
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
প্রতিক্রিয়া অ্যাপ্লিকেশানগুলির গতি বাড়ানোর টিপস৷
- ব্যবহার করুন প্রতিক্রিয়া . বিশুদ্ধ উপাদান।
- অপরিবর্তনীয় ডেটা স্ট্রাকচার বাস্তবায়ন করুন।
- অপ্রয়োজনীয় সোর্স কোড বের করুন।
- ধ্রুবক এবং ইনলাইন উপাদান ব্যবহার করুন.
- চঙ্কি পান।
- Gzip বা Brotli কম্প্রেশন ব্যবহার করুন।
- ESLint-প্লাগইন ব্যবহার করুন- প্রতিক্রিয়া .
- উচ্চ অর্ডার উপাদান আহ্বান.
এর পাশাপাশি, আমার প্রতিক্রিয়া অ্যাপটি ধীর কেন?
ভিতরে দ্য উন্নয়ন নির্মাণ, প্রতিক্রিয়া অনেক বেশি ধীর যেহেতু এটিকে ডেটা বিশ্লেষণ করতে হবে এবং এর সতর্কতা বার্তার জন্য কলের স্ট্যাক তৈরি করতে হবে। যদিও এই বার্তাগুলি সহায়ক হতে পারে তারা আপনার গতি কমিয়ে দিচ্ছে৷ অ্যাপ , তাই শুধু নিশ্চিত করুন যে আপনার প্রকল্প আছে প্রতিক্রিয়া রানটাইম উত্পাদন মোডে চলছে।
উপরের পাশাপাশি, আপনি কীভাবে প্রতিক্রিয়া অ্যাপে কর্মক্ষমতা পরীক্ষা করবেন? ব্যবহার প্রতিক্রিয়া ডেভেলপার টুল রেকর্ডিং শুরু করতে রেকর্ড বোতামে ক্লিক করুন কর্মক্ষমতা ডেটা এবং, ব্যবহার করার পরে আপনার অ্যাপ , "স্টপ" বোতামে ক্লিক করুন। প্রোফাইলার আপনার উপাদানগুলির একটি শিখা চার্ট প্রদর্শন করবে অ্যাপ এবং তারা রেন্ডার করতে কতক্ষণ সময় নিয়েছিল, বারটির দৈর্ঘ্য দ্বারা প্রতিনিধিত্ব করে।
শুধু তাই, আমি কিভাবে আমার প্রতিক্রিয়া দক্ষতা উন্নত করতে পারি?
আপনার প্রতিক্রিয়া দক্ষতা উন্নত করুন
- আপনার অ্যাপে সর্বশেষ জাভাস্ক্রিপ্ট এবং CSS পদ্ধতি প্রয়োগ করুন।
- প্রতিক্রিয়া সহ মাইক্রোসার্ভিস এবং API ব্যবহার করার জন্য আপনার অ্যাপগুলিকে গঠন করুন।
- পরিষ্কার এবং শক্তিশালী ইন্টারফেস শৈলীর সাথে আপনার প্রতিক্রিয়া অ্যাপগুলি উপস্থাপন করুন।
কৌণিক তুলনায় দ্রুত বিক্রিয়া?
অ্যাপের আকার এবং কর্মক্ষমতা- কৌণিক ভার্চুয়াল DOM এর কারণে একটি সামান্য সুবিধা আছে, ReactJS অ্যাপগুলি সম্পাদন করে AngularJS এর চেয়ে দ্রুত একই আকারের অ্যাপ। যাইহোক, এর নতুন সংস্করণ কৌণিক সামান্য হয় দ্রুত তুলনা করা প্রতিক্রিয়া এবং Redux, freeCodeCamp.org এ Jacek Schae এর গবেষণা অনুসারে।
প্রস্তাবিত:
আমি কিভাবে আমার এইচপি স্ট্রিম ল্যাপটপ অপ্টিমাইজ করব?

আপনি যদি একটি নতুন HP কম্পিউটার ব্যবহার করছেন ধাপ 1: Windows 10 আপডেট সম্পূর্ণ না হওয়া পর্যন্ত অপেক্ষা করুন। ধাপ 2: অটো-রান প্রোগ্রাম বা পরিষেবাগুলি থেকে পরিত্রাণ পান। ভাইরাস এবং ম্যালওয়্যার পরীক্ষা করুন। হার্ড ড্রাইভ পরিষ্কার করুন। উইন্ডোজ রেজিস্ট্রি ঠিক করুন। "বিরক্তিকর" উইন্ডোজ আপডেট। হার্ডওয়্যার আপগ্রেড করুন (SSD, RAM)
এক্সপোর সাথে চলমান আমার বিদ্যমান প্রতিক্রিয়া নেটিভ প্রজেক্টকে আমি কীভাবে পেতে পারি?

এক্সপোর সাথে আমার বিদ্যমান রিঅ্যাক্ট নেটিভ প্রজেক্ট কিভাবে আমি চালু করব? এই মুহুর্তে, এটি করার সবচেয়ে সহজ উপায় হল একটি নতুন প্রকল্প তৈরি করতে expo init (Expo CLI সহ) ব্যবহার করা, এবং তারপরে আপনার বিদ্যমান প্রকল্প থেকে আপনার সমস্ত জাভাস্ক্রিপ্ট সোর্স কোড কপি করুন এবং তারপরে আপনার কাছে থাকা লাইব্রেরি নির্ভরতা যুক্ত করুন।
আমি প্রথমে নেটিভ প্রতিক্রিয়া বা প্রতিক্রিয়া শিখতে হবে?

আপনি যদি মোবাইল ডেভেলপমেন্টের সাথে পরিচিত হন, তাহলে রিঅ্যাক্ট নেটিভ দিয়ে শুরু করা ভালো হতে পারে। আপনি একটি ওয়েব পরিবেশে শেখার পরিবর্তে এই সেটিংয়ে প্রতিক্রিয়ার সমস্ত মৌলিক বিষয়গুলি শিখবেন। আপনি প্রতিক্রিয়া শিখেন তবে এখনও HTML এবং CSS ব্যবহার করতে হবে যা আপনার জন্য নতুন নয়
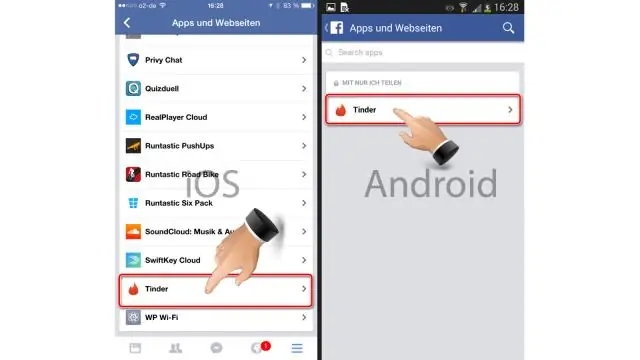
আমি কীভাবে বিকাশকারী মোড থেকে Facebook অ্যাপটি সরিয়ে ফেলব?

1 উত্তর আপনার ফেসবুক ব্যবহারকারীর নাম এবং পাসওয়ার্ড লিখুন. বিকাশকারী সেটিংস খুঁজতে আমার অ্যাপস ড্রপডাউন মেনুতে যান। ডিলিট ডেভেলপার অ্যাকাউন্ট প্যানেল দেখতে যোগাযোগ ট্যাব পৃষ্ঠায় নীচে স্ক্রোল করুন। অ্যাকাউন্ট মুছুন বোতামে ক্লিক করুন। সবশেষে Save Changes বাটনে ক্লিক করুন
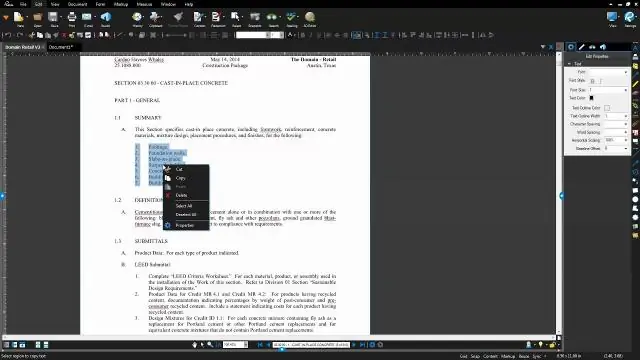
আমি কীভাবে ব্লুবিমে একটি পিডিএফ অপ্টিমাইজ করব?

Reduce File Size কমাতে PDF খুলুন। ডকুমেন্ট > প্রক্রিয়া > ফাইলের আকার কমাতে যান। ফাইলের আকার হ্রাস করুন ডায়ালগ বক্সটি প্রদর্শিত হবে। Revu বেশ কয়েকটি সুবিধাজনক প্রিসেট, পূর্ব-কনফিগার করা সেটিংস সহ কম্প্রেশনের পরিমাণের সাথে নথির গুণমানের ভারসাম্য বজায় রাখার জন্য ডিজাইন করা হয়েছে। পিডিএফ-এ এই ফাইল রিডাকশন সেটিংস প্রয়োগ করতে:
