
সুচিপত্র:
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
প্রতি একটি div টগল করুন দৃশ্যমানতা jQuery এ , ব্যবহার দ্য টগল () পদ্ধতি। এটা চেক div দৃশ্যমানতার জন্য উপাদান যেমন show() পদ্ধতি যদি div লুকানো হয় এবং hide() id the div উপাদান দৃশ্যমান হয়। এটি অবশেষে একটি তৈরি করে টগল প্রভাব
সহজভাবে, কিভাবে jQuery এ টগল কাজ করে?
দ্য টগল () পদ্ধতি দুটি বা ততোধিক ফাংশন সংযুক্ত করে টগল নির্বাচিত উপাদানগুলির জন্য ক্লিক ইভেন্টের মধ্যে। কোনো এলিমেন্টে ক্লিক করার সময়, প্রথম নির্দিষ্ট ফাংশন ফায়ার হয়, আবার ক্লিক করার সময় দ্বিতীয় ফাংশন ফায়ার হয়, ইত্যাদি। দ্রষ্টব্য: এছাড়াও একটি আছে jQuery প্রভাব পদ্ধতি বলা হয় টগল ().
উপরন্তু, আপনি কিভাবে টগল করবেন? দ্রুত করতে "Alt-Tab" টিপুন টগল বর্তমান এবং শেষ দেখা উইন্ডোর মধ্যে। অন্য ট্যাব নির্বাচন করতে বারবার শর্টকাট টিপুন; যখন আপনি কীগুলি ছেড়ে দেন, উইন্ডোজ নির্বাচিত উইন্ডো প্রদর্শন করে। প্রোগ্রাম উইন্ডো সহ একটি ওভারলে স্ক্রীন প্রদর্শন করতে "Ctrl-Alt-Tab" টিপুন।
সহজভাবে, আমি কিভাবে জাভাস্ক্রিপ্টে প্রদর্শন টগল করব?
ধাপ
- আপনি একটি ধারক সঙ্গে প্রদর্শন টগল করতে চান বিষয়বস্তু মোড়ানো. এই বিষয়বস্তু.
- প্রদর্শন পরিবর্তন করতে জাভাস্ক্রিপ্ট কোড ঢোকান।
- ফাংশন ট্রিগার করতে একটি ইভেন্ট হ্যান্ডলার ব্যবহার করুন।
আমি কিভাবে HTML এ একটি উপাদান লুকাবো?
লুকান বা দেখান উপাদান ভিতরে এইচটিএমএল প্রদর্শন সম্পত্তি ব্যবহার করে। শৈলী প্রদর্শন বৈশিষ্ট্য ব্যবহার করা হয় লুকান এবং এর বিষয়বস্তু দেখান এইচটিএমএল DOM অ্যাক্সেস করে DOM উপাদান JavaScript/jQuery ব্যবহার করে। প্রতি লুকান একটি উপাদান , স্টাইল ডিসপ্লে প্রপার্টি "কোনটিই" এ সেট করুন।
প্রস্তাবিত:
আমি কিভাবে একটি টগল সুইচ লেবেল করব?

ছোট এবং সরাসরি টগল সুইচের জন্য লেবেল রাখুন। টগল লেবেলগুলি বর্ণনা করা উচিত যে সুইচ চালু হলে নিয়ন্ত্রণ কী করবে; তারা নিরপেক্ষ বা অস্পষ্ট হওয়া উচিত নয়। সন্দেহ হলে, লেবেলটি জোরে বলুন এবং শেষে "চালু/বন্ধ" যোগ করুন। যদি এটি অর্থপূর্ণ না হয়, তাহলে লেবেলটি পুনরায় লিখুন
আমি কিভাবে POM XML ব্যবহার করে একটি JAR ফাইল তৈরি করব?

Jar, যা আপনার স্থাপনার প্যাকেজ। Eclipse এ একটি নতুন Maven প্রকল্প তৈরি করুন। ফাইল মেনু থেকে, নতুন নির্বাচন করুন এবং তারপরে প্রকল্প নির্বাচন করুন। পোমে aws-lambda-java-core নির্ভরতা যোগ করুন। xml ফাইল। প্রকল্পে জাভা ক্লাস যোগ করুন। প্রকল্পটি তৈরি করুন। ম্যাভেন-শেড-প্লাগইন প্লাগইন যোগ করুন এবং পুনর্নির্মাণ করুন
আমি কিভাবে উইন্ডোজ 10 এ টগল কীগুলি বন্ধ করব?

ধাপ 1: কন্ট্রোল প্যানেল অ্যাক্সেস করুন। ধাপ 2: খোলা চেহারা এবং ব্যক্তিগতকরণ. ধাপ 3: এগিয়ে যাওয়ার জন্য Easeof Access Center-এর অধীনে সহজ অ্যাক্সেস কীগুলি চালু করুন ট্যাপ করুন। ধাপ 4: টগল কীগুলি চালু করার আগে বাক্সটি চেক করুন এবং কীবোর্ড ব্যবহার করা সহজ উইন্ডোতে OK চাপুন। ধাপ 2: টগল কী চালু করুন এবং ঠিক আছে আলতো চাপুন
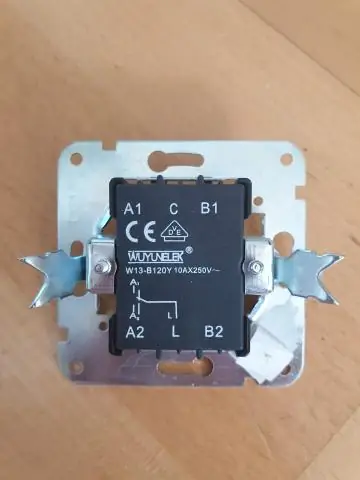
কিভাবে একটি 3 টগল সুইচ কাজ করে?

3-ওয়ে' হল একক পোল ডাবল থ্রো (SPDT) সুইচের জন্য ইলেকট্রিশিয়ানের পদবী। কারেন্ট প্রবাহের জন্য এবং বাল্বটি আলোর জন্য সুইচগুলিকে অবশ্যই একটি সম্পূর্ণ সার্কিট তৈরি করতে হবে। যখন উভয় সুইচ আপ হয়, সার্কিট সম্পূর্ণ হয় (উপরে ডানদিকে)। উভয় সুইচ ডাউন হলে, সার্কিট সম্পূর্ণ হয় (নীচে ডানদিকে)
আমি কিভাবে বুটস্ট্র্যাপে একটি বোতাম টগল করব?

একটি বোতামের সক্রিয় অবস্থা টগল করতে ডেটা-টগল='বাটন' যোগ করুন। আপনি যদি একটি বোতাম প্রি-টগল করছেন, তাহলে আপনাকে অবশ্যই ম্যানুয়ালি যোগ করতে হবে। সক্রিয় ক্লাস এবং aria-pressed='true' to the
