
- লেখক Lynn Donovan [email protected].
- Public 2024-01-18 08:21.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
এইচটিএমএল নথির যেকোনো জায়গায় একটি এইচটিএমএল উপাদান সরানোর জন্য আপনি অবস্থান সম্পত্তির সাথে উপরের এবং বাম দুটি মান ব্যবহার করতে পারেন।
- সরান বাম - বাম জন্য একটি ঋণাত্মক মান ব্যবহার করুন.
- সরান ডান - বাম জন্য একটি ইতিবাচক মান ব্যবহার করুন.
- সরান উপরে - শীর্ষের জন্য একটি নেতিবাচক মান ব্যবহার করুন।
- সরান নিচে - শীর্ষের জন্য একটি ইতিবাচক মান ব্যবহার করুন।
পরবর্তীকালে, কেউ জিজ্ঞাসা করতে পারে, কিভাবে আমি CSS এ একটি ডিভকে ডানদিকে সরাতে পারি?
মার্জিন একটি উপাদানের বাইরে স্থান যোগ করে, যখন প্যাডিং উপাদানের ভিতরে স্থান যোগ করে। যদি আপনি একটি বাম মার্জিন যোগ করুন সরানো সমগ্র div থেকে অধিকার . আপনি বাম দিকে প্যাডিং যোগ করলে আপনি আপনার বিষয়বস্তু স্থানান্তরিত হবে div থেকে অধিকার , যদিও এটা ভিতরে থাকবে div.
উপরন্তু, আমি কিভাবে CSS এ পাঠ্য সরাতে পারি? প্রতি পাঠ্য সরান উপাদান সিএসএস রূপান্তর সম্পত্তি ব্যবহার করুন। প্রতি পাঠ্য সরান উপাদান সিএসএস রূপান্তর সম্পত্তি ব্যবহার করুন।
যাইহোক, আপনি চেষ্টা করতে পারেন:
- পি {
- মার্জিন-টপ: 33px;
- মার্জিন-বাম: 10px;
- }
- পি {
- প্যাডিং-টপ: 33px;
- প্যাডিং-বাম: 10px;
- }
এই বিষয়ে, আমি কিভাবে বাম দিকে একটি ডিভ অবস্থান করব?
যদি অবস্থান : পরম; বা অবস্থান : স্থির; - দ্য বাম সম্পত্তি সেট করে বাম একটি ইউনিট থেকে একটি উপাদান প্রান্ত বাম এর বাম তার নিকটতম অবস্থান পূর্বপুরুষের প্রান্ত।
সংজ্ঞা এবং ব্যবহার.
| ডিফল্ট মান: | স্বয়ংক্রিয় |
|---|---|
| জাভাস্ক্রিপ্ট সিনট্যাক্স: | object.style.left="100px" চেষ্টা করে দেখুন |
CSS এ Z সূচক কি?
দ্য z - সূচক সম্পত্তি স্ট্যাক নির্দিষ্ট করে আদেশ একটি উপাদানের। বৃহত্তর স্ট্যাক সহ একটি উপাদান আদেশ একটি নিম্ন স্ট্যাক সঙ্গে একটি উপাদান সামনে সবসময় আদেশ . বিঃদ্রঃ: z - সূচক শুধুমাত্র অবস্থানগত উপাদানগুলিতে কাজ করে (অবস্থান: পরম, অবস্থান: আপেক্ষিক, অবস্থান: স্থির, বা অবস্থান: স্টিকি)।
প্রস্তাবিত:
আমি কিভাবে একটি Word 2010 নথি থেকে একটি পাসওয়ার্ড সরাতে পারি?

একটি নথি থেকে একটি পাসওয়ার্ড সরান নথি খুলুন এবং তার পাসওয়ার্ড লিখুন. ফাইল > তথ্য > প্রোটেক্ট ডকুমেন্ট > পাসওয়ার্ড দিয়ে এনক্রিপ্টে যান। পাসওয়ার্ড বক্সে পাসওয়ার্ড সাফ করুন, এবং তারপর ওকে ক্লিক করুন
আমি কিভাবে জাভাতে একটি স্ট্রিংবাফার থেকে একটি অক্ষর সরাতে পারি?

স্ট্রিংবাফার। delete() পদ্ধতি এই ক্রমটির একটি সাবস্ট্রিং-এর অক্ষরগুলিকে সরিয়ে দেয়। সাবস্ট্রিংটি নির্দিষ্ট শুরুতে শুরু হয় এবং সূচকের শেষে অক্ষর পর্যন্ত প্রসারিত হয় - 1 বা অনুক্রমের শেষ পর্যন্ত যদি এমন কোন অক্ষর বিদ্যমান না থাকে। যদি শুরু শেষের সমান হয়, কোন পরিবর্তন করা হয় না
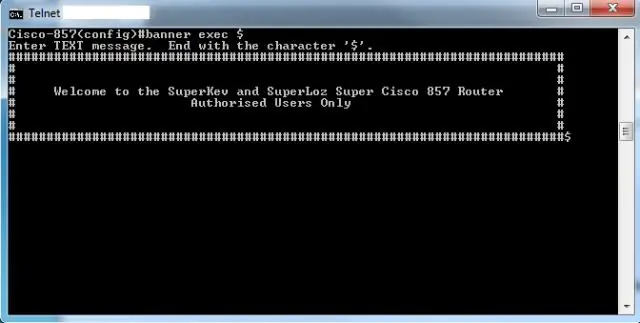
আমি কিভাবে একটি সিস্কো সুইচ থেকে একটি ব্যানার সরাতে পারি?

ব্যানার বা MOTD অপসারণ করতে, কমান্ডের কোন ফর্ম ব্যবহার করুন। এবং MOTD কনফিগারেশন, কোন কীওয়ার্ড এবং আর্গুমেন্ট ছাড়াই no banner-motd কমান্ড ব্যবহার করুন। সিস্টেম-সংজ্ঞায়িত ব্যানার প্রদর্শিত হয়
আমি কিভাবে জাভাতে একটি সেট থেকে একটি উপাদান সরাতে পারি?

রিমুভ (অবজেক্ট O) পদ্ধতি একটি সেট থেকে একটি নির্দিষ্ট উপাদান অপসারণ করতে ব্যবহৃত হয়। পরামিতি: প্যারামিটার O হল এই সেটের দ্বারা রক্ষণাবেক্ষণ করা উপাদানের প্রকার এবং সেট থেকে অপসারণ করা উপাদানটিকে নির্দিষ্ট করে। রিটার্ন ভ্যালু: এই পদ্ধতিটি সত্য প্রদান করে যদি নির্দিষ্ট উপাদানটি সেটে উপস্থিত থাকে অন্যথায় এটি মিথ্যা প্রদান করে
আমি কিভাবে একটি ছবি থেকে একটি চিহ্ন সরাতে পারি?

একটি ফটো থেকে সহজেই জলছাপ সরান ধাপ 1: ইনপেইন্টে একটি জলছাপ দিয়ে ফটো খুলুন৷ ধাপ 2: একটি ওয়াটারমার্ক এলাকা নির্বাচন করতে মার্কার টুল ব্যবহার করুন। টুলবারে মার্কার টুলে যান এবং ওয়াটারমার্কেরিয়া নির্বাচন করুন। ধাপ 3: পুনরুদ্ধার প্রক্রিয়া চালান। অবশেষে, 'ইরেজ' বোতামে ক্লিক করে পুনঃস্থাপন প্রক্রিয়া চালান
