
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
একটি পেতে যাতে একটি প্রতিক্রিয়া উপাদানের রেফারেন্স , আপনি হয় বর্তমান পেতে এটি ব্যবহার করতে পারেন প্রতিক্রিয়া উপাদান , অথবা আপনি একটি পেতে একটি রেফ ব্যবহার করতে পারেন রেফারেন্স থেকে a উপাদান আপনার নিজস্ব. তারা এই মত কাজ করে: var MyComponent = প্রতিক্রিয়া . createClass({ handleClick: function() { // raw DOM API ব্যবহার করে টেক্সট ইনপুটকে স্পষ্টভাবে ফোকাস করুন।
এটি বিবেচনায় রেখে, আপনি কীভাবে শিশু উপাদানে রেফ পাস করবেন?
আপনি পাস দ্য রেফ থেকে শিশু উপাদান একটি ভিন্নভাবে নামকরণ প্রপ হিসাবে - সত্যিই অন্য কোনো নাম ছাড়া রেফ (যেমন বাটনরেফ)। দ্য শিশু উপাদান এর মাধ্যমে প্রপটিকে DOM নোডে ফরোয়ার্ড করতে পারেন রেফ বৈশিষ্ট্য এটি পিতামাতার অনুমতি দেয় পাস এর রেফ থেকে শিশুর DOM নোড মাধ্যমে উপাদান মাঝখানে.
একইভাবে, প্রতিক্রিয়াতে রেফগুলি কী এবং কেন সেগুলি গুরুত্বপূর্ণ? Refs দ্বারা উপলব্ধ একটি ফাংশন প্রতিক্রিয়া DOM উপাদান অ্যাক্সেস করতে এবং প্রতিক্রিয়া উপাদান যে আপনি আপনার নিজের তৈরি হতে পারে. তারা এমন ক্ষেত্রে ব্যবহার করা হয় যেখানে আমরা একটি শিশু উপাদানের মান পরিবর্তন করতে চাই, প্রপস এবং সমস্ত কিছু ব্যবহার না করে।
তদনুসারে, একটি প্রতিক্রিয়া উপাদান কি?
উপাদান কোন বিল্ডিং ব্লক হয় প্রতিক্রিয়া অ্যাপ এবং একটি সাধারণ প্রতিক্রিয়া অ্যাপে এর অনেকগুলো থাকবে। সোজা কথায়, ক উপাদান একটি জাভাস্ক্রিপ্ট ক্লাস বা ফাংশন যা ঐচ্ছিকভাবে ইনপুট গ্রহণ করে যেমন বৈশিষ্ট্য (প্রপস) এবং একটি প্রদান করে প্রতিক্রিয়া উপাদান যা বর্ণনা করে কিভাবে UI এর একটি বিভাগ (ইউজার ইন্টারফেস) প্রদর্শিত হবে।
প্রতিক্রিয়ায় একটি উপাদান এবং একটি উপাদানের মধ্যে পার্থক্য কী?
প্রতিক্রিয়া উপাদান - এটি একটি সাধারণ বস্তু যা একটি DOM নোড এবং এর বৈশিষ্ট্য বা বৈশিষ্ট্যগুলি বর্ণনা করে যা আপনি বলতে পারেন। এটি একটি অপরিবর্তনীয় বর্ণনা বস্তু এবং আপনি এটিতে কোনো পদ্ধতি প্রয়োগ করতে পারবেন না। প্রতিক্রিয়া উপাদান - এটি একটি ফাংশন বা শ্রেণী যা একটি ইনপুট গ্রহণ করে এবং একটি প্রদান করে প্রতিক্রিয়া উপাদান.
প্রস্তাবিত:
আপনি কিভাবে একটি মাল্টিমিটার দিয়ে একটি ত্রুটিপূর্ণ উপাদান পরীক্ষা করবেন?

মাল্টিমিটার দিয়ে বৈদ্যুতিক উপাদানগুলি কীভাবে পরীক্ষা করবেন ধারাবাহিকতা পরীক্ষাগুলি অংশের মধ্য দিয়ে বিদ্যুৎ প্রবাহিত হতে পারে কিনা তা পরিমাপ করে। দুটি প্রোবকে মাল্টিমিটারে প্লাগ করুন এবং ডায়ালটিকে 'ধারাবাহিকতায়' সেট করুন। রেজিস্ট্যান্স পরীক্ষা করে যে কোন কম্পোনেন্ট বা সার্কিটের মধ্য দিয়ে বিদ্যুৎ প্রবাহিত হলে কতটা কারেন্ট নষ্ট হয়। তৃতীয় সাধারণ পরীক্ষা হল ভোল্টেজ বা বৈদ্যুতিক চাপের বল
আপনি কিভাবে একটি লিঙ্ক স্ট্যাকে উপাদান ধাক্কা এবং পপ করবেন?

ইমপ্লিমেন্টেশন পুশ(a): এটি স্ট্যাকের উপরে এলিমেন্ট a যোগ করে। এটি O (1 O(1 O(1)) সময় নেয় কারণ প্রতিটি স্ট্যাক নোড লিঙ্ক করা তালিকার সামনে ঢোকানো হয়। Pop(): এটি স্ট্যাকের উপরের উপাদানটিকে সরিয়ে দেয়। Top(): এটি এলিমেন্টটি ফেরত দেয় স্ট্যাকের উপরে
আপনি কিভাবে প্রতিক্রিয়া উল্লেখ করবেন?

আপনি React কল করে একটি রেফ তৈরি করতে পারেন। createRef() এবং এলিমেন্টের রেফ অ্যাট্রিবিউট ব্যবহার করে এটিতে একটি প্রতিক্রিয়া উপাদান সংযুক্ত করা। আমরা রেন্ডার পদ্ধতিতে তৈরি রেফের নোডকে 'রেফার' করতে পারি এবং রেফের বর্তমান অ্যাট্রিবিউট অ্যাক্সেস করতে পারি।
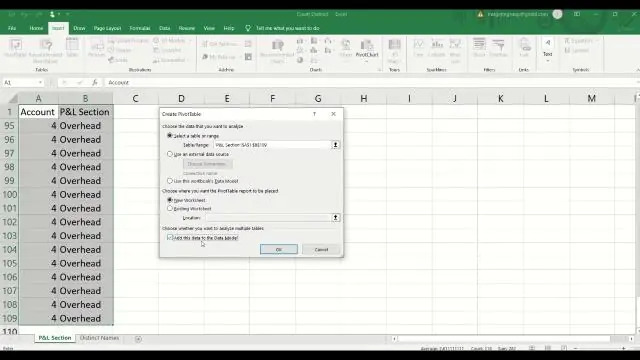
কিভাবে আপনি Excel এ নামের পরিবর্তে সূচক নম্বর দ্বারা একটি ওয়ার্কশীট উল্লেখ করবেন?

দ্রষ্টব্য: আপনি যদি একটি নির্দিষ্ট পত্রকের নাম উল্লেখ করতে চান তার নম্বর সহ, অনুগ্রহ করে একটি ফাঁকা ঘর নির্বাচন করুন, এবং সূত্র বারে সরাসরি সূত্র =SHEETNAME(1) লিখুন, তারপর এন্টার কী টিপুন। আপনি যদি একটি ওয়ার্কশীট থেকে তার সূচক নম্বরের উপর ভিত্তি করে একটি সেল মান পেতে চান, তাহলে অনুগ্রহ করে এই সূত্রটি ব্যবহার করুন =INDIRECT('''&SHEETNAME(1) &
আপনি কিভাবে একটি প্রতিক্রিয়া অ্যাপ্লিকেশন তৈরি পরিবেশন করবেন?

এক্সপ্রেস ধাপ 1 সহ ক্রিয়েট-রিঅ্যাক্ট-অ্যাপ ব্যবহার করা: ক্রিয়েট-রিঅ্যাক্ট-অ্যাপ ইনস্টল করুন। তৈরি-প্রতিক্রিয়া-অ্যাপ আপনার-অ্যাপ-নাম। ধাপ 2: প্রতিক্রিয়া অ্যাপ তৈরি করার জন্য প্যাকেজ ইনস্টল করুন। npm ইনস্টল; ধাপ 3: এক্সপ্রেস ইনস্টল করুন। npm ইন্সটল এক্সপ্রেস -- সেভ করুন। ধাপ 4: একটি সার্ভার তৈরি করুন। js ফাইল। ধাপ 5: আপনার package.json আপডেট করুন। ধাপ 6: এক্সপ্রেস সার্ভার শুরু করুন। ধাপ 7: আপনার প্রতিক্রিয়া অ্যাপ শুরু করুন
