
- লেখক Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- সর্বশেষ পরিবর্তিত 2025-01-22 17:19.
দ্য ইভেন্ট সোর্স ইন্টারফেস হল ওয়েব সামগ্রীর সার্ভার-প্রেরিত ইন্টারফেস ঘটনা . WebSockets থেকে ভিন্ন, সার্ভার-প্রেরিত ঘটনা একমুখী; অর্থাৎ, ডেটা বার্তাগুলি সার্ভার থেকে ক্লায়েন্টে (যেমন ব্যবহারকারীর ওয়েব ব্রাউজার) এক দিকে বিতরণ করা হয়।
এখানে, টেক্সট ইভেন্ট স্ট্রিম কি?
দ্য ঘটনা প্রবাহ একটি সহজ প্রবাহ এর পাঠ্য ডেটা যা UTF-8 ব্যবহার করে এনকোড করা আবশ্যক। মধ্যে বার্তা ঘটনা প্রবাহ নতুন লাইন অক্ষর একটি জোড়া দ্বারা পৃথক করা হয়. প্রতিটি বার্তা এক বা একাধিক লাইন গঠিত পাঠ্য সেই বার্তার জন্য ক্ষেত্র তালিকাভুক্ত করা।
একইভাবে, HTML SSE কি? ওয়েব ব্রাউজার থেকে ওয়েব সার্ভারে যে ধরণের ইভেন্টগুলি প্রবাহিত হয় তাকে ক্লায়েন্ট-প্রেরিত ইভেন্ট বলা যেতে পারে। HTML5 এর সাথে সাথে, WHATWG ওয়েব অ্যাপ্লিকেশন 1.0 ইভেন্টগুলি উপস্থাপন করে যা ওয়েব সার্ভার থেকে ওয়েব ব্রাউজারে প্রবাহিত হয় এবং সেগুলিকে বলা হয় সার্ভার-প্রেরিত ইভেন্ট ( এসএসই ).
এছাড়াও জানতে হবে, সার্ভার পাঠানো ইভেন্ট কিভাবে কাজ করে?
সার্ভার ইভেন্ট পাঠানো একটি স্ট্যান্ডার্ড যা ব্রাউজার ক্লায়েন্টদের একটি থেকে আপডেটের একটি স্ট্রীম পেতে অনুমতি দেয় সার্ভার পোলিং অবলম্বন না করে একটি HTTP সংযোগের মাধ্যমে। WebSockets থেকে ভিন্ন, সার্ভার ইভেন্ট পাঠানো একটি একমুখী যোগাযোগের চ্যানেল - ঘটনা থেকে প্রবাহ সার্ভার শুধুমাত্র ক্লায়েন্টের কাছে।
html5 সার্ভার পাঠানো ইভেন্টগুলি কী করে?
আপনি দিয়ে এই ধরনের জিনিস তৈরি করতে পারেন HTML5 সার্ভার - ইভেন্ট পাঠানো হয়েছে . এটি একটি ওয়েব পৃষ্ঠাকে একটি ওয়েবের সাথে একটি খোলা সংযোগ ধরে রাখতে দেয় সার্ভার যাতে ওয়েব সার্ভার যেকোন সময় স্বয়ংক্রিয়ভাবে একটি নতুন প্রতিক্রিয়া পাঠাতে পারে, পুনরায় সংযোগ করার প্রয়োজন নেই এবং একইভাবে চালানোর প্রয়োজন নেই সার্ভার স্ক্র্যাচ থেকে স্ক্রিপ্ট বারবার।
প্রস্তাবিত:
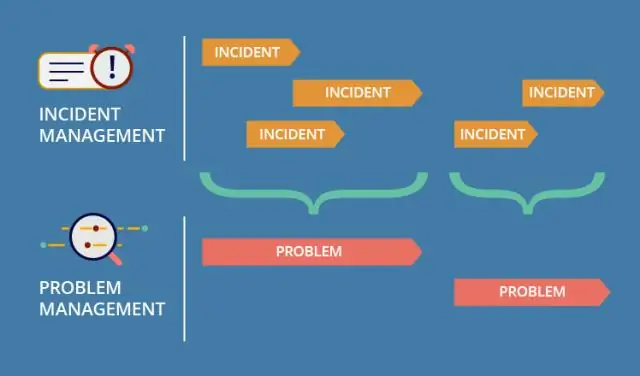
ITIL-তে ঘটনা এবং ঘটনার মধ্যে পার্থক্য কী?

আইটিআইএল-এ ইভেন্ট এবং ঘটনার মধ্যে পার্থক্য একটি ঘটনা হল একটি অপরিকল্পিত বাধা বা একটি আইটি পরিষেবার কর্মক্ষমতা হঠাৎ হ্রাস। একটি ঘটনা হল আইটি অবকাঠামোতে সিস্টেম বা পরিষেবার অবস্থার সামান্য পরিবর্তন
ঘটনা ব্যবস্থাপনা এবং প্রধান ঘটনা ব্যবস্থাপনার মধ্যে পার্থক্য কি?

সুতরাং একটি MI হল এই স্বীকৃতি সম্পর্কে যে স্বাভাবিক ঘটনা এবং সমস্যা ব্যবস্থাপনা এটি কাটবে না। একটি বড় ঘটনা হল জরুরি অবস্থার ঘোষণা। একটি বড় ঘটনা একটি স্বাভাবিক ঘটনা এবং একটি দুর্যোগের মাঝপথে (যেখানে আইটি সার্ভিস কন্টিনিউটি ম্যানেজমেন্ট প্রক্রিয়া শুরু হয়)
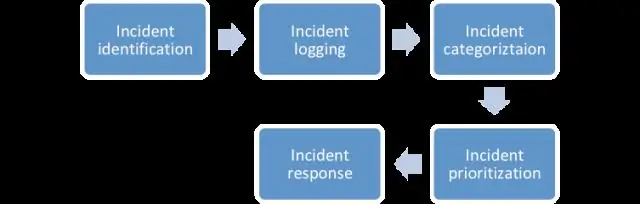
ITIL প্রক্রিয়ার ঘটনা কি?

ঘটনা কি? আইটিআইএল একটি ঘটনাকে একটি আইটি পরিষেবার মান হ্রাস বা অপরিকল্পিত বাধা হিসাবে সংজ্ঞায়িত করে৷ পরিষেবা স্তরের চুক্তিগুলি (SLA) প্রদানকারী এবং গ্রাহকের মধ্যে সম্মত পরিষেবা স্তরকে সংজ্ঞায়িত করে৷ ঘটনা উভয় সমস্যা এবং অনুরোধ থেকে পৃথক
কিভাবে ঘটনা C# এ কাজ করে?

এর ভিত্তিতে, প্রতিনিধিরা দুটি কাজ করে: যখন তৈরি করা হয়, এটি একটি পাত্রে (শ্রেণী বা কাঠামো) একটি পদ্ধতি (উদাহরণ বা স্ট্যাটিক) নির্দেশ করে। ইভেন্টের জন্য, এটি একটি ইভেন্ট হ্যান্ডার পদ্ধতি নির্দেশ করে। এটি ঠিক কোন ধরনের পদ্ধতির দিকে নির্দেশ করতে পারে তা সংজ্ঞায়িত করে, যার মধ্যে সংখ্যা এবং প্যারামিটারের ধরন এবং রিটার্ন টাইপ
ঘটনা অব্যাহত () কি?

এই নিয়মটি প্রযোজ্য হয় যখন একটি প্রতিক্রিয়া সিন্থেটিক ইভেন্ট কলিং ইভেন্ট ছাড়াই একটি অ্যাসিঙ্ক্রোনাস কলব্যাক ফাংশনের ভিতরে ব্যবহার করা হয়। অব্যাহত ()। প্রতিক্রিয়া নেটিভ ইভেন্টগুলি মোড়ানোর জন্য SyntheticEvent অবজেক্ট ব্যবহার করে। পারফরম্যান্সের কারণে, সিন্থেটিক ইভেন্টগুলি পুল করা হয় এবং একাধিক নেটিভ ইভেন্ট জুড়ে পুনরায় ব্যবহার করা হয়
