
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
সম্পত্তি মান
| মান | বর্ণনা |
|---|---|
| v- ছায়া | প্রয়োজন। উল্লম্ব অবস্থান ছায়া . নেতিবাচক মান অনুমতি দেওয়া হয় |
| অস্পষ্ট-ব্যাসার্ধ | ঐচ্ছিক। অস্পষ্ট ব্যাসার্ধ। ডিফল্ট মান হয় 0 |
| রঙ | ঐচ্ছিক। এর রঙ ছায়া . তাকানো সিএসএস রঙ মূল্যবোধ সম্ভাব্য রঙের সম্পূর্ণ তালিকার জন্য মান |
| কোনটি | ডিফল্ট মান। না ছায়া |
এটি বিবেচনায় রেখে, আপনি কীভাবে সিএসএসে পাঠ্যের উপর ছায়া রাখবেন?
উত্তর: ব্যবহার করুন দ্য CSS পাঠ্য - ছায়া সম্পত্তি আপনি সহজভাবে করতে পারেন ব্যবহার দ্য CSS পাঠ্য - ছায়া সম্পত্তি আবেদন দ্য ছায়া প্রভাব (ফটোশপের মত ড্রপ - ছায়া শৈলী) চালু পাঠ্য উপাদান আপনি এটিও করতে পারেন আবেদন একের অধিক ছায়া (সামনে-পিছনে প্রয়োগ করা হয়েছে) এর একটি কমা-বিচ্ছিন্ন তালিকা প্রদানের মাধ্যমে ছায়া.
এছাড়াও জেনে নিন, কিভাবে টেক্সটে ছায়া রাখবেন? পাঠ্যে একটি ড্রপ শ্যাডো যোগ করুন
- আপনি একটি ছায়া যোগ করতে চান WordArt পাঠ্য নির্বাচন করুন। টিপ: পাওয়ারপয়েন্টে, আপনি ওয়ার্ডআর্ট নয় এমন পাঠ্য নির্বাচন করতে পারেন এবং এটিতে একটি ড্রপ শ্যাডো প্রয়োগ করতে পারেন।
- ড্রয়িং টুলস ফরম্যাট ট্যাবে, টেক্সট ইফেক্টস > শ্যাডো-এ ক্লিক করুন এবং তারপর আপনার পছন্দের ছায়া বেছে নিন।
এখানে, css3-এ একটি পাঠ্যে ছায়া যোগ করার সঠিক উপায় কোনটি?
পাঠ্য - ছায়া . প্রথম দুটি মান হিসাবে ধনাত্মক সংখ্যাগুলি ব্যবহার করার সাথে সাথে শেষ হয় ছায়া থেকে অধিকার এর পাঠ্য অনুভূমিকভাবে (প্রথম মান) এবং স্থাপন ছায়া নিচে পাঠ্য উল্লম্বভাবে (দ্বিতীয় মান)। তৃতীয় মান, অস্পষ্ট ব্যাসার্ধ, একটি ঐচ্ছিক মান যা নির্দিষ্ট করা যেতে পারে কিন্তু করতে হবে না।
টেক্সট ছায়ার প্রথম তিনটি মান ক্রমানুসারে কী কী?
- উত্তর:
- ব্যাখ্যা:
- h-ছায়া প্রধানত প্রয়োজন হয় কারণ অনুভূমিক ছায়ার অবস্থান এবং নেতিবাচক মান অনুমোদিত।
- V-ছায়ার উল্লম্ব ছায়ার অবস্থান এবং নেতিবাচক মান অনুমোদিত। অস্পষ্ট ব্যাসার্ধ ঐচ্ছিক এবং অস্পষ্ট ব্যাসার্ধ। ডিফল্ট মান 0।
প্রস্তাবিত:
বিভিন্ন হাসপাতালের তথ্য সিস্টেমের মধ্যে ক্লিনিকাল এবং প্রশাসনিক ডেটা স্থানান্তর করতে কোন মান ব্যবহার করা হয় HIS)?

স্বাস্থ্য স্তর সেভেন বা HL7 বিভিন্ন স্বাস্থ্যসেবা প্রদানকারীদের দ্বারা ব্যবহৃত সফ্টওয়্যার অ্যাপ্লিকেশনগুলির মধ্যে ক্লিনিকাল এবং প্রশাসনিক ডেটা স্থানান্তরের জন্য আন্তর্জাতিক মানগুলির একটি সেটকে বোঝায়। এই মানগুলি অ্যাপ্লিকেশন স্তরের উপর ফোকাস করে, যা OSI মডেলে 'লেয়ার 7'
কোন IEEE বেতার মান 54 Mbps পর্যন্ত ট্রান্সমিশন গতি নির্দিষ্ট করে?

টেবিল 7.5। 802.11 ওয়্যারলেস স্ট্যান্ডার্ডস IEEE স্ট্যান্ডার্ড ফ্রিকোয়েন্সি/মাঝারি গতি 802.11a 5GHz পর্যন্ত 54Mbps 802.11b 2.4GHz পর্যন্ত 11Mbps 802.11g 2.4GHz পর্যন্ত 54Mbps 802.11GHz পর্যন্ত 802.11GHz পর্যন্ত
আমাজন কি বিটকয়েন 2018 গ্রহণ করে?

2018 সাল থেকে, অনলাইন ক্রেতারা Amazon.com Inc. (NASDAQ: AMZN) তে 'I AcceptBitcoin' শব্দ সহ উচ্চ মানের সুতির টি-শার্ট কিনতে পারবেন, কিন্তু প্রকৃত বিটকয়েন দিয়ে শার্টের জন্য অর্থ প্রদান করার অনুমতি নেই।
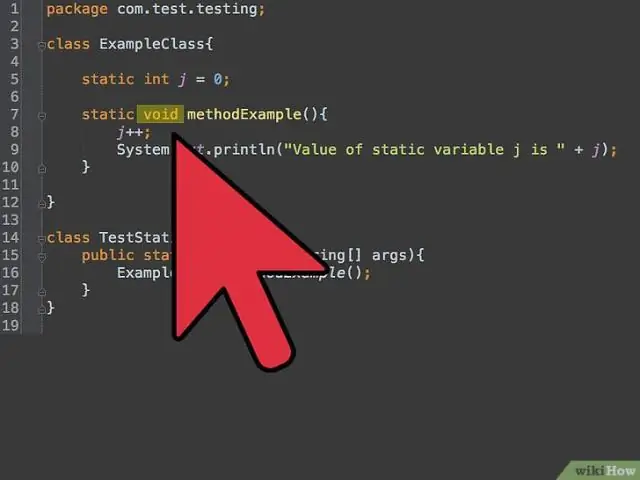
একটি পদ্ধতির রিটার্ন টাইপ কি যা কোন মান প্রদান করে না?

একটি পদ্ধতি থেকে একটি মান ফেরত যদি একটি পদ্ধতি একটি মান ফেরত না দেয়, এটি অকার্যকর ফেরত ঘোষণা করা আবশ্যক. যাইহোক, স্ট্যাক ক্লাসের পপ() পদ্ধতি একটি রেফারেন্স ডেটা টাইপ প্রদান করে: একটি বস্তু। পদ্ধতিগুলি একটি মান ফেরত দিতে রিটার্ন অপারেটর ব্যবহার করে। বাতিল ঘোষণা করা হয় না যে কোনো পদ্ধতি একটি রিটার্ন বিবৃতি থাকতে হবে
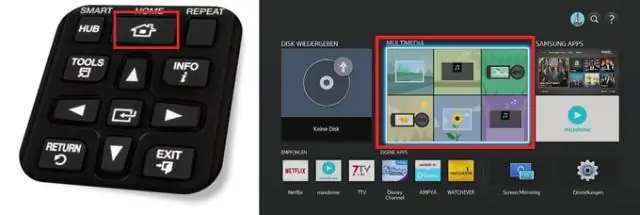
স্বয়ংসম্পূর্ণ দ্বারা প্রস্তাবিত একটি শব্দ গ্রহণ করতে আপনি কোন কী টিপুন?

ট্যাব কী এছাড়া, কিভাবে আমি Word এ Autocomplete ব্যবহার করব? আপনি যে পাঠ্যটি স্বয়ংক্রিয়ভাবে সন্নিবেশ করতে চান তা টাইপ করুন। লেখাটি হাইলাইট করুন। Word মেনু বারে "সন্নিবেশ" ক্লিক করুন। টেক্সট যোগ করতে "ঠিক আছে"
