
- লেখক Lynn Donovan [email protected].
- Public 2024-01-18 08:21.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
অ্যান্ড্রয়েডের জন্য ভিজ্যুয়াল স্টুডিও এমুলেটরে আয়নিক 3 চালান
- সিএমডি খুলুন।
- %localappdata%Androidsdkplatform-tools-এ যান (প্ল্যাটফর্ম টুল সঠিকভাবে ইনস্টল করা হলে সেখানে adb.exe দেখতে হবে)
- টাইপ করুন adb.exe সংযোগ [ এমুলেটর আইপি ঠিকানা]
- আয়নিক চালান কর্ডোভা চালানো অ্যান্ড্রয়েড
এখানে, আমি কীভাবে আইওএস এমুলেটরে একটি আয়নিক অ্যাপ চালাব?
ধাপ পুনর্গঠন কর:
- আয়নিক কর্ডোভা চালায় ios -lc --target=iPhone-X.
- সিমুলেটরে অ্যাপটি তৈরি এবং চালানোর জন্য অপেক্ষা করুন।
- cmd-c.
- আয়নিক কর্ডোভা চালায় ios -lc --target=iPhone-X.
- অ্যাপটি তৈরি হওয়ার জন্য আবার অপেক্ষা করুন এবং তারপরে আপনি এটি সিমুলেটরটি বন্ধ করে আবার খুলতে দেখতে পাবেন।
এছাড়াও, আপনি কিভাবে আয়নিক সংস্করণ নির্ধারণ করবেন? প্রতি চেক বিশ্বব্যাপী ইনস্টল করা আয়নিক সংস্করণ আয়নিক -g এবং to চেক প্রকল্পের আয়নিক সংস্করণ ব্যবহার আয়নিক -g প্রতি চেক প্রকল্পের আয়নিক সংস্করণ ব্যবহার আয়নিক -v আপনার প্রকল্পের পথে বা অন্যথায় আয়নিক বিস্তারিত পেতে তথ্য আয়নিক এবং এর নির্ভরতা।
সহজভাবে, আমি কীভাবে উইন্ডোজে একটি আয়নিক অ্যাপ চালাব?
ধাপ
- নিশ্চিত করুন যে আপনার কাছে নোডের একটি আপ-টু-ডেট সংস্করণ রয়েছে। js আপনার সিস্টেমে ইনস্টল করা আছে।
- একটি টার্মিনাল উইন্ডো (ম্যাক) বা একটি কমান্ড উইন্ডো (উইন্ডোজ) খুলুন এবং কর্ডোভা এবং আয়নিক ইনস্টল করুন: npm install -g cordova ionic।
- আপনার কম্পিউটারে যদি ইতিমধ্যেই কর্ডোভা এবং আয়নিক ইনস্টল থাকে, তাহলে নিশ্চিত করুন যে আপনি সর্বশেষ সংস্করণে আপডেট করেছেন:
আমি কিভাবে উইন্ডোজ 10 এ আয়নিক ইনস্টল করব?
দিয়ে শুরু করছি ইনস্টল করা এর আয়নিক 4 অন উইন্ডোজ 10.
চল শুরু করি.
- ধাপ 1. Ionic ইনস্টল করতে, আপনার npm (নোড প্যাকেজ ম্যানেজার) প্রয়োজন।
- ধাপ ২. এখন আপনি npm ব্যবহার করে Ionic 4 ইনস্টল করতে পারেন।
- ধাপ 3. আপনি নীচের কমান্ড ব্যবহার করে আয়নিক তথ্য পেতে পারেন।
- ধাপ4. এখন আপনি আপনার Ionic4 প্রকল্প তৈরি করতে পারেন।
- ধাপ5.
প্রস্তাবিত:
আমি কিভাবে একটি Mac এ একটি পোর্ট স্ক্যান চালাব?

কিভাবে Mac OSX থেকে একটি আইপি বা ডোমেনে পোর্ট স্ক্যান করবেন স্পটলাইট ডেকে আনতে কমান্ড+স্পেসবার হিট করুন এবং নেটওয়ার্ক ইউটিলিটি অ্যাপ লঞ্চ করতে রিটার্ন কী অনুসরণ করে "নেটওয়ার্ক ইউটিলিটি" টাইপ করুন। "পোর্ট স্ক্যান" ট্যাবটি নির্বাচন করুন। আপনি যে আইপি বা ডোমেন নামটি ওপেনপোর্টের জন্য স্ক্যান করতে চান তা লিখুন এবং "স্ক্যান" নির্বাচন করুন
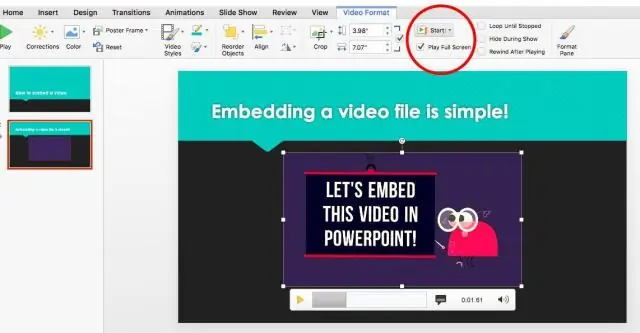
আমি কিভাবে একটি ক্লিকার দিয়ে পাওয়ারপয়েন্টে একটি ভিডিও চালাব?

ভিডিও টুলের অধীনে, প্লেব্যাক ট্যাবে, ভিডিও বিকল্প গোষ্ঠীতে, স্টার্ট তালিকায়, নিম্নলিখিতগুলির মধ্যে একটি করুন: স্লাইড শো ভিউতে ভিডিওটি সম্বলিত স্লাইড উপস্থিত হলে আপনার ভিডিও চালানোর জন্য, স্বয়ংক্রিয়ভাবে নির্বাচন করুন। আপনি কখন মাউস ক্লিক করে ভিডিও শুরু করতে চান তা নিয়ন্ত্রণ করতে, ক্লিক করুন নির্বাচন করুন
আমি কিভাবে Azure স্টোরেজ এমুলেটর চালাব?

স্টোরেজ এমুলেটর ডিফল্টভাবে C:Program Files (x86)Microsoft SDKsAzureStorage এমুলেটরে ইনস্টল করা আছে। Azure স্টোরেজ এমুলেটর শুরু করতে: স্টার্ট বোতামটি নির্বাচন করুন বা উইন্ডোজ কী টিপুন। Azure স্টোরেজ এমুলেটর টাইপ করা শুরু করুন। প্রদর্শিত অ্যাপ্লিকেশনের তালিকা থেকে এমুলেটর নির্বাচন করুন
আমি কিভাবে একটি ডকার কন্টেইনারে একটি স্ক্রিপ্ট চালাব?

এই পদক্ষেপগুলি অনুসরণ করুন: বিদ্যমান ধারকটির নাম দেখতে ডকার পিএস ব্যবহার করুন। তারপর কন্টেইনারে একটি ব্যাশ শেল পেতে docker exec -it /bin/bash কমান্ডটি ব্যবহার করুন। অথবা সরাসরি docker exec ব্যবহার করুন - আপনি কন্টেইনারে যে কমান্ড উল্লেখ করেন তা কার্যকর করতে
ফিটবিট আয়নিক কি অক্সিজেন পরিমাপ করে?

Fitbit Ionic স্মার্টওয়াচ ব্লাডঅক্সিজেন সেন্সর প্রবর্তন করেছে। Fitbit তার প্রথম বৈশিষ্ট্যযুক্ত স্মার্টওয়াচ বিক্রি করেছে। এটি একটি সেন্সরও প্রবর্তন করে যা রক্তের অক্সিজেনের মাত্রা সনাক্ত করে
