
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
যখন তুমি একটি বস্তুর মাধ্যমে লুপ ফরিন সহ লুপ , আপনি সম্পত্তির অন্তর্গত কিনা তা পরীক্ষা করতে হবে বস্তু . আপনি hasOwnProperty দিয়ে এটি করতে পারেন।
অবজেক্টের মাধ্যমে লুপ করার ভাল উপায় হল প্রথমে অবজেক্টটিকে একটি অ্যারেতে রূপান্তর করা। তারপর, আপনি অ্যারের মাধ্যমে লুপ.
- চাবি
- মান
- এন্ট্রি
এই বিষয়ে, আপনি কিভাবে জাভাস্ক্রিপ্টে একটি বস্তু অতিক্রম করবেন?
একটি ভাল এবং আরো কার্যকর উপায় মাধ্যমে লুপ বস্তু ES6-এ প্রথমে রূপান্তর করতে হয় বস্তু ব্যবহার করে একটি অ্যারের মধ্যে অবজেক্ট . কী(), অবজেক্ট . মান(), অবজেক্ট.
মূলত, আপনি যদি obj = {foo: 'bar'} বা এর আশেপাশে কিছুর মাধ্যমে একটি বস্তু তৈরি করেন, তবে সমস্ত বৈশিষ্ট্য গণনাযোগ্য।
- জন্য…লুপে।
- অবজেক্ট।
- অবজেক্ট।
- অবজেক্ট।
- অবজেক্ট।
উপরন্তু, আপনি কিভাবে অবজেক্ট এন্ট্রি করবেন? অবজেক্ট . এন্ট্রি () মেথড ব্যবহার করা হয় একটি অ্যারে ফেরত দেওয়ার জন্য যার মধ্যে গণনাযোগ্য সম্পত্তি [কী, মান] জোড়া রয়েছে বস্তু যা পরামিতি হিসাবে পাস করা হয়। বৈশিষ্ট্যগুলির ক্রম একই রকম যা প্রপার্টির মানগুলির উপর লুপ করে দেওয়া হয়৷ বস্তু ম্যানুয়ালি অবজেক্ট.
একইভাবে, আপনি জিজ্ঞাসা করতে পারেন, আমি কীভাবে অবজেক্ট কীগুলির মাধ্যমে পুনরাবৃত্তি করব?
অবজেক্ট . কী () লাগে বস্তু যে আপনি চান লুপ ওভার তার যুক্তি হিসাবে। এটি সম্পত্তির নাম সহ একটি অ্যারে ফিরিয়ে দেবে যেমন কী . আমরা তারপর অ্যারে ব্যবহার করতে পারেন লুপিং প্রতিটির মান পুনরুদ্ধার করার জন্য forEach, মানচিত্র এবং হ্রাসের মতো পদ্ধতি চাবি.
আমি একটি বস্তুর জন্য প্রতিটি ব্যবহার করতে পারি?
একটি সহজ প্রতিটির জন্য, প্রত্যেকটির জন্য () অ্যারেগুলির জন্য বাস্তবায়ন, বস্তু এবং নোডলিস্ট যা পুনরাবৃত্তিমূলক কেড়ে নেয় বস্তু লুকআপ এবং অ্যারে নোটেশন। যে কোন ধরনের পাস এবং এটা করব পুনরাবৃত্তি করা এবং সমস্ত প্রয়োজনীয় পণ্য যেমন সূচক, উপাদান, সম্পত্তি, মান এবং ফেরত দিন বস্তু . সিনট্যাক্স একটি সাধারণ ফাংশন মোড়ক.
প্রস্তাবিত:
আমি কিভাবে একটি পান্ডাস ডেটাফ্রেমের মাধ্যমে পুনরাবৃত্তি করব?

পান্ডাসে iterrows() ফাংশন রয়েছে যা আপনাকে ডেটাফ্রেমের প্রতিটি সারিতে লুপ করতে সহায়তা করবে। Pandas' iterrows() প্রতিটি সারির সূচী এবং একটি সিরিজ হিসাবে প্রতিটি সারির ডেটা ধারণকারী একটি পুনরাবৃত্তিকারী প্রদান করে। যেহেতু iterrows() iterator রিটার্ন করে, তাই আমরা ইটারেটরের বিষয়বস্তু দেখতে পরবর্তী ফাংশন ব্যবহার করতে পারি
আপনি কিভাবে ইলাস্ট্রেটরে একটি কর্ম পুনরাবৃত্তি করবেন?

ইলাস্ট্রেটরে একটি দুর্দান্ত শর্টকাট রয়েছে: আপনি কমান্ড/CTRL + d টিপুন এবং ইলাস্ট্রেটর আপনার জন্য শেষ অ্যাকশনটি পুনরাবৃত্তি করে
একটি বস্তুর বৈশিষ্ট্য এবং একটি এজেন্টের ক্ষমতার মধ্যে সম্পর্ক হিসাবে সংজ্ঞায়িত করা হয় যা একটি বস্তুর ব্যবহারের সূত্র প্রদান করে?

একটি সামর্থ্য হল একটি বস্তুর বৈশিষ্ট্য এবং এজেন্টের ক্ষমতার মধ্যে একটি সম্পর্ক যা নির্ধারণ করে যে বস্তুটি কীভাবে ব্যবহার করা যেতে পারে
আপনি কিভাবে একটি বস্তুর প্রাথমিক এবং অলস প্রারম্ভিকতা করবেন?

4 উত্তর। ওয়েল অলস ইনিশিয়ালাইজেশন মানে আপনি অবজেক্টগুলিকে প্রথমবার ব্যবহার না করা পর্যন্ত আরম্ভ করবেন না। প্রারম্ভিক সূচনা কেবল বিপরীত, আপনি ক্লাস লোড করার সময় একটি সিঙ্গলটন আপফ্রন্ট শুরু করেন। প্রারম্ভিক সূচনা করার উপায় আছে, একটি হল আপনার সিঙ্গলটনকে স্ট্যাটিক হিসাবে ঘোষণা করা
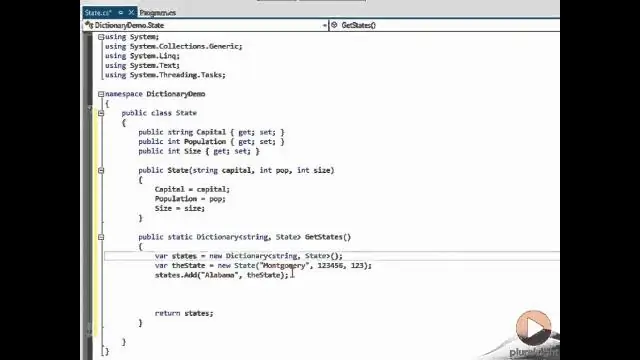
আপনি কিভাবে C# এ একটি অভিধানের মাধ্যমে পুনরাবৃত্তি করবেন?

অভিধানের সমস্ত উপাদান পুনরাবৃত্ত অ্যাক্সেস করতে foreach বা for loop ব্যবহার করুন। অভিধানটি কী-মান জোড়া সঞ্চয় করে। সুতরাং আপনি নীচের দেখানো হিসাবে foreach লুপে একটি KeyValuePair প্রকার বা একটি অন্তর্নিহিতভাবে টাইপ করা পরিবর্তনশীল var ব্যবহার করতে পারেন। সমস্ত উপাদান অ্যাক্সেস করার জন্য লুপ ব্যবহার করুন
