
সুচিপত্র:
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
: প্রথম ধরনের . দ্য: প্রথম ধরনের সিএসএস-এ নির্বাচক আপনাকে লক্ষ্য করতে দেয় প্রথম তার ধারক মধ্যে একটি উপাদান ঘটনা. এটি সিএসএস সিলেক্টর লেভেল 3 স্পেকে একটি "স্ট্রাকচারাল সিউডো-ক্লাস" হিসাবে সংজ্ঞায়িত করা হয়েছে, যার অর্থ হল ব্যবহৃত পিতামাতা এবং ভাইবোন বিষয়বস্তুর সাথে তার সম্পর্কের উপর ভিত্তি করে বিষয়বস্তুকে স্টাইল করতে।
এখানে, নির্বাচক বিভাগ দ্বারা P টাইপের প্রথমে কী নির্বাচন করা হয়েছে?
দ্য: প্রথম ধরনের ছদ্ম-শ্রেণী নির্বাচন করে প্রথম উপাদান তার প্রকার (div, পি , ইত্যাদি)। একটি ক্লাস ব্যবহার করে নির্বাচক (বা ক টাইপ নির্বাচক ) যে ছদ্ম-শ্রেণি সঙ্গে মানে নির্বাচন করুন একটি উপাদান যদি এতে প্রদত্ত শ্রেণী থাকে (বা দেওয়া হয় প্রকার ) এবং হল প্রথম তার প্রকার তার ভাইবোনদের মধ্যে।
এছাড়াও জানুন, nth প্রকার () এবং Nth চাইল্ড () নির্বাচকদের মধ্যে পার্থক্য কী? দ্য nth-of-type() ছদ্ম-শ্রেণী, মত nম-শিশু() , একটি সংখ্যার উপর ভিত্তি করে একটি উপাদান মেলানোর জন্য ব্যবহৃত হয়। এই সংখ্যাটি, যাইহোক, উপাদানটির অবস্থানকে প্রতিনিধিত্ব করে শুধুমাত্র তার ভাইবোনদের মধ্যে যারা একই উপাদান প্রকারের।
একইভাবে, আপনি কীভাবে সিএসএস-এ প্রথম সন্তান নির্বাচন করবেন?
যদি তুমি চাও নির্বাচন করুন এবং শৈলী প্রথম একটি ধারক ভিতরে অনুচ্ছেদ, এটি কিনা প্রথম সন্তান , আপনি ব্যবহার করতে পারেন: প্রথম -অফ-টাইপ নির্বাচক, যা, নাম অনুসারেই হবে প্রথমটি নির্বাচন করুন তার ধরনের উপাদান, এটি হোক বা না হোক প্রথম সন্তান এর পিতামাতার।
আপনি কিভাবে CSS এ nth উপাদান নির্বাচন করবেন?
CSS:nth-child() নির্বাচক
-
প্রত্যেকের জন্য একটি পটভূমির রঙ নির্দিষ্ট করুন
উপাদান যা তার পিতামাতার দ্বিতীয় সন্তান: p:nth-child(2) {
- বিজোড় এবং জোড় কিওয়ার্ড যা চাইল্ড এলিমেন্টের সাথে মেলানোর জন্য ব্যবহার করা যেতে পারে যার সূচক বিজোড় বা জোড় (প্রথম সন্তানের সূচক 1)।
- একটি সূত্র ব্যবহার করে (an + b)
প্রস্তাবিত:
এন্টিটি ফ্রেমওয়ার্কের কোড প্রথম পদ্ধতি ব্যবহার করে আপনি কিভাবে একটি ডাটাবেস তৈরি করবেন?

সত্তা ফ্রেমওয়ার্কে প্রথমে কোড ব্যবহার করে একটি নতুন ডাটাবেস তৈরি করুন ধাপ 1 - উইন্ডোজ ফর্ম প্রকল্প তৈরি করুন। ধাপ 2 - NuGet প্যাকেজ ব্যবহার করে সদ্য নির্মিত প্রকল্পে সত্তা ফ্রেম কাজ যোগ করুন। ধাপ 3 - প্রকল্পে মডেল তৈরি করুন। ধাপ 4 - প্রজেক্টে কনটেক্সট ক্লাস তৈরি করুন। ধাপ 5 - মডেলের প্রতিটি শ্রেণীর জন্য টাইপ করা DbSet প্রকাশ করা হয়েছে। ধাপ 6 - ইনপুট বিভাগ তৈরি করুন
আপনি কোন ডেটা টাইপ ব্যবহার করবেন যা সময় অঞ্চল সচেতন?

ডেটটাইম ডেটা প্রকারগুলি হল DATE, টাইমস্ট্যাম্প, টাইমস্ট্যাম্প সহ টাইম জোন এবং টাইমস্ট্যাম্প স্থানীয় সময় অঞ্চলের সাথে৷ ডেটটাইম ডেটা টাইপের মানকে কখনও কখনও ডেটটাইম বলা হয়
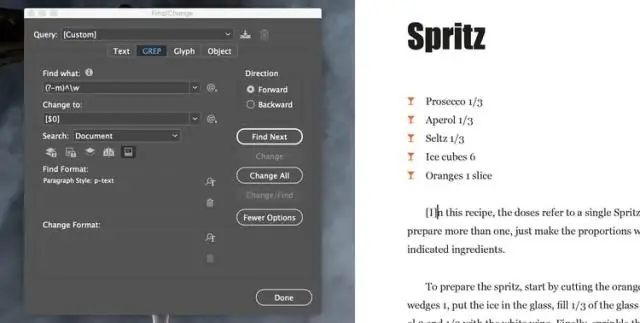
আপনি কিভাবে InDesign এ প্রথম অক্ষর বড় করবেন?

আপনার InDesign নথি খোলার সাথে, আপনাকে প্রথমে টাইপ টুল (T) ব্যবহার করে আপনার লেআউটে একটি পাঠ্য ফ্রেম প্রস্তুত করা উচিত। আপনি একটি ড্রপ ক্যাপও যোগ করতে চান এমন পাঠ্যের অনুচ্ছেদ দিয়ে ফ্রেমটি পূরণ করুন। আপনার টাইপ কার্সার দিয়ে অনুচ্ছেদের প্রথম অক্ষরটি হাইলাইট করুন, অথবা অনুচ্ছেদে কোথাও আপনার কার্সার রাখুন
আপনি কিভাবে ঐক্যে একজন প্রথম ব্যক্তি নিয়ন্ত্রক যোগ করবেন?

Assets> Import Package> Character Controller-এ যান। তারপর সমস্ত আমদানি করুন বা আপনি যা চান তা চয়ন করুন। এটি আমদানি করার পরে, প্রকল্প প্যানেলে চেক করুন, আপনাকে অবশ্যই স্ট্যান্ডার্ড অ্যাসেস্টস নামে একটি ফোল্ডার দেখতে হবে। এটি খুলুন, প্রথম ব্যক্তি নিয়ন্ত্রণকে আপনার দৃশ্যে টেনে আনুন
কিভাবে আপনি একটি প্রথম এবং দ্বিতীয় সমাপ্তি সমাপ্তি তৈরি করবেন?

পুনরাবৃত্তি টুল ক্লিক করুন.; তারপর এটি হাইলাইট করতে প্রথম শেষ পরিমাপ ক্লিক করুন. আপনি এইমাত্র হাইলাইট করা অঞ্চলটিতে ডান-ক্লিক করুন এবং প্রথম এবং দ্বিতীয় সমাপ্তি তৈরি করুন নির্বাচন করুন। পুনরাবৃত্তি করা বিভাগের প্রথম পরিমাপটিতে ডান-ক্লিক করুন এবং ফরোয়ার্ড পুনরাবৃত্তি তৈরি করুন নির্বাচন করুন
