
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
7 উত্তর। এটি করার একটি পদ্ধতি হ'ল ক্লাস র্যাপার সহ আপনার সমস্ত ডিভ ট্যাগগুলিকে অন্য ডিভিতে রাখা। তারপর আপনি CSS পাঠ্য যোগ করতে পারেন- align: কেন্দ্র ; আপনার মোড়ক ক্লাস এবং যে হবে কেন্দ্র সারিবদ্ধ আপনার হেডার এই বেহালা দেখানো হয়েছে.
একইভাবে, জিজ্ঞাসা করা হয়, HTML CSS-এ টেক্সটবক্স কীভাবে সারিবদ্ধ করবেন?
পদক্ষেপ সারিবদ্ধ পাঠ্যবক্স এবং লেবেল ধাপ 1: একটি ডিভ কেন্দ্রে ট্যাগ ব্যবহার করে `0 স্বয়ংক্রিয়' হিসাবে মার্জিন। ধাপ ২: সারিবদ্ধ লেবেলটি ডানদিকে রাখুন এবং এটিকে বামে ভাসিয়ে দিন। ধাপ 3: সারিবদ্ধ দ্য টেক্সটবক্স বামে টি এবং এটি ডানে ভাসতে হবে। ধাপ 4: উভয় লেবেল করুন এবং টেক্সটবক্স ইনলাইন-ব্লক করতে
অতিরিক্তভাবে, আপনি কীভাবে HTML-এ সবকিছুকে কেন্দ্র করবেন? প্রতি কেন্দ্র টেক্সট ব্যবহার করে এইচটিএমএল , আপনি < ব্যবহার করতে পারেন কেন্দ্র > ট্যাগ বা একটি CSS সম্পত্তি ব্যবহার করুন. এগিয়ে যেতে, আপনার পছন্দের বিকল্পটি নির্বাচন করুন এবং নির্দেশাবলী অনুসরণ করুন। < ব্যবহার করে কেন্দ্র ></ কেন্দ্র > ট্যাগ। একটি স্টাইল শীট সম্পত্তি ব্যবহার করে.
তারপর, আমি কিভাবে CSS এ একটি বডি কেন্দ্র করব?
টেক্সট-সারিবদ্ধ পদ্ধতি
- আপনি একটি অভিভাবক উপাদান (সাধারণত একটি মোড়ক বা ধারক হিসাবে পরিচিত) দিয়ে কেন্দ্রে রাখতে চান এমন ডিভটি আবদ্ধ করুন
- প্যারেন্ট এলিমেন্টে "টেক্সট-সারিবদ্ধ: কেন্দ্র" সেট করুন।
- তারপর ভিতরের ডিভটি "ডিসপ্লে: ইনলাইন-ব্লক" এ সেট করুন
আমি কিভাবে অনুভূমিকভাবে একটি div কেন্দ্র করব?
আসুন ধাপে ধাপে অনুভূমিকভাবে একটি কেন্দ্রীভূত করা দেখি:
- বাইরের উপাদানটির প্রস্থ সেট করুন (অর্থাৎ 100% পুরো লাইনটি কভার করে)।
- পৃষ্ঠার মধ্যে উপাদানটিকে অনুভূমিকভাবে কেন্দ্রে রাখতে মার্জিন বৈশিষ্ট্যটি স্বয়ংক্রিয়ভাবে সেট করুন।
- ব্যাকগ্রাউন্ড-কালার প্রপার্টি ব্যবহার করে বাইরের এবং ভিতরের ডিভের জন্য আপনার পছন্দের রং সেট করুন।
প্রস্তাবিত:
একটি সারিবদ্ধ সমস্যা কি?

একটি সারিবদ্ধ সমস্যা কি? সারিবদ্ধ সমস্যা দেখা দেয় যখন পরিষেবাটি চাহিদার স্তরের সাথে মেলে না, উদাহরণস্বরূপ যখন একটি সুপার মার্কেটে ব্যস্ত সকালে পর্যাপ্ত ক্যাশিয়ার থাকে না। IT-তে, সারিবদ্ধ সমস্যাগুলি ক্রপ হয় যখন কোনও সিস্টেমে অনুরোধগুলি প্রক্রিয়া করার চেয়ে দ্রুত পৌঁছায়
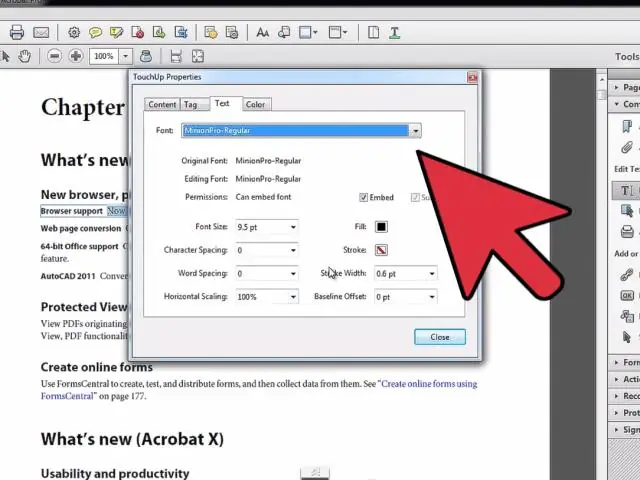
আমি কিভাবে Adobe Acrobat Pro DC এ পাঠ্য সারিবদ্ধ করব?

তারপরে আপনি 'একটি অবজেক্ট নির্বাচন করুন' টুল ব্যবহার করতে পারেন (উপরের-বাম দিকে নির্দেশ করে কালো তীরচিহ্ন) বেশ কয়েকটি পাঠ্য মন্তব্য নির্বাচন করতে, ডান-ক্লিক করুন এবং 'সারিবদ্ধ > নীচে' বা আপনি যা চান তা নির্বাচন করতে পারেন। আপনি যেটিতে ডান-ক্লিক করবেন সেটি হবে অন্য ক্ষেত্রগুলি সারিবদ্ধ হবে
আমি কিভাবে আমার লোগোকে কালো থেকে সাদা করতে পারি?

যদি এটি স্বচ্ছ উপর কালো হয়, আপনি সহজভাবে এটি উল্টাতে পারেন. আপনি আপনার অবজেক্ট সিলেক্ট করে AI-তে এটি করতে পারেন, তারপর Edit > Edit Colors > Invert Colors-এ যান। ফটোশপে ইমেজ > অ্যাডজাস্টমেন্ট > ইনভার্ট বা Ctr+I
আমি কিভাবে একটি div একটি ব্যাকগ্রাউন্ড ইমেজ কেন্দ্রে?

স্টাইল শীট: CSS
উইন্ডোজ লোগোকে কী বলা হয়?

উইন্ডোজ লোগো কী (উইন্ডোজ-, উইন-, স্টার্ট-, লোগো-, ফ্ল্যাগ- বা সুপার- কী নামেও পরিচিত) হল কীবোর্ড কী যা মূলত 1994 সালে মাইক্রোসফ্ট ন্যাচারাল কীবোর্ডে চালু করা হয়েছিল। উইন্ডোজ ট্যাপ করলে কী স্টার্টমেনু নিয়ে আসে
