
সুচিপত্র:
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
< ব্যবহার করুন অগ্রগতি > ট্যাগ করুন HTML এ একটি অগ্রগতি বার তৈরি করুন . দ্য এইচটিএমএল < অগ্রগতি > ট্যাগ একটি সম্পূর্ণতা নির্দিষ্ট করে অগ্রগতি একটি কাজের এটি একটি হিসাবে প্রদর্শিত হয় অগ্রগতি বার . মুল্য অগ্রগতি বার জাভাস্ক্রিপ্ট দ্বারা ম্যানিপুলেট করা যেতে পারে।
একইভাবে, জিজ্ঞাসা করা হয়, আপনি কীভাবে লোডিং বার তৈরি করবেন?
জাভাস্ক্রিপ্ট ব্যবহার করে একটি মৌলিক অগ্রগতি বার তৈরি করতে, নিম্নলিখিত পদক্ষেপগুলি সম্পাদন করতে হবে:
- আপনার প্রগ্রেস বারের জন্য এইচটিএমএল স্ট্রাকচার তৈরি করুন: নীচের কোডটিতে "প্রগ্রেস_স্ট্যাটাস" এবং "মাইপ্রগ্রেসবার" নামে দুটি "ডিভ" ট্যাগ উপাদান রয়েছে।
- CSS যোগ করা হচ্ছে:
- জাভাস্ক্রিপ্ট যোগ করা হচ্ছে:
- HTML, CSS এবং JavaScript উপাদান লিঙ্ক করুন।
একইভাবে, HTML এ অগ্রগতি বার কি? দ্য এইচটিএমএল < অগ্রগতি > উপাদান একটি প্রদর্শন করে নির্দেশক সমাপ্তি দেখাচ্ছে অগ্রগতি একটি কাজের, সাধারণত একটি হিসাবে প্রদর্শিত হয় অগ্রগতি বার.
এটি বিবেচনা করে, আপনি কীভাবে জাভাস্ক্রিপ্টে একটি লোডিং বার তৈরি করবেন?
জাভাস্ক্রিপ্ট দিয়ে একটি প্রগ্রেস বার তৈরি করা
- ধাপ 1 - নিচের HTML যোগ করুন যেখানে আপনি আপনার অগ্রগতি বারটি পূরণ করতে চান।
- ধাপ 2 - আপনার ওয়েবসাইটের প্রধান স্টাইলশীটে নিচের CSS যোগ করুন।
- ধাপ 3 - progress.js নামে একটি ফাইলে নিচের জাভাস্ক্রিপ্ট যোগ করুন।
- ধাপ 4 - আপনার ওয়েব পৃষ্ঠায় নীচের অন্তর্ভুক্ত যোগ করুন।
আমি কিভাবে অগ্রগতি বার দেখাব?
আসুন অ্যান্ড্রয়েডে অগ্রগতি বার প্রদর্শনের একটি সাধারণ উদাহরণ দেখি।
- ProgressDialog progressBar = new ProgressDialog(this);
- progressBar.setCancelable(true);//আপনি ব্যাক বোতাম টিপে এটি বাতিল করতে পারেন।
- progressBar.setMessage("ফাইল ডাউনলোড হচ্ছে");
- progressBar.setProgressStyle(ProgressDialog. STYLE_HORIZONTAL);
প্রস্তাবিত:
আমি কিভাবে Dreamweaver এ একটি মেনু বার যোগ করব?

একটি মেনু যোগ করা ডকুমেন্ট উইন্ডোতে, যেখানে আপনি মেনুটি সন্নিবেশ করতে চান সেখানে ক্লিক করুন। সন্নিবেশ প্যানেলের লেআউট বিভাগে স্প্রাই মেনু বার বোতামে ক্লিক করুন (চিত্র 4-14)। আপনি যে ধরণের মেনু চান তার উপর নির্ভর করে, অনুভূমিক বা উল্লম্ব রেডিও বোতামটি চয়ন করুন এবং তারপরে ঠিক আছে ক্লিক করুন
কিভাবে আমি এক্সেল ম্যাকে একটি বার গ্রাফ তৈরি করব?

কিভাবে এক্সেলে বার গ্রাফ তৈরি করবেন এক্সেল খুলুন। আপনি বারচার্টে অন্তর্ভুক্ত করতে চান এমন সমস্ত ডেটা নির্বাচন করুন। কলাম এবং সারি শিরোনাম অন্তর্ভুক্ত করতে ভুলবেন না, যা বার চার্টে লেবেল হয়ে যাবে। Insert ট্যাবে ক্লিক করুন এবং তারপর Insert Column or BarChartbutton এ ক্লিক করুন। চার্ট প্রদর্শিত হবে. এরপরে, আপনার চার্টের একটি নাম দিন
আমি কিভাবে Word এ একটি ফাঁকা বার গ্রাফ তৈরি করব?

এই নিবন্ধটি সম্পর্কে মাইক্রোসফ্ট ওয়ার্ড প্রোগ্রাম খুলুন. 'ব্ল্যাঙ্ক ডকুমেন্ট' অপশনে ক্লিক করুন। সন্নিবেশ ক্লিক করুন. চার্ট ক্লিক করুন. একটি চার্ট লেআউটে ক্লিক করুন, তারপর আপনার পছন্দের চার্ট শৈলীতে ক্লিক করুন। ওকে ক্লিক করুন। এক্সেল স্প্রেডশীট বিভাগে ডেটা যোগ করুন
আমি কিভাবে বুটস্ট্র্যাপে একটি নেভিগেশন বার যোগ করব?

একটি কলাপসিবল নেভিগেশন বার তৈরি করতে, class='navbar-toggler', data-toggle='collapse' এবং data-target='#thetarget' সহ একটি বোতাম ব্যবহার করুন। তারপর navbar বিষয়বস্তু (লিংক, ইত্যাদি) একটি div উপাদানের ভিতরে class='collapse navbar-collapse' দিয়ে মোড়ানো, তারপর একটি আইডি যা বোতামের ডেটা-টার্গেটের সাথে মেলে: 'thetarget'
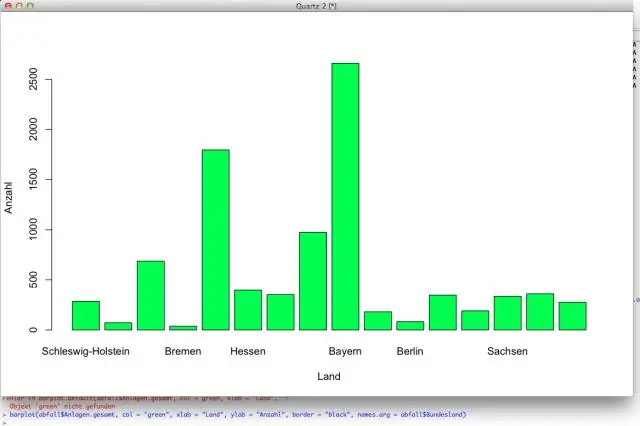
আপনি কিভাবে একটি অনুভূমিক বার গ্রাফ তৈরি করবেন?

একটি বার চার্ট তৈরি করার পদক্ষেপ আপনি বার চার্টের জন্য যে ডেটা ব্যবহার করতে চান তা হাইলাইট করুন। পর্দার শীর্ষে টুলবারে সন্নিবেশ ট্যাবটি নির্বাচন করুন। এখন আপনি দেখতে পাবেন যে বার চার্টটি আপনার স্প্রেডশীটে অনুভূমিক বারগুলির সাথে প্রদর্শিত হবে যাতে প্রতিটি পণ্যের জন্য শেল্ফ লাইফ এবং পুনঃস্টক সময় উভয়ই উপস্থাপন করা হয়
