
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:18.
উত্পাদন স্তরের কাজের জন্য শিল্পে ব্যাপকভাবে ব্যবহৃত প্রতিক্রিয়া JS উপাদানগুলিকে স্টাইলিং করার প্রায় আটটি ভিন্ন উপায় রয়েছে বলে মনে হচ্ছে:
- ইনলাইন সিএসএস।
- সাধারণ সিএসএস।
- জেএস-এ সিএসএস।
- শৈলীযুক্ত উপাদান .
- CSS মডিউল।
- Sass & SCSS.
- কম।
- স্টাইলেবল।
এটি বিবেচনায় রেখে, আপনি কীভাবে প্রতিক্রিয়াতে উপাদানগুলিকে স্টাইল করবেন?
একটি জন্য প্রতিক্রিয়া উপাদান যে আপনি চান শৈলী , কেবল একটি CSS ফাইল তৈরি করুন যাতে থাকবে শৈলী যে জন্য উপাদান . বিল্ড টাইমে স্থানীয় শ্রেণীর নাম ম্যাপ করা হয় এবং জেএস অবজেক্টের আক্ষরিক হিসাবে রপ্তানি করা হয় প্রতিক্রিয়া - সেইসাথে ইনপুট CSS এর একটি পরিবর্তিত সংস্করণ যার নাম পরিবর্তন করা হয়েছে।
কেন ইনলাইন শৈলী খারাপ? ব্রাউজার প্রতিটি ওয়েব পৃষ্ঠাকে সাধারণ HTML-এ অনুবাদ করে। ব্যাবহার ইনলাইন শৈলী HTML এ একটি খারাপ অনুশীলন করুন কারণ ব্রাউজার এটি ভালভাবে বুঝতে পারে না। যদি আপনার ওয়েবসাইট ছোট হয় এবং আপনি বহিরাগত ব্যবহার করতে চান না শৈলী শীট, তারপর আপনি অভ্যন্তরীণ জন্য যেতে হবে শৈলী ব্রাউজার সহজে বুঝতে পারে।
এর পাশাপাশি, আমি কীভাবে প্রতিক্রিয়াতে className ব্যবহার করব?
শ্রেণির নাম . একটি CSS ক্লাস নির্দিষ্ট করতে, ব্যবহার দ্য শ্রেণির নাম বৈশিষ্ট্য এটি সমস্ত নিয়মিত DOM এবং SVG উপাদানগুলির জন্য প্রযোজ্য যেমন,, এবং অন্যান্য৷ আপনি যদি প্রতিক্রিয়া ব্যবহার করুন ওয়েব উপাদান সহ (যা অস্বাভাবিক), ব্যবহার পরিবর্তে ক্লাস বৈশিষ্ট্য।
প্রতিক্রিয়া কি নেটিভ সিএসএস ব্যবহার করে?
CSS ব্যবহার করুন শৈলী আপনার নেটিভ প্রতিক্রিয়া অ্যাপস পর্দার আড়ালে. css ফাইলে রূপান্তরিত হয় নেটিভ প্রতিক্রিয়া শৈলী বস্তু (উদাহরণ দেখুন)। এই ট্রান্সফরমার করতে পারা সঙ্গে একসঙ্গে ব্যবহার করা হবে নেটিভ CSS প্রতিক্রিয়া মডিউল
প্রস্তাবিত:
উপাদান নকশা একটি শৈলী?

ম্যাটেরিয়াল ডিজাইন হল প্ল্যাটফর্ম এবং ডিভাইস জুড়ে ভিজ্যুয়াল, গতি এবং মিথস্ক্রিয়া ডিজাইনের জন্য একটি ব্যাপক নির্দেশিকা। আপনার অ্যান্ড্রয়েড অ্যাপে মেটেরিয়াল ডিজাইন ব্যবহার করতে, ম্যাটেরিয়াল ডিজাইন স্পেসিফিকেশনে সংজ্ঞায়িত নির্দেশিকা অনুসরণ করুন এবং ম্যাটেরিয়াল ডিজাইন সাপোর্ট লাইব্রেরিতে উপলব্ধ নতুন উপাদান এবং শৈলী ব্যবহার করুন
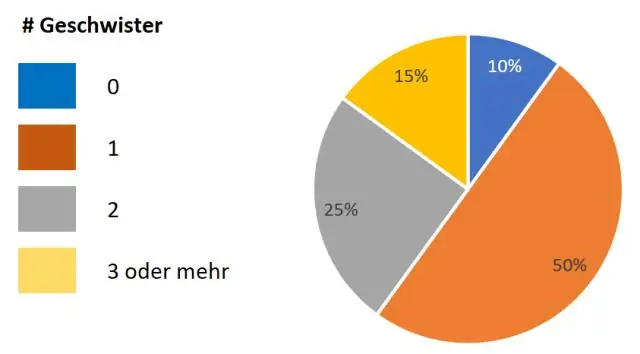
পাই চার্টের তিনটি উপাদান কী কী?

2 উত্তর: NPER 3 পাই চার্টে কোন তিনটি চার্ট উপাদান অন্তর্ভুক্ত করা হয়? উত্তর: শিরোনাম, লেবেল যোগ করুন এবং কিংবদন্তি
পরিচয়ের দাবি প্রমাণীকরণের 4টি ভিন্ন উপায় কী কী?

ফোর-ফ্যাক্টর অথেন্টিকেশন (4FA) হল চার ধরনের পরিচয়-নিশ্চিত শংসাপত্রের ব্যবহার, সাধারণত জ্ঞান, অধিকার, অন্তর্নিহিততা এবং অবস্থানের কারণ হিসাবে শ্রেণীবদ্ধ করা হয়। ফোর-ফ্যাক্টর প্রমাণীকরণ হল দ্বি-ফ্যাক্টর বা তিন-ফ্যাক্টর প্রমাণীকরণের চেয়ে একটি নতুন নিরাপত্তা দৃষ্টান্ত
উপাদান শৈলী কি?

ম্যাটেরিয়াল স্টাইল হল পেশাদারদের জন্য মেটেরিয়াল ডিজাইন দ্বারা অনুপ্রাণিত একটি ওয়েব সমাধান। রঙ, শিরোনাম, ওয়েব টেমপ্লেট এবং উপাদানগুলির একটি অসীম সংমিশ্রণ সহ। ম্যাটেরিয়াল স্টাইলে Gulp-এর জন্য সমর্থন রয়েছে যাতে আপনি খুব সহজেই স্বয়ংক্রিয়ভাবে আপনার কাস্টম টেমপ্লেট তৈরি করতে পারেন। গুলপ ব্যবহার করা ঐচ্ছিক
মানুষ থ্রেট মডেলিং শুরু করতে পারে এমন তিনটি উপায় কী?

আপনি খুব সহজ পদ্ধতি দিয়ে শুরু করবেন যেমন জিজ্ঞাসা করা "আপনার হুমকি মডেল কি?" এবং হুমকি সম্পর্কে চিন্তাভাবনা। তারা একজন নিরাপত্তা বিশেষজ্ঞের জন্য কাজ করতে পারে, এবং তারা আপনার জন্য কাজ করতে পারে। সেখান থেকে, আপনি হুমকি মডেলিংয়ের জন্য তিনটি কৌশল সম্পর্কে শিখবেন: সম্পদের উপর ফোকাস করা, আক্রমণকারীদের উপর ফোকাস করা এবং সফ্টওয়্যারে ফোকাস করা
