
সুচিপত্র:
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
পরম অবস্থান ব্যবহার করে একটি উপাদান কেন্দ্রীভূত করতে, শুধুমাত্র এই পদক্ষেপগুলি অনুসরণ করুন:
- বাম যোগ করুন: আপনি যে উপাদানটি করতে চান তাতে 50% কেন্দ্র .
- একটি ঋণাত্মক বাম মার্জিন যোগ করুন যা উপাদানটির অর্ধেক প্রস্থের সমান।
- পরবর্তী, আমরা উল্লম্ব অক্ষের জন্য অনুরূপ প্রক্রিয়া করব।
- এবং তারপর তার উচ্চতার অর্ধেক সমান একটি নেতিবাচক শীর্ষ মার্জিন যোগ করুন।
এই বিষয়ে, আপনি কিভাবে পরম পাঠ্য কেন্দ্র করবেন?
পরম কেন্দ্র আপনি চাইলে অনুবাদ ব্যবহার করে কেন্দ্র CSS-এ অনুভূমিকভাবে কিছু আপনি ব্যবহার করে এটি করতে পারেন পাঠ্য -সারিবদ্ধ: কেন্দ্র ; (ইনলাইন উপাদানগুলির সাথে কাজ করার সময়) বা মার্জিন: 0 স্বয়ংক্রিয়; (ব্লক উপাদানের সাথে কাজ করার সময়)।
একইভাবে, পরম অবস্থান কি? সঙ্গে একটি উপাদান অবস্থান : পরম ; হয় অবস্থান করা নিকটতম আপেক্ষিক অবস্থান করা পূর্বপুরুষ (এর পরিবর্তে অবস্থান করা ভিউপোর্টের সাথে আপেক্ষিক, যেমন স্থির)। যাহোক; যদি একটা পরম অবস্থান উপাদান নেই অবস্থান করা পূর্বপুরুষ, এটি নথির মূল অংশ ব্যবহার করে এবং পৃষ্ঠা স্ক্রল করার সাথে সাথে চলে।
এছাড়াও জানুন, আমি কিভাবে পৃষ্ঠায় একটি কন্টেইনার কেন্দ্রীভূত করব?
টেক্সট-সারিবদ্ধ পদ্ধতি
- আপনি একটি অভিভাবক উপাদান (সাধারণত একটি মোড়ক বা ধারক হিসাবে পরিচিত) দিয়ে কেন্দ্রে রাখতে চান এমন ডিভটি আবদ্ধ করুন
- প্যারেন্ট এলিমেন্টে "টেক্সট-সারিবদ্ধ: কেন্দ্র" সেট করুন।
- তারপর অভ্যন্তরীণ ডিভটি "ডিসপ্লে: ইনলাইন-ব্লক" এ সেট করুন
আপনি কিভাবে HTML এ একটি বস্তুকে কেন্দ্র করবেন?
< এর সারিবদ্ধ বৈশিষ্ট্য বস্তু > HTML5 সমর্থিত নয়। পরিবর্তে CSS ব্যবহার করুন। একটি জন্য বস্তু মধ্যম, উপরে বা নীচে সারিবদ্ধ করতে CSS বৈশিষ্ট্য উল্লম্ব-সারিবদ্ধ ব্যবহার করুন। একটি জন্য বস্তু বাম বা ডানে সারিবদ্ধ করতে CSS প্রপার্টি ফ্লোট ব্যবহার করুন।
প্রস্তাবিত:
আপনি কিভাবে তামার সাথে SharkBite সংযুক্ত করবেন?

ভিডিও এছাড়াও জিজ্ঞাসা করা হয়েছে, শার্কবাইটের ফিটিং কি তামার পাইপে কাজ করবে? হাঙ্গর কামড় সর্বজনীন পিতল পুশ-টু-কানেক্ট জিনিসপত্র PEX এর সাথে সামঞ্জস্যপূর্ণ, তামা , CPVC, PE-RT এবং HDPE পাইপ . SharkBite জিনিসপত্র পিইএক্স, পিই-আরটি এবং এইচডিপিই-এর জন্য ফিটিংয়ে আগে থেকে লোড করা একটি PEX স্টিফেনার নিয়ে আসুন। PEX স্টিফেনার করে জন্য অপসারণ করার প্রয়োজন নেই তামা বা CPVC অ্যাপ্লিকেশন। আপনি তামার সাথে PEX সংযুক্ত করতে পারেন?
Word 2016-এ আপনি কীভাবে একটি ছবিকে অনুভূমিকভাবে কেন্দ্র করবেন?

একটি WordDocumentPage এর মাঝখানে একটি ছবি বা অবজেক্টকে কেন্দ্র করুন আপনি যা কেন্দ্রে রাখতে চান তা নির্বাচন করুন এবং PageLayouttab থেকে, পৃষ্ঠা সেটআপ বিভাগটি প্রসারিত করুন। লেআউট ট্যাবে, আপনি পৃষ্ঠা বিভাগে একটি উল্লম্ব বিন্যাসকরণ ড্রপ-ডাউন মেনু পাবেন। ড্রপ-ডাউন মেনু থেকে কেন্দ্র নির্বাচন করুন
কিভাবে আপনি উল্লম্বভাবে একটি টেবিল কেন্দ্র করবেন?

নীল তীরটি ক্লিক করুন যা আপনার টেবিলটি নির্বাচন করে এবং তারপরে হোম ট্যাবে আপনার কেন্দ্র বোতামে ক্লিক করুন বা CTRL+ E টিপুন। আপনার টেবিলটিকে উল্লম্বভাবে কেন্দ্রে রাখতে, PAGELAYOUT ট্যাবে যান, PAGE SETUP ডায়ালগ বক্স চালু করুন (পৃষ্ঠা সেটআপের মাধ্যমে তীরটি ক্লিক করুন), ক্লিক করুন লেআউট ট্যাব, এবং উল্লম্ব সারিবদ্ধকরণের জন্য, কেন্দ্রে ক্লিক করুন
আপনি কিভাবে HTML এ একটি ছবি কেন্দ্র করবেন?

একটি উপাদান একটি ইনলাইন উপাদান (ইনলাইন-ব্লকের প্রদর্শন মান)। টেক্সট-সারিবদ্ধ: কেন্দ্র যোগ করে এটিকে সহজেই কেন্দ্রীভূত করা যেতে পারে; CSS প্রপার্টি প্যারেন্ট এলিমেন্ট যা এটি ধারণ করে। টেক্সট-সারিবদ্ধ ব্যবহার করে একটি চিত্রকে কেন্দ্রীভূত করতে: কেন্দ্র; আপনাকে অবশ্যই একটি ব্লক-স্তরের উপাদানের ভিতরে রাখতে হবে যেমন একটি div
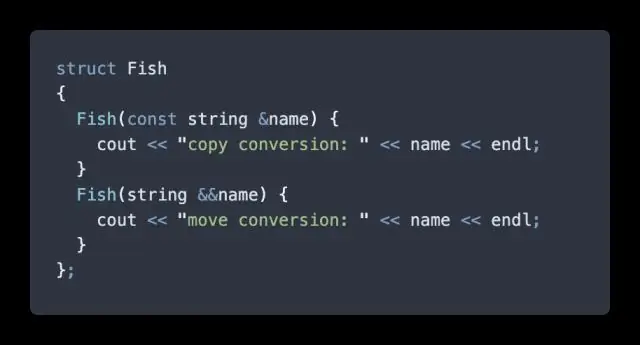
C++ এ নিখুঁত ফরওয়ার্ডিং কি?

সেশন ঘোষণার উদ্ধৃতি: নিখুঁত ফরোয়ার্ডিংয়ে অ্যাডভেঞ্চারস: পারফেক্ট ফরওয়ার্ডিং হল একটি গুরুত্বপূর্ণ C++0x কৌশল যা rvalue রেফারেন্সের উপরে নির্মিত। এটি মুভ শব্দার্থবিদ্যাকে স্বয়ংক্রিয়ভাবে প্রয়োগ করার অনুমতি দেয়, এমনকি যখন একটি সরানোর উত্স এবং গন্তব্য হস্তক্ষেপ ফাংশন কল দ্বারা পৃথক করা হয়
