
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
দ্য CSS পরিষ্কার করুন প্রোপার্টি সেট করে যে একটি এলিমেন্টকে তার আগে থাকা ফ্লোটিং এলিমেন্টের নিচে (সাফ) সরানো হবে কিনা। দ্য পরিষ্কার সম্পত্তি ভাসমান এবং অ-ভাসমান উপাদানের ক্ষেত্রে প্রযোজ্য।
এই বিবেচনায় রেখে, CSS-এ ক্লিয়ার মানে কি?
দ্য পরিষ্কার সম্পত্তি হয় ভাসমান উপাদানগুলির কোন দিকে ভাসতে দেওয়া হয় না তা নির্দিষ্ট করতে ব্যবহৃত হয়। এটি বস্তুর ভাসমান সম্পর্কিত উপাদানটির অবস্থান সেট করে বা ফেরত দেয়। দ্য " পরিষ্কার : উভয়" মানে ভাসমান উপাদানগুলি উভয় দিকে ভাসতে দেওয়া হয় না।
এছাড়াও, HTML এ কি পরিষ্কার? বর্ণনা। দ্য পরিষ্কার অ্যাট্রিবিউট হল একটি অবহেলিত (প্রেজেন্টেশনাল) অ্যাট্রিবিউট যা ব্যবহার করা হয় পরিষ্কার পূর্বে বিদ্যমান ডান বা বাম প্রান্তিককরণ।
কেউ প্রশ্ন করতে পারে, সিএসএস উভয় ক্ষেত্রেই কি পরিষ্কার?
এক্ষেত্রে, পরিষ্কার : উভয় ; পাদচরণটি অতীতের উপাদানগুলিকে পরিষ্কার করে তা নিশ্চিত করতে ব্যবহৃত হয়েছিল যা উভয় দিকে ভাসানো হয়। কিন্তু আপনিও পারবেন পরিষ্কার হয় বাম বা ডান যে ক্ষেত্রে উপাদানটি সেই দিকে ভাসমান উপাদানগুলির নীচে চলে যাবে, তবে অন্যটি নয়।
কোন স্পষ্ট সম্পত্তি অনুমোদিত নয়?
দ্য পরিষ্কার সম্পত্তি একটি উপাদান ভাসমান উপাদানগুলির কোন দিকে তা নির্দিষ্ট করে অনুমতি নেই ভাসা.
সংজ্ঞা এবং ব্যবহার.
| ডিফল্ট মান: | কোনটি |
|---|---|
| অ্যানিমেটেবল: | না অ্যানিমেটেবল সম্পর্কে পড়ুন |
| সংস্করণ: | CSS1 |
| জাভাস্ক্রিপ্ট সিনট্যাক্স: | object.style.clear="both" চেষ্টা করুন |
প্রস্তাবিত:
কিভাবে আমি আমার MacBook সম্পূর্ণরূপে পরিষ্কার করব?

MacBook, MacBook Pro, এবং MacBookAir আপনার ম্যাকবুক, ম্যাকবুক প্রো, বা ম্যাকবুক এয়ারের বাইরে পরিষ্কার করার সময়, প্রথমে আপনার কম্পিউটার বন্ধ করুন এবং পাওয়ার অ্যাডাপ্টারটি আনপ্লাগ করুন৷ তারপর কম্পিউটারের বাহ্যিক অংশ পরিষ্কার করতে একটি স্যাঁতসেঁতে, নরম, লিন্ট-মুক্ত কাপড় ব্যবহার করুন। যেকোনো খোলার মধ্যে আর্দ্রতা পাওয়া এড়িয়ে চলুন
আমি কিভাবে আমার অ্যাপল কম্পিউটার পরিষ্কার করব?

আপনি এই সহজ পদক্ষেপগুলি দিয়ে দ্রুত আপনার ম্যাক পরিষ্কার করতে পারেন। ক্যাশে পরিষ্কার করুন। আপনি ব্যবহার করেন না এমন অ্যাপ আনইনস্টল করুন। পুরানো মেল সংযুক্তি সরান. ট্র্যাশ খালি. বড় এবং পুরানো ফাইল মুছুন। পুরানো iOS ব্যাকআপ সরান। ভাষা ফাইল মুছে ফেলুন। পুরানো DMG এবং IPSW মুছুন
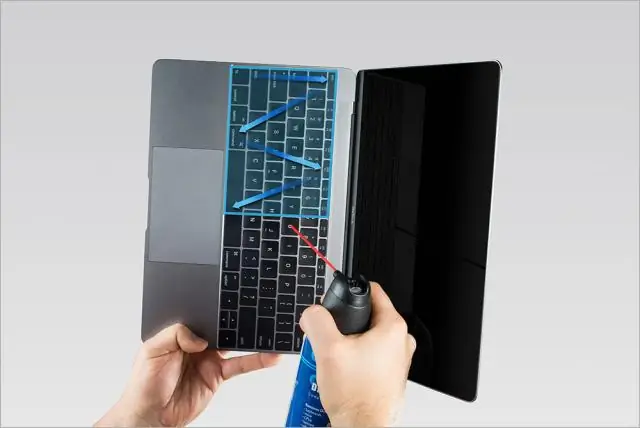
একটি পিসি পরিষ্কার করার জন্য সংকুচিত বাতাসের ক্যান ব্যবহার করার জন্য একটি সঠিক নির্দেশনা কী?

একটি পিসি পরিষ্কার করার জন্য সংকুচিত বাতাসের ক্যান ব্যবহার করার জন্য একটি সঠিক নির্দেশনা কী? ক্যান থেকে বাতাসের একটি দীর্ঘ, অবিচলিত প্রবাহ ব্যবহার করুন। ক্যানটি উল্টে দিয়ে সংকুচিত বাতাস স্প্রে করবেন না। সিপিইউ ফ্যান পরিষ্কার করতে সংকুচিত বায়ু ব্যবহার করবেন না
CSS এ উভয়ই কি পরিষ্কার করে?

"ক্লিয়ার: উভয়" মানে ভাসমান উপাদানগুলিকে উভয় দিকে ভাসতে দেওয়া হয় না। এটি ব্যবহার করা হয় যখন নির্দিষ্ট উপাদানের সাথে সম্পর্কিত হিসাবে বাম এবং ডান দিকে কোন উপাদান ভাসানোর প্রয়োজন হয় না এবং শুধুমাত্র নীচে দেখানো পরবর্তী উপাদানটি চান
CSS কি পরিষ্কার করে?

ভাসমান উপাদানগুলির কোন দিকে ভাসতে দেওয়া হয় না তা নির্দিষ্ট করতে পরিষ্কার সম্পত্তি ব্যবহার করা হয়। এটি বস্তুর ভাসমান সম্পর্কিত উপাদানটির অবস্থান সেট করে বা ফেরত দেয়
