
সুচিপত্র:
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
অ্যাপোলো সার্ভার একটি নমনীয়, সম্প্রদায় চালিত, উৎপাদন-প্রস্তুত HTTP গ্রাফকিউএল এক্সপ্রেস, হাপি, কোয়া এবং আরও অনেক কিছুর জন্য মিডলওয়্যার। অ্যাপোলো সার্ভার একটি লাইব্রেরি যা আপনাকে সংযোগ করতে সাহায্য করে গ্রাফকিউএল একটি HTTP এর স্কিমা সার্ভার নোডে।
ফলস্বরূপ, একটি GraphQL সার্ভার কি?
গ্রাফকিউএল 2012 সালে Facebook দ্বারা তৈরি একটি ক্যোয়ারী ভাষা যা ক্লায়েন্ট এবং এর মধ্যে একটি সাধারণ ইন্টারফেস প্রদান করে সার্ভার ডেটা আনা এবং ম্যানিপুলেশনের জন্য। ক্লায়েন্টের কাছ থেকে বিভিন্ন ডেটার জন্য জিজ্ঞাসা করে গ্রাফকিউএল সার্ভার প্রশ্নের মাধ্যমে। উদাহরণস্বরূপ, ক্লায়েন্ট নতুন API এন্ডপয়েন্ট সংজ্ঞায়িত না করে লিঙ্কযুক্ত সংস্থানগুলির জন্য জিজ্ঞাসা করতে পারে।
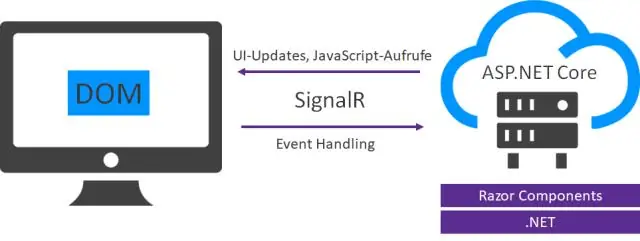
এছাড়াও, গ্রাফকিউএল এর জন্য আপনার কি অ্যাপোলো দরকার? কিন্তু গ্রাফকিউএল শুধুমাত্র একটি প্রশ্নের ভাষা। এবং সহজে ব্যবহার করার জন্য, আমাদের দরকার একটি প্ল্যাটফর্ম ব্যবহার করতে যা করবে করতে আমাদের জন্য সব ভারী উত্তোলন. যেমন একটি প্ল্যাটফর্ম দ্বারা প্রদান করা হয় অ্যাপোলো . দ্য অ্যাপোলো প্ল্যাটফর্ম একটি বাস্তবায়ন গ্রাফকিউএল যা ক্লাউড (সার্ভার) এর মধ্যে আপনার অ্যাপের UI-তে ডেটা স্থানান্তর করতে পারে।
একইভাবে, আমি কীভাবে অ্যাপোলো সার্ভার শুরু করব?
অ্যাপোলো সার্ভার দিয়ে শুরু করুন
- ধাপ 1: একটি নতুন প্রকল্প তৈরি করুন।
- ধাপ 2: নির্ভরতা ইনস্টল করুন।
- ধাপ 3: আপনার GraphQL স্কিমা সংজ্ঞায়িত করুন।
- ধাপ 4: আপনার ডেটা সেট সংজ্ঞায়িত করুন।
- ধাপ 5: একটি সমাধানকারী সংজ্ঞায়িত করুন।
- ধাপ 6: অ্যাপোলো সার্ভারের একটি উদাহরণ তৈরি করুন।
- ধাপ 7: সার্ভার শুরু করুন।
- ধাপ 8: আপনার প্রথম প্রশ্নটি চালান।
GraphQL ফ্রন্টএন্ড নাকি ব্যাকএন্ড?
ক গ্রাফকিউএল ব্যাকএন্ড প্রতিটি ধরণের ডেটার জন্য কোন ক্ষেত্র এবং কলগুলি উপলব্ধ তা নির্ধারণ করে একটি স্কিমা রয়েছে৷ গ্রাফকিউএল এটি একটি নির্মাণ করা সম্ভব করে তোলে ব্যাকএন্ড এবং এর সাথে একীভূত করুন সামনের অংশ আগের তুলনায় অনেক কম কাস্টম প্লাম্বিং সহ এবং জিনিস ভাঙ্গার কম ভয়ে দ্রুত পরিবর্তন করা।
প্রস্তাবিত:
SQL সার্ভার 2012 কি উইন্ডোজ সার্ভার 2008 r2 এ চলবে?

হ্যাঁ, আপনি Windows Server 2008 R2 তে SQL সার্ভার 2012 ইনস্টল করতে পারেন (এখানে ম্যাট্রিক্স - যেটি ঠিক যেখানে আপনার স্ক্রিনশটের লিঙ্কটি যায়, যদি আপনি এটিতে ক্লিক করেন - সমর্থিত সংস্করণ/OS সমন্বয়গুলি দেখায়)
আমি কিভাবে SQL সার্ভার 2014 এ একটি লিঙ্ক সার্ভার সেটআপ করব?

SSMS (SQL সার্ভার ম্যানেজমেন্ট স্টুডিও) ব্যবহার করে একটি লিঙ্ক করা সার্ভার যোগ করতে, আপনি অবজেক্ট এক্সপ্লোরার থেকে যে সার্ভারটি তৈরি করতে চান সেটি খুলুন। SSMS-এ, সার্ভার অবজেক্ট -> লিঙ্কড সার্ভার -> (লিঙ্কড সার্ভার ফোল্ডারে রাইট ক্লিক করুন এবং "নতুন লিঙ্কড সার্ভার" নির্বাচন করুন) "নতুন লিঙ্কড সার্ভার" ডায়ালগ প্রদর্শিত হবে
সার্ভার থেকে সার্ভার প্রোটোকল কোনটি?

IMAP (ইন্টারনেট বার্তা অ্যাক্সেস প্রোটোকল) - আপনার স্থানীয় সার্ভার থেকে ই-মেইল অ্যাক্সেস করার জন্য একটি আদর্শ প্রোটোকল। IMAP হল একটি ক্লায়েন্ট/সার্ভার প্রোটোকল যেখানে আপনার ইন্টারনেট সার্ভার দ্বারা আপনার জন্য ই-মেইল গ্রহণ করা হয় এবং রাখা হয়। যেহেতু এটি শুধুমাত্র একটি ছোট ডেটা স্থানান্তর প্রয়োজন, এটি মডেমের মতো ধীর সংযোগেও ভাল কাজ করে
এএসপি নেটে ওয়েব সার্ভার এবং অ্যাপ্লিকেশন সার্ভার কী?

ওয়েব সার্ভার এবং অ্যাপ্লিকেশন সার্ভারের মধ্যে প্রধান পার্থক্য হল যে ওয়েব সার্ভারটি স্ট্যাটিক পৃষ্ঠাগুলি পরিবেশন করার জন্য বোঝানো হয় যেমন HTML এবং CSS, যখন অ্যাপ্লিকেশন সার্ভার সার্ভার সাইড কোড নির্বাহ করে গতিশীল বিষয়বস্তু তৈরি করার জন্য দায়ী যেমন JSP, Servlet বা EJB
উইন্ডোজ সার্ভার 2012 এ SQL সার্ভার ম্যানেজমেন্ট স্টুডিও কোথায়?

সংক্ষেপে, আপনি যদি Azure-এ Windows Server 2012-এ SQL Server 2012 VM-এর ব্যবস্থা করেন, তাহলে PowerShell চালান এবং তারপর ম্যানেজমেন্ট স্টুডিও অ্যাক্সেস করতে ssms.exe লিখুন। অফিসিয়াল SQL সার্ভার 2012 আইএসওতে যা ডাউনলোডের জন্য, শুধু x64Setup (বা x86Setup) এ নেভিগেট করুন এবং আপনি 'sql_ssms' পাবেন
