
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
কিভাবে একটি বাহ্যিক লিঙ্ক নির্দিষ্ট করতে হয়
- সংজ্ঞায়িত করুন শৈলী শীট .
- একটা তৈরি কর লিঙ্ক উপাদান এইচটিএমএল পৃষ্ঠার হেডরিয়া সংজ্ঞায়িত করতে লিঙ্ক মধ্যে এইচটিএমএল এবং CSS পৃষ্ঠাগুলি।
- স্থির কর লিঙ্ক rel =" সেট করে এর সম্পর্ক স্টাইলশীট ” বৈশিষ্ট্য।
- টাইপ ="টেক্সট/সিএসএস" সেট করে শৈলীর ধরন উল্লেখ করুন।
ফলস্বরূপ, আমি কিভাবে একটি CSS ফাইলকে HTML এর সাথে লিঙ্ক করব?
আপনি পারেন লিঙ্ক এই বাহ্যিক ফাইল (. cssfile ) তোমার এইচটিএমএল নথি ফাইল < ব্যবহার করে লিঙ্ক > ট্যাগ . আপনি এটি স্থাপন করতে পারেন < লিঙ্ক > ট্যাগ বিভাগের মধ্যে, এবং আপনার উপাদান পরে HTML ফাইল . এরেল অ্যাট্রিবিউটের মান অবশ্যই স্টাইল শীট হতে হবে।
কেউ জিজ্ঞাসা করতে পারে, আপনি কীভাবে এইচটিএমএলে শৈলী যুক্ত করবেন? একটি HTML নথিতে স্টাইলিং তথ্য প্রয়োগ করার এই তিনটি পদ্ধতি।
- ইনলাইন শৈলী - HTMLstart ট্যাগে শৈলী বৈশিষ্ট্য ব্যবহার করে।
- এমবেডেড স্টাইল - ডকুমেন্টের হেড বিভাগে উপাদান ব্যবহার করে।
- বাহ্যিক শৈলী শীট - উপাদান ব্যবহার করে, একটি বহিরাগত CSS ফাইল নির্দেশ করে।
এইভাবে, আপনি শরীরের একটি স্টাইলশীট লিঙ্ক করতে পারেন?
ক < লিঙ্ক > উপাদান করতে পারা হয় inthe বা < শরীর > উপাদান, এটি একটি আছে কিনা তার উপর নির্ভর করে লিঙ্ক টাইপ যে শরীর -ঠিক আছে. উদাহরণ, দ স্টাইলশীট লিঙ্ক টাইপ হয় শরীর -ঠিক আছে, আর তাই < লিঙ্ক > এর মধ্যে অনুমোদিত শরীর.
CSS 3 প্রকার কি কি?
নিম্নলিখিত তিন ধরনের CSS আছে:
- ইনলাইন সিএসএস।
- অভ্যন্তরীণ সিএসএস।
- বাহ্যিক CSS.
প্রস্তাবিত:
আপনি কিভাবে HTML এ একটি ওয়েবসাইটে একটি ছবি লিঙ্ক করবেন?

HTML-এ একটি লিঙ্ক হিসাবে চিত্র ব্যবহার করতে, ট্যাগের পাশাপাশি ট্যাগটি ট্যাগ ব্যবহার করুন। ট্যাগটি ওয়েব পেজে একটি ছবি ব্যবহার করার জন্য এবং ট্যাগটি একটি লিঙ্ক যোগ করার জন্য। ইমেজ ট্যাগ src অ্যাট্রিবিউটের অধীনে, ছবির URL যোগ করুন। এর সাথে, উচ্চতা এবং প্রস্থ যোগ করুন
আমি কিভাবে SQL সার্ভার 2014 এ একটি লিঙ্ক সার্ভার সেটআপ করব?

SSMS (SQL সার্ভার ম্যানেজমেন্ট স্টুডিও) ব্যবহার করে একটি লিঙ্ক করা সার্ভার যোগ করতে, আপনি অবজেক্ট এক্সপ্লোরার থেকে যে সার্ভারটি তৈরি করতে চান সেটি খুলুন। SSMS-এ, সার্ভার অবজেক্ট -> লিঙ্কড সার্ভার -> (লিঙ্কড সার্ভার ফোল্ডারে রাইট ক্লিক করুন এবং "নতুন লিঙ্কড সার্ভার" নির্বাচন করুন) "নতুন লিঙ্কড সার্ভার" ডায়ালগ প্রদর্শিত হবে
আমি কিভাবে দুটি SQL সার্ভারের মধ্যে একটি লিঙ্ক সার্ভার তৈরি করব?

এসকিউএল সার্ভার ম্যানেজমেন্ট স্টুডিও ব্যবহার করে এসকিউএল সার্ভারের আরেকটি উদাহরণে একটি লিঙ্ক সার্ভার তৈরি করতে। এসকিউএল সার্ভার ম্যানেজমেন্ট স্টুডিওতে, অবজেক্ট এক্সপ্লোরার খুলুন, সার্ভার অবজেক্টগুলি প্রসারিত করুন, লিঙ্কড সার্ভারগুলিতে ডান-ক্লিক করুন এবং তারপরে নিউ লিঙ্কড সার্ভারে ক্লিক করুন
আমি কিভাবে IntelliJ এর একটি উৎসের সাথে লিঙ্ক করব?

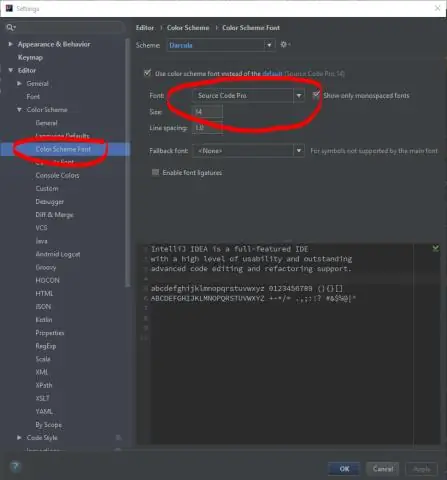
প্রধান মেনু থেকে, ফাইল | নির্বাচন করুন প্রজেক্ট স্ট্রাকচার Ctrl+Shift+Alt+S এবং মডিউল ক্লিক করুন। প্রয়োজনীয় মডিউল নির্বাচন করুন এবং উৎস ট্যাব খুলুন। সোর্স ফোল্ডার বা টেস্ট সোর্স ফোল্ডারের পাশে। প্যাকেজ উপসর্গ নির্দিষ্ট করুন এবং ঠিক আছে ক্লিক করুন
আপনি কিভাবে Dreamweaver এ একটি স্টাইলশীট তৈরি করবেন?

কিভাবে Dreamweaver-এ একটি বাহ্যিক স্টাইল শীট তৈরি করবেন CSS ডিজাইনার প্যানেলের শীর্ষে সোর্স প্যানেলে প্লাস (+) আইকনে ক্লিক করুন। ড্রপ-ডাউন তালিকা থেকে একটি নতুন CSS ফাইল তৈরি করুন বিকল্পটি বেছে নিন। আপনার নতুন স্টাইল শীট ফাইলের জন্য একটি নাম লিখুন। লিঙ্ক বিকল্পটি নির্বাচন করুন
