্রথম মাসের জন্য $15 ক্রেডিট |
| হেরোকু | Node.js | জাভা | পিএইচপি | রুবি | পাইথন | স্কালা | ক্লোজার | 1x CPU শেয়ার | সারি সীমা 10K |
এছাড়াও প্রশ্ন হল, আমি কিভাবে Azure এ একটি এক্সপ্রেস অ্যাপ স্থাপন করব?
কয়েক ধাপে Azure-এ এক্সপ্রেস ওয়েব অ্যাপ তৈরি এবং স্থাপন করা
- ধাপ 1: এক্সপ্রেসে একটি ওয়েব অ্যাপ্লিকেশন তৈরি করা। একটি এক্সপ্রেস অ্যাপ্লিকেশন কঙ্কাল তৈরি করতে আমাদের npm থেকে এক্সপ্রেস জেনারেটর ইনস্টল করতে হবে: একটি এক্সপ্রেস অ্যাপ তৈরি করার সময় উপলব্ধ বিকল্পটি পরীক্ষা করুন:
- ধাপ 2: আসুন Azure-এ আমাদের ওয়েব অ্যাপ সার্ভার সেটআপ করি: আপনার Azure পোর্টালে সাইন ইন করুন। নীচের মত ওয়েব অ্যাপ পরিষেবাতে যান:
আমি কিভাবে একটি নোড প্রকল্প তৈরি করব?
এর মানে কি
- নতুন প্রকল্পের জন্য ফোল্ডার তৈরি করুন।
- প্রকল্প সেটআপ করার জন্য একটি প্রশ্নাবলীর মাধ্যমে আপনাকে গাইড করুন।
- একটি গিট সংগ্রহস্থল শুরু করুন।
- টেমপ্লেট ফাইলগুলি অনুলিপি করুন (src, eslintrc, gitignore, readme, ইত্যাদি)
- একটি Github সংগ্রহস্থল তৈরি করুন।
- এসলিন্ট নির্ভরতা ইনস্টল করুন।
- নির্বাচিত পরীক্ষার নির্ভরতা ইনস্টল করুন।
প্রস্তাবিত:
ভিজ্যুয়াল স্টুডিও কোডে আমি কীভাবে একটি নতুন নোড জেএস প্রকল্প তৈরি করব?

একটি নতুন নোড তৈরি করুন। js প্রকল্প খুলুন ভিজ্যুয়াল স্টুডিও। একটি নতুন প্রকল্প তৈরি করুন। স্টার্ট উইন্ডো বন্ধ করতে Esc টিপুন। npm নোড খুলুন এবং নিশ্চিত করুন যে সমস্ত প্রয়োজনীয় npm প্যাকেজ উপস্থিত রয়েছে। যদি কোনো প্যাকেজ অনুপস্থিত থাকে (বিস্ময়সূচক আইকন), আপনি npm নোডে ডান-ক্লিক করতে পারেন এবং অনুপস্থিত npm প্যাকেজ ইনস্টল করুন নির্বাচন করতে পারেন
আমি কিভাবে Azure এ একটি নোড জেএস অ্যাপ স্থাপন করব?

VS কোডের AZURE APP SERVICE explorer-এ, Azure-এ আপনার অ্যাপ স্থাপন করতে নীল রঙের তীরচিহ্নটি নির্বাচন করুন। (আপনি কমান্ড প্যালেট (Ctrl+Shift+P) থেকে 'ডেপ্লোয় টু ওয়েব অ্যাপ' টাইপ করে এবং Azure অ্যাপ সার্ভিস: ওয়েব অ্যাপে নিয়োজিত নির্বাচন করে একই কমান্ড ব্যবহার করতে পারেন)। nodejs-docs-hello-world ফোল্ডারটি নির্বাচন করুন
আমি কিভাবে টার্মিনালে একটি নোড জেএস ফাইল চালাব?

আপনি যদি NodeJs রানটাইম ইনস্টল করেন তবেই আপনি আপনার টার্মিনাল থেকে আপনার জাভাস্ক্রিপ্ট ফাইল চালাতে পারেন। আপনি যদি এটি ইনস্টল করে থাকেন তবে কেবল টার্মিনাল খুলুন এবং টাইপ করুন “নোড ফাইলের নাম। ধাপ: টার্মিনাল বা কমান্ড প্রম্পট খুলুন। যেখানে ফাইল অবস্থিত সেখানে পাথ সেট করুন (সিডি ব্যবহার করে)। টাইপ করুন “নোড নতুন। js” এবং এন্টার ক্লিক করুন
আমি কিভাবে ম্যাক কমান্ড লাইনে নোড জেএস খুলব?

কিভাবে একটি নোড চালান. ম্যাক ওপেন টার্মিনালে js অ্যাপ্লিকেশন স্পটলাইট অনুসন্ধান খুলতে কমান্ড+স্পেস টিপে এবং অনুসন্ধান বাক্সে টার্মিনাল প্রবেশ করান। নিম্নলিখিত কমান্ডটি লিখুন, তারপর টেস্ট-নোড নামে একটি ফাইল তৈরি করতে রিটার্ন টিপুন। অ্যাপ্লিকেশনটির নাম অনুসরণ করে নোড টাইপ করুন, যা পরীক্ষা-নোড
আমি কিভাবে একটি নোড JS অ্যাপ্লিকেশন স্থাপন করব?

নোড অ্যাপ্লিকেশন স্থাপন করা ধাপ 1: নিম্নলিখিত npm init কমান্ডটি ব্যবহার করে একটি “package.json” ফাইল তৈরি করুন। ধাপ 2: আপনার প্রোজেক্ট ফোল্ডারের ভিতরে "app.js" নামে একটি ফাইল তৈরি করুন। ধাপ 3: একটি html ফাইল তৈরি করুন "head.html" ধাপ 4: আরেকটি html ফাইল তৈরি করুন "tail.html" ধাপ 5: ধাপ 2 এ তৈরি "app.js" ফাইলটি খুলুন এবং এতে নিম্নলিখিত কোডটি কপি করুন
