
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
বিষয়বস্তু অভিক্ষেপ আপনাকে আপনার উপাদানে একটি ছায়া DOM সন্নিবেশ করার অনুমতি দেয়। সহজভাবে বলতে গেলে, আপনি যদি একটি উপাদানে HTML উপাদান বা অন্যান্য উপাদান সন্নিবেশ করতে চান, তাহলে আপনি ধারণাটি ব্যবহার করে তা করবেন বিষয়বস্তু অভিক্ষেপ . ভিতরে কৌণিক , আপনি অর্জন বিষয়বস্তু অভিক্ষেপ < ng- ব্যবহার করে বিষয়বস্তু ></ng- বিষয়বস্তু >.
শুধু তাই, বিষয়বস্তু অভিক্ষেপ কি?
বিষয়বস্তু অভিক্ষেপ (ট্রান্সক্লুশন নামেও পরিচিত) হল এইচটিএমএল আমদানি করার একটি উপায় বিষয়বস্তু . উপাদান বাইরে থেকে এবং যে সন্নিবেশ বিষয়বস্তু উপাদান এর টেমপ্লেট মধ্যে. একটি নির্দিষ্ট জায়গায়। অতএব, ব্যবহার করে বিষয়বস্তু - অভিক্ষেপ আপনি প্রদর্শিত ফলাফল পেতে পারেন. নিম্নলিখিত চিত্র।
এছাড়াও, কৌণিক ট্রান্সক্লুশন কি? ট্রান্সক্লুশন একটি খুব শক্তিশালী এবং দরকারী বৈশিষ্ট্য AngularJS নির্দেশাবলী এটি একটি নির্দেশিকাকে একটি টেমপ্লেট ব্যবহার করার অনুমতি দেয় যখন এখনও মূল বিষয়বস্তু ক্লোন করার এবং এটি DOM-এ যোগ করার ক্ষমতা থাকে। ট্রান্সক্লুশন ডাইনামিক, ডাটা-চালিত DOM স্ট্রাকচার তৈরি করার নির্দেশনাকে অনুমতি দেয় যা একটি বাধ্যতামূলক ব্যবহারকারীর অভিজ্ঞতা তৈরি করে।
আরও জেনে নিন, কৌণিকভাবে Ng বিষয়বস্তু কী?
আপনি < ব্যবহার করুন ng - বিষয়বস্তু ></ ng - বিষয়বস্তু > যে গতিশীল জন্য একটি স্থানধারক হিসাবে ট্যাগ বিষয়বস্তু , তারপর যখন টেমপ্লেট পার্স করা হয় কৌণিক আপনার সাথে সেই স্থানধারক ট্যাগটি প্রতিস্থাপন করবে বিষয়বস্তু.
কৌণিকভাবে ছায়া DOM কি?
ছায়া DOM একটি সমান্তরাল মত DOM ট্রি একটি উপাদানের ভিতরে হোস্ট করা (একটি HTML উপাদান, এতে বিভ্রান্ত হবেন না কৌণিক উপাদান), প্রধান থেকে দূরে লুকানো DOM গাছ এর বাস্তবায়ন হচ্ছে ছায়া DOM স্ট্যান্ডার্ড যা ভিউ, স্টাইল এবং আচরণ এনক্যাপসুলেশনকে অনুমতি দেয়।
প্রস্তাবিত:
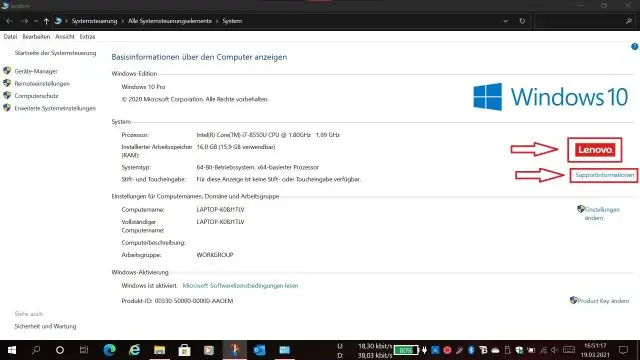
আমি কিভাবে Windows 10 এ একটি ফোল্ডারের বিষয়বস্তু মুদ্রণ করব?

কমান্ড প্রম্পট ব্যবহার করে Windows 10 এ ফোল্ডারের বিষয়বস্তু প্রিন্ট করুন কমান্ড প্রম্পট খুলুন। এটি করতে, স্টার্ট ক্লিক করুন, CMD টাইপ করুন, তারপরে প্রশাসক হিসাবে চালান-এ ডান-ক্লিক করুন। আপনি যে ফোল্ডারের বিষয়বস্তু প্রিন্ট করতে চান সেই ফোল্ডারে ডিরেক্টরি পরিবর্তন করুন। নিম্নলিখিত কমান্ডটি টাইপ করুন এবং এন্টার টিপুন: dir >listing.txt
গতিশীল বিষয়বস্তু বলতে কী বোঝায়?

গতিশীল বিষয়বস্তু (ওরফে অভিযোজিত সামগ্রী) ওয়েব সামগ্রীকে বোঝায় যা ব্যবহারকারীর আচরণ, পছন্দ এবং আগ্রহের উপর ভিত্তি করে পরিবর্তিত হয়। এটি ই-মেইল সামগ্রীর পাশাপাশি ওয়েবসাইটগুলিকে বোঝায় এবং ব্যবহারকারী একটি পৃষ্ঠার অনুরোধ করার মুহূর্তে তৈরি হয়
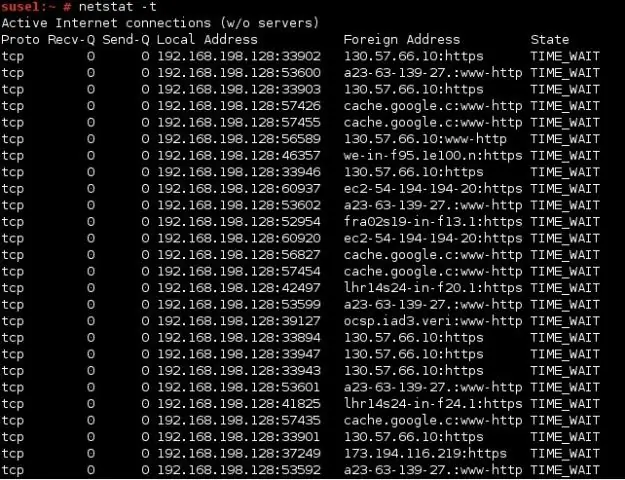
কোন কমান্ড রাউটিং টেবিলের বিষয়বস্তু প্রদর্শন করে?

আপনি netstat -nr কমান্ডের সাহায্যে রাউটিং টেবিলের বিষয়বস্তু প্রদর্শন করতে পারেন। -r বিকল্পটি নেটস্ট্যাটকে রাউটিং টেবিল প্রদর্শন করতে বলে এবং -n বিকল্পটি নেটস্ট্যাটকে সাংখ্যিক আকারে টেবিলটি প্রদর্শন করতে বলে
বিষয়বস্তু বিশ্লেষণে কোডিং কি?

কোডিং বিষয়বস্তু। বিষয়বস্তু বিশ্লেষণে কোডিং একটি সমীক্ষায় উত্তর কোডিং করার মতোই: গোষ্ঠীগুলিতে প্রতিক্রিয়াগুলিকে সংক্ষিপ্ত করা, তুলনা করা সহজ করার জন্য বিভিন্ন প্রতিক্রিয়ার সংখ্যা হ্রাস করা৷ এইভাবে আপনি ধারণাগুলিকে গ্রুপে বাছাই করতে সক্ষম হতে হবে, যাতে প্রতিটি গ্রুপে ধারণাগুলি উভয়ই হয়
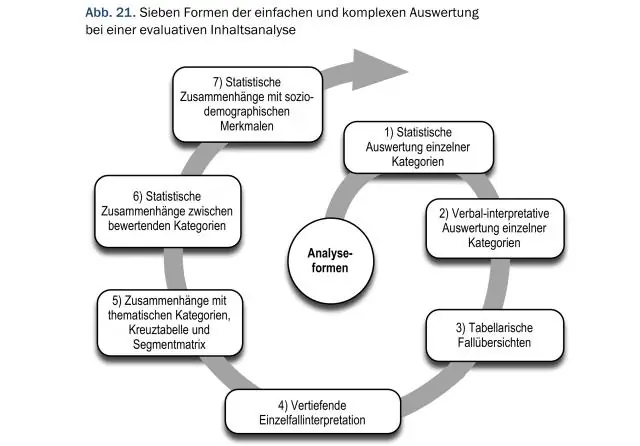
বিষয়বস্তু বিশ্লেষণের ধাপগুলো কি কি?

বিষয়বস্তুর বিশ্লেষণ সম্পাদনের পদক্ষেপগুলি বিষয়বস্তু বিশ্লেষণ পরিচালনার ছয়টি ধাপ রয়েছে 1) গবেষণা প্রশ্ন প্রণয়ন করা, 2) বিশ্লেষণের একক সম্পর্কে সিদ্ধান্ত নেওয়া, 3) একটি নমুনা পরিকল্পনা তৈরি করা, 4) কোডিং বিভাগ তৈরি করা, 5) কোডিং এবং ইন্টারকোডার নির্ভরযোগ্যতা চেক, এবং 6) তথ্য সংগ্রহ এবং বিশ্লেষণ (নিউম্যান, 2011)
