
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
jQuery সেট আপ করা সহজ করে তোলে ঘটনা পৃষ্ঠার উপাদানগুলিতে চালিত প্রতিক্রিয়া। এইগুলো ঘটনা প্রায়শই পৃষ্ঠার সাথে শেষ ব্যবহারকারীর মিথস্ক্রিয়া দ্বারা ট্রিগার হয়, যেমন যখন টেক্সট একটি ফর্ম উপাদানে প্রবেশ করা হয় বা মাউস পয়েন্টার সরানো হয়। jQuery বেশিরভাগ নেটিভ ব্রাউজারের জন্য সুবিধার পদ্ধতি অফার করে ঘটনা.
এই পদ্ধতিতে, jQuery এ একটি ইভেন্ট হ্যান্ডলার কি?
দ্য ইভেন্ট পরিচালনা ফাংশন একটি পেতে পারেন ঘটনা বস্তু এই বস্তুর প্রকৃতি নির্ধারণ করতে ব্যবহার করা যেতে পারে ঘটনা , এবং প্রতিরোধ করতে ঘটনা ডিফল্ট আচরণ। বিস্তারিত জানার জন্য ঘটনা বস্তু, দেখুন ঘটনা এপিআইতে অবজেক্ট ডকুমেন্টেশন। jquery .com
উপরন্তু, jQuery-এ এই কীওয়ার্ডের ব্যবহার কী? যখন ভিতরে a jQuery পদ্ধতির বেনামী কলব্যাক ফাংশন, এটি বর্তমান DOM উপাদানের একটি রেফারেন্স। $(এটি) এটিকে একটিতে পরিণত করে jQuery বস্তু এবং প্রকাশ করে jQuery এর পদ্ধতি ক jQuery বস্তু DOM উপাদানগুলির একটি বিফড-আপ অ্যারে ছাড়া আর কিছুই নয়।
একইভাবে, jQuery এ.on কি?
অন() একটি অন্তর্নির্মিত পদ্ধতি jQuery যা DOM ট্রিতে নির্বাচিত উপাদান এবং শিশু উপাদানগুলির জন্য এক বা একাধিক ইভেন্ট হ্যান্ডলার সংযুক্ত করতে ব্যবহৃত হয়। DOM (ডকুমেন্ট অবজেক্ট মডেল) একটি ওয়ার্ল্ড ওয়াইড ওয়েব কনসোর্টিয়াম স্ট্যান্ডার্ড। এটি DOM ট্রিতে উপাদান অ্যাক্সেস করার জন্য সংজ্ঞায়িত করে।
jQuery প্রভাব কি?
jQuery প্রভাব . jQuery আমাদের যোগ করতে সক্ষম করে প্রভাব একটি ওয়েব পৃষ্ঠায় jQuery প্রভাব বিবর্ণ, স্লাইডিং, লুকানো/দেখানো এবং অ্যানিমেশনে শ্রেণীবদ্ধ করা যেতে পারে প্রভাব . jQuery জন্য অনেক পদ্ধতি প্রদান করে প্রভাব একটি ওয়েব পৃষ্ঠায়
প্রস্তাবিত:
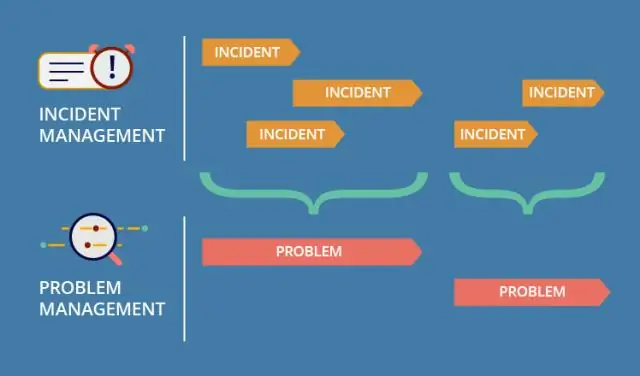
ঘটনা ব্যবস্থাপনা এবং প্রধান ঘটনা ব্যবস্থাপনার মধ্যে পার্থক্য কি?

সুতরাং একটি MI হল এই স্বীকৃতি সম্পর্কে যে স্বাভাবিক ঘটনা এবং সমস্যা ব্যবস্থাপনা এটি কাটবে না। একটি বড় ঘটনা হল জরুরি অবস্থার ঘোষণা। একটি বড় ঘটনা একটি স্বাভাবিক ঘটনা এবং একটি দুর্যোগের মাঝপথে (যেখানে আইটি সার্ভিস কন্টিনিউটি ম্যানেজমেন্ট প্রক্রিয়া শুরু হয়)
পাইথনে একটি ঘটনা কি?

কম্পিউটিং একটি ইভেন্ট হল একটি কর্ম যা সাধারণত একটি প্রোগ্রামের সুযোগের বাইরে শুরু হয় এবং প্রোগ্রামের ভিতরে কোডের একটি অংশ দ্বারা পরিচালিত হয়। ইভেন্টগুলির মধ্যে রয়েছে, উদাহরণস্বরূপ, মাউস ক্লিক, মাউস নড়াচড়া বা ব্যবহারকারীর একটি কীস্ট্রোক, যেমন সে কীবোর্ডে একটি কী টিপে
কি একটি নিরাপত্তা ঘটনা বলে মনে করা হয়?

একটি নিরাপত্তা ঘটনা হল এমন একটি ঘটনা যা ইঙ্গিত দিতে পারে যে একটি সংস্থার সিস্টেম বা ডেটা আপোস করা হয়েছে বা তাদের সুরক্ষার জন্য করা ব্যবস্থাগুলি ব্যর্থ হয়েছে৷ আইটি-তে, একটি ইভেন্ট হল এমন কিছু যা সিস্টেম হার্ডওয়্যার বা সফ্টওয়্যারের জন্য তাৎপর্য রাখে এবং একটি ঘটনা এমন একটি ঘটনা যা স্বাভাবিক ক্রিয়াকলাপকে ব্যাহত করে।
AWS Lambda একটি ঘটনা কি?

একটি ইভেন্ট সোর্স ম্যাপিং হল একটি AWS Lambda রিসোর্স যা একটি ইভেন্ট সোর্স থেকে পড়ে এবং একটি Lambda ফাংশন চালু করে। আপনি ইভেন্ট সোর্স ম্যাপিং ব্যবহার করতে পারেন একটি স্ট্রীম থেকে আইটেমগুলি প্রক্রিয়া করতে বা পরিষেবাগুলিতে সারিতে যা সরাসরি Lambda ফাংশনগুলিকে আহ্বান করে না৷ Lambda নিম্নলিখিত পরিষেবাগুলির জন্য ইভেন্ট সোর্স ম্যাপিং প্রদান করে
একটি বোতাম নিয়ন্ত্রণ ডিফল্ট ঘটনা কি?

ডিফল্ট ইভেন্ট পেজ অবজেক্টের ডিফল্ট ইভেন্ট হল লোড ইভেন্ট। একইভাবে, প্রতিটি নিয়ন্ত্রণের একটি ডিফল্ট ইভেন্ট আছে। উদাহরণস্বরূপ, বোতাম নিয়ন্ত্রণের জন্য ডিফল্ট ইভেন্ট হল ক্লিক ইভেন্ট
